- Flutter 教程
- Flutter - 首页
- Flutter - 简介
- Flutter - 安装
- 在 Android Studio 中创建简单应用程序
- Flutter - 架构应用程序
- Dart 编程语言简介
- Flutter - 小部件简介
- Flutter - 布局简介
- Flutter - 手势简介
- Flutter - 状态管理
- Flutter - 动画
- Flutter - 编写 Android 特定代码
- Flutter - 编写 iOS 特定代码
- Flutter - 包简介
- Flutter - 访问 REST API
- Flutter - 数据库概念
- Flutter - 国际化
- Flutter - 测试
- Flutter - 部署
- Flutter - 开发工具
- Flutter - 编写高级应用程序
- Flutter - 结论
- Flutter 有用资源
- Flutter - 快速指南
- Flutter - 有用资源
- Flutter - 讨论
Flutter - 小部件简介
正如我们在前面章节中学到的,小部件是 Flutter 框架中的所有内容。我们已经在前面的章节中学习了如何在 Flutter 中创建新的小部件。
在本节中,让我们了解创建小部件背后的实际概念以及 Flutter 框架中可用的不同类型的小部件。
让我们检查一下 Hello World 应用程序的 MyHomePage 小部件。用于此目的的代码如下所示:
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title), ),
body: Center(child: Text( 'Hello World',)),
);
}
}
在这里,我们通过扩展 StatelessWidget 创建了一个新的小部件。
请注意,StatelessWidget 仅需要在其派生类中实现一个 build 方法。build 方法获取构建小部件所需的上下文环境,通过 BuildContext 参数,并返回它构建的小部件。
在代码中,我们使用了 title 作为构造函数参数之一,还使用了 Key 作为另一个参数。title 用于显示标题,Key 用于在构建环境中识别小部件。
在这里,build 方法调用 Scaffold 的 build 方法,后者又调用 AppBar 和 Center 的 build 方法来构建其用户界面。
最后,Center 的 build 方法调用 Text 的 build 方法。
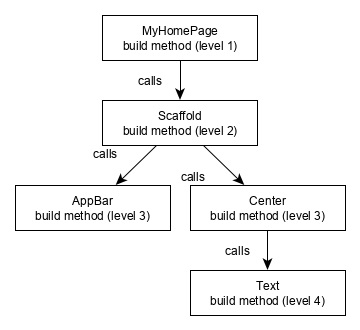
为了更好地理解,下面给出了相同的视觉表示:

小部件构建可视化
在 Flutter 中,可以根据小部件的功能将其分为多个类别,如下所示:
- 平台特定小部件
- 布局小部件
- 状态维护小部件
- 平台无关/基本小部件
现在让我们详细讨论一下每个小部件。
平台特定小部件
Flutter 拥有特定于特定平台(Android 或 iOS)的小部件。
Android 特定小部件是根据 Android 操作系统的 Material Design 指南 设计的。Android 特定小部件称为 Material 小部件。
iOS 特定小部件是根据 Apple 的 Human Interface Guidelines 设计的,它们被称为 Cupertino 小部件。
一些最常用的 Material 小部件如下:
- Scaffold
- AppBar
- BottomNavigationBar
- TabBar
- TabBarView
- ListTile
- RaisedButton
- FloatingActionButton
- FlatButton
- IconButton
- DropdownButton
- PopupMenuButton
- ButtonBar
- TextField
- Checkbox
- Radio
- Switch
- Slider
- 日期和时间选择器
- SimpleDialog
- AlertDialog
一些最常用的 Cupertino 小部件如下:
- CupertinoButton
- CupertinoPicker
- CupertinoDatePicker
- CupertinoTimerPicker
- CupertinoNavigationBar
- CupertinoTabBar
- CupertinoTabScaffold
- CupertinoTabView
- CupertinoTextField
- CupertinoDialog
- CupertinoDialogAction
- CupertinoFullscreenDialogTransition
- CupertinoPageScaffold
- CupertinoPageTransition
- CupertinoActionSheet
- CupertinoActivityIndicator
- CupertinoAlertDialog
- CupertinoPopupSurface
- CupertinoSlider
布局小部件
在 Flutter 中,可以通过组合一个或多个小部件来创建小部件。为了将多个小部件组合成一个,Flutter 提供了大量具有布局功能的小部件。例如,可以使用 Center 小部件将子小部件居中。
一些流行的布局小部件如下:
Container - 使用 BoxDecoration 小部件(带有背景、边框和阴影)装饰的矩形框。
Center - 将其子小部件居中。
Row - 水平排列其子元素。
Column - 垂直排列其子元素。
Stack - 一个叠加在另一个之上。
我们将在即将推出的 布局小部件简介 章节中详细检查布局小部件。
状态维护小部件
在 Flutter 中,所有小部件都派生自 StatelessWidget 或 StatefulWidget。
派生自 StatelessWidget 的小部件没有任何状态信息,但它可能包含派生自 StatefulWidget 的小部件。应用程序的动态特性是通过小部件的交互行为实现的,状态在交互过程中发生变化。例如,点击计数器按钮会将计数器的内部状态增加/减少 1,并且 Flutter 小部件的反应特性将使用新的状态信息自动重新渲染小部件。
我们将在即将推出的 状态管理章节 中详细学习 StatefulWidget 小部件的概念。
平台无关/基本小部件
Flutter 提供了大量基本小部件,以平台无关的方式创建简单和复杂的用户界面。让我们在本节中了解一些基本小部件。
Text
Text 小部件用于显示一段字符串。可以使用 style 属性和 TextStyle 类设置字符串的样式。用于此目的的示例代码如下:
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.bold))
Text 小部件有一个特殊的构造函数 Text.rich,它接受类型为 TextSpan 的子元素以指定具有不同样式的字符串。TextSpan 小部件本质上是递归的,它接受 TextSpan 作为其子元素。用于此目的的示例代码如下:
Text.rich(
TextSpan(
children: <TextSpan>[
TextSpan(text: "Hello ", style:
TextStyle(fontStyle: FontStyle.italic)),
TextSpan(text: "World", style:
TextStyle(fontWeight: FontWeight.bold)),
],
),
)
Text 小部件最重要的属性如下:
maxLines, int - 要显示的最大行数
overflow, TextOverFlow - 使用 TextOverFlow 类指定如何处理视觉溢出
style, TextStyle - 使用 TextStyle 类指定字符串的样式
textAlign, TextAlign - 使用 TextAlign 类指定文本的对齐方式,例如右对齐、左对齐、两端对齐等。
textDirection, TextDirection - 文本流的方向,从左到右或从右到左
Image
Image 小部件用于在应用程序中显示图像。Image 小部件提供不同的构造函数来从多个来源加载图像,它们如下:
Image - 使用 ImageProvider 的通用图像加载器
Image.asset - 从 Flutter 项目的资源加载图像
Image.file - 从系统文件夹加载图像
Image.memory - 从内存加载图像
Image.Network - 从网络加载图像
在 Flutter 中加载和显示图像的最简单方法是将图像作为应用程序的资源,并在需要时将其加载到小部件中。
在项目文件夹中创建一个名为 assets 的文件夹,并将必要的图像放在其中。
在 pubspec.yaml 中指定资源,如下所示:
flutter:
assets:
- assets/smiley.png
现在,在应用程序中加载并显示图像。
Image.asset('assets/smiley.png')
MyHomePage 小部件(hello world 应用程序)的完整源代码和结果如下所示。
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: Text(this.title), ),
body: Center( child: Image.asset("assets/smiley.png")),
);
}
}
加载的图像如下所示:

Image 小部件最重要的属性如下:
image, ImageProvider - 要加载的实际图像
width, double - 图像的宽度
height, double - 图像的高度
alignment, AlignmentGeometry - 如何在其边界内对齐图像
Icon
Icon 小部件用于显示 IconData 类中描述的字体中的字形。加载简单电子邮件图标的代码如下:
Icon(Icons.email)
在 hello world 应用程序中应用它的完整源代码如下:
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center( child: Icon(Icons.email)),
);
}
}
加载的图标如下所示: