- Flutter 教程
- Flutter - 首页
- Flutter - 简介
- Flutter - 安装
- 在Android Studio中创建简单的应用程序
- Flutter - 架构应用程序
- Dart编程入门
- Flutter - Widget入门
- Flutter - 布局入门
- Flutter - 手势入门
- Flutter - 状态管理
- Flutter - 动画
- Flutter - 编写Android特定代码
- Flutter - 编写iOS特定代码
- Flutter - 包入门
- Flutter - 访问REST API
- Flutter - 数据库概念
- Flutter - 国际化
- Flutter - 测试
- Flutter - 部署
- Flutter - 开发工具
- Flutter - 编写高级应用程序
- Flutter - 总结
- Flutter 有用资源
- Flutter - 快速指南
- Flutter - 有用资源
- Flutter - 讨论
Flutter - 编写Android特定代码
Flutter提供了一个通用的框架来访问平台特定的功能。这使开发人员能够使用平台特定的代码扩展Flutter框架的功能。可以通过该框架轻松访问平台特定的功能,例如相机、电池电量、浏览器等。
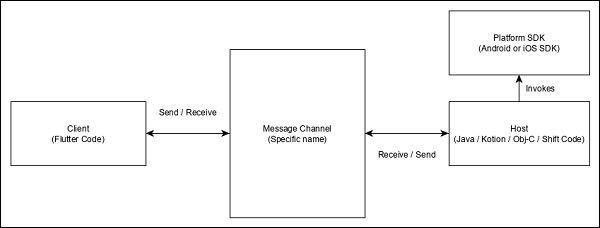
访问平台特定代码的一般思路是通过简单的消息传递协议。Flutter代码(客户端)和平台代码(主机)绑定到一个公共的消息通道。客户端通过消息通道向主机发送消息。主机监听消息通道,接收消息并执行必要的函数,最后通过消息通道将结果返回给客户端。
平台特定代码架构如下图所示:

消息传递协议使用标准消息编解码器(StandardMessageCodec类),支持对JSON类型值(如数字、字符串、布尔值等)的二进制序列化。序列化和反序列化在客户端和主机之间透明地工作。
让我们编写一个简单的应用程序来使用Android SDK打开浏览器,并了解如何操作
在Android Studio中创建一个新的Flutter应用程序,命名为flutter_browser_app
将main.dart代码替换为以下代码:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: null,
),
),
);
}
}
在这里,我们创建了一个新的按钮来打开浏览器,并将其onPressed方法设置为null。
现在,导入以下包:
import 'dart:async'; import 'package:flutter/services.dart';
这里,services.dart包含调用平台特定代码的功能。
在MyHomePage小部件中创建一个新的消息通道。
static const platform = const
MethodChannel('flutterapp.tutorialspoint.com/browser');
编写一个方法_openBrowser,通过消息通道调用平台特定方法openBrowser方法。
Future<void> _openBrowser() async {
try {
final int result = await platform.invokeMethod(
'openBrowser', <String, String>{
'url': "https://flutterdart.cn"
}
);
}
on PlatformException catch (e) {
// Unable to open the browser
print(e);
}
}
在这里,我们使用了platform.invokeMethod来调用openBrowser(在接下来的步骤中解释)。openBrowser有一个参数url,用于打开特定的url。
将RaisedButton的onPressed属性的值从null更改为_openBrowser。
onPressed: _openBrowser,
打开MainActivity.java(在android文件夹内)并导入所需的库:
import android.app.Activity; import android.content.Intent; import android.net.Uri; import android.os.Bundle; import io.flutter.app.FlutterActivity; import io.flutter.plugin.common.MethodCall; import io.flutter.plugin.common.MethodChannel; import io.flutter.plugin.common.MethodChannel.MethodCallHandler; import io.flutter.plugin.common.MethodChannel.Result; import io.flutter.plugins.GeneratedPluginRegistrant;
编写一个方法openBrowser来打开浏览器
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = this;
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground
activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
现在,在MainActivity类中设置通道名称:
private static final String CHANNEL = "flutterapp.tutorialspoint.com/browser";
编写Android特定代码,在onCreate方法中设置消息处理:
new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler(
new MethodCallHandler() {
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
});
在这里,我们使用MethodChannel类创建了一个消息通道,并使用MethodCallHandler类来处理消息。onMethodCall是负责通过检查消息来调用正确的平台特定代码的实际方法。onMethodCall方法从消息中提取url,然后仅当方法调用为openBrowser时才调用openBrowser。否则,它返回notImplemented方法。
应用程序的完整源代码如下:
main.dart
MainActivity.java
package com.tutorialspoint.flutterapp.flutter_browser_app;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import io.flutter.app.FlutterActivity;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugins.GeneratedPluginRegistrant;
public class MainActivity extends FlutterActivity {
private static final String CHANNEL = "flutterapp.tutorialspoint.com/browser";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler(
new MethodCallHandler() {
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
}
);
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = this; if (activity == null) {
result.error(
"ACTIVITY_NOT_AVAILABLE", "Browser cannot be opened without foreground activity", null
);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}
main.dart
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
static const platform = const MethodChannel('flutterapp.tutorialspoint.com/browser');
Future<void> _openBrowser() async {
try {
final int result = await platform.invokeMethod('openBrowser', <String, String>{
'url': "https://flutterdart.cn"
});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: _openBrowser,
),
),
);
}
}
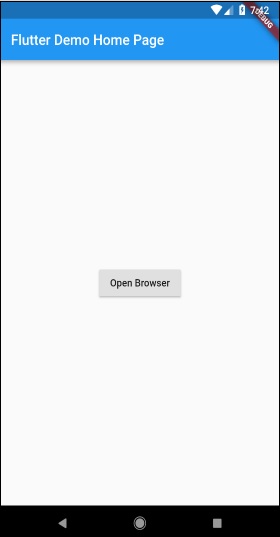
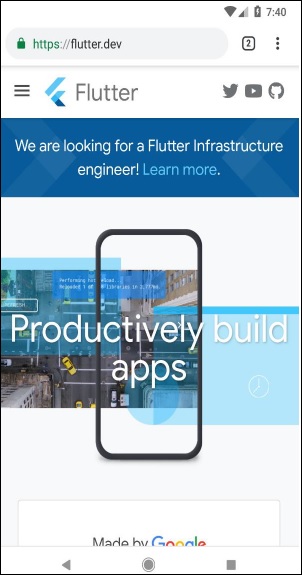
运行应用程序并单击“打开浏览器”按钮,您会看到浏览器启动。浏览器应用程序 - 首页截图如下: