
- GraphQL 教程
- GraphQL - 首页
- GraphQL - 简介
- GraphQL - 环境设置
- GraphQL - 架构
- GraphQL - 应用组件
- GraphQL - 示例
- GraphQL - 类型系统
- GraphQL - 模式
- GraphQL - 解析器
- GraphQL - 查询
- GraphQL - 变异
- GraphQL - 验证
- GraphQL - JQuery 集成
- GraphQL - React 集成
- GraphQL - Apollo Client
- GraphQL - 客户端认证
- GraphQL - 缓存
- GraphQL 有用资源
- GraphQL - 快速指南
- GraphQL - 有用资源
- GraphQL - 讨论
GraphQL - 应用组件
本章讨论不同的 GraphQL 组件以及它们之间如何通信。整个应用程序组件可以区分如下:
- 服务器端组件
- 客户端组件
服务器端组件
GraphQL 服务器构成服务器端核心组件,允许解析来自 GraphQL 客户端应用程序的查询。Apollo Server 是 GraphQL 规范最常用的实现。其他服务器端编程组件包括以下内容:
| 序号 | 服务器要素及描述 |
|---|---|
| 1 | 模式 GraphQL 模式是任何 GraphQL 服务器实现的核心,它描述了连接到它的客户端可用的功能。 |
| 2 | 查询 GraphQL 查询是客户端应用程序从数据库或遗留 API 中检索数据的请求。 |
| 3 | 解析器 解析器提供将 GraphQL 操作转换为数据的指令。它们通过定义解析器函数将查询解析为数据。 |
客户端组件
以下是客户端组件:
| 序号 | 工具及描述 |
|---|---|
| 1 | GraphiQL 基于浏览器的界面,用于编辑和测试 GraphQL 查询和变异。 |
| 2 | ApolloClient 构建 GraphQL 客户端应用程序的最佳工具。与所有 JavaScript 前端很好地集成。 |
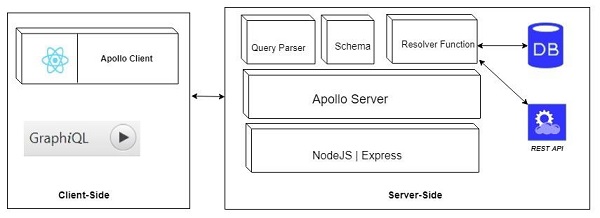
下图显示了客户端-服务器架构。Web 服务器构建在 NodeJs 和 Express 框架之上。ReactJS 应用程序(使用 Apollo Client 库构建)或 GraphiQL 浏览器应用程序向 Apollo GraphQL 服务器发出请求。查询将被解析并根据服务器中定义的模式进行验证。如果请求模式通过验证,则将执行关联的解析器函数。解析器将包含从 API 或数据库获取数据的代码。

广告