
- GraphQL 教程
- GraphQL - 首页
- GraphQL - 简介
- GraphQL - 环境搭建
- GraphQL - 架构
- GraphQL - 应用组件
- GraphQL - 示例
- GraphQL - 类型系统
- GraphQL - 模式 (Schema)
- GraphQL - 解析器 (Resolver)
- GraphQL - 查询 (Query)
- GraphQL - 变异 (Mutation)
- GraphQL - 验证
- GraphQL - JQuery 集成
- GraphQL - React 集成
- GraphQL - Apollo Client
- GraphQL - 客户端身份验证
- GraphQL - 缓存
- GraphQL 有用资源
- GraphQL - 快速指南
- GraphQL - 有用资源
- GraphQL - 讨论
GraphQL - 示例
本章将创建一个简单的 API,返回问候语“HelloWorld”,并使用 GraphiQL 访问它。
示例
此示例基于 NodeJS、Express 和 Apollo 服务器。我们将学习如何通过以下步骤将所有概念整合在一起:
步骤 1 - 设置 Express
ExpressJS 是一个 Web 应用框架,有助于构建网站和 Web 应用。在此示例中,我们将在 Express 框架之上构建一个 GraphQL API。
下一步是创建一个名为 hello-world-server 的文件夹,并从终端导航到该文件夹。添加 package.json,并为包命名。由于此包仅在内部使用,我们可以将其声明为私有的。
{
"name":"hello-world-server",
"private":true
}
安装 Express 服务器的依赖项,如下所示:
C:\Users\Admin\hello-world-server>npm install express body-parser cors
body-parser 是一个中间件包,它帮助 Express 高效地处理 HTTP POST 请求。cors 是另一个中间件包,它处理跨域资源共享。
在项目文件夹中创建一个 server.js 文件,并在其中键入以下内容:
const bodyParser = require('body-parser')
const cors = require('cors')
const express = require('express')
const port = process.env.PORT|| 9000
const app = express()
//register middleware
app.use(bodyParser.json() , cors())
app.listen(port, () => console.log(`server is up and running at ${port}`)
要验证 Express 服务器是否正在运行,请在终端窗口中执行以下代码:
C:\Users\Admin\hello-world-server>node server.js
服务器控制台中将显示以下输出。这表明 Express 服务器正在 9000 端口上运行。
server is up and running at 9000
如果打开浏览器并输入 https://:9000,您将看到以下屏幕:

要停止服务器,请按 Ctrl + C。
步骤 2 - 安装 GraphQL 和 Apollo Server
现在 Express 已配置完毕,下一步是下载以下 GraphQL 依赖项:
- graphql
- graphql-tools
- apollo-server-express@1
我们将使用 Apollo 服务器 v1.0,因为它是一个稳定版本。键入以下命令来安装这些依赖项:
C:\Users\Admin\hello-world-server>npm install graphql graphql-tools apollo-server-express@1
我们可以通过检查之前创建的 package.json 文件来验证这些依赖项是否已成功安装。
{
"name": "hello-world-server",
"private": true,
"dependencies": {
"apollo-server-express": "^1.4.0",
"body-parser": "^1.18.3",
"cors": "^2.8.4",
"express": "^4.16.3",
"graphql": "^0.13.2",
"graphql-tools": "^3.1.1"
}
}
步骤 3 - 定义模式 (Schema)
GraphQL 模式定义了可以从服务中获取哪些类型的对象以及它有哪些字段。可以使用 GraphQL 模式定义语言 来定义模式。现在,在 server.js 文件中添加以下代码片段:
// Adding Type Definitions
const typeDefinition = `
type Query {
greeting: String
}
这里,查询包含一个 greeting 属性,它返回一个 string 值。
步骤 4 - 创建解析器 (Resolver)
创建解析器的第一步是添加一些代码来处理对 greeting 字段的请求。这在 resolver 中指定。解析器函数的结构必须与模式匹配。在 server.js 文件中添加以下代码片段。
// Adding resolver
const resolverObject = {
Query : {
greeting: () => 'Hello GraphQL From TutorialsPoint !!'
}
}
第二步是使用 makeExecutableSchema 绑定模式和解析器。此函数在 graphql-tools 模块中预定义。在 server.js 文件中添加以下代码片段。
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject})
步骤 5 - 定义路由以从 ReactJS/GraphiQL 应用获取数据
在 server.js 文件中添加以下代码片段:
const {graphqlExpress, graphiqlExpress} = require('apollo-server-express')
//create routes for graphql and graphiql
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
graphqlExpress 函数有助于注册路由 https://:9000/graphql。ReactJS 应用可以使用此端点来查询数据。同样,graphqliExpress 函数有助于注册路由 https://:9000/graphiql。GraphiQL 浏览器客户端将使用它来测试 API。
完整的 server.js 代码如下所示:
const bodyParser = require('body-parser')
const cors = require('cors')
const express = require('express')
const port = process.env.PORT||9000
const app = express()
app.use(bodyParser.json() , cors())
const typeDefinition = `
type Query {
greeting: String
}`
const resolverObject = {
Query : {
greeting: () => 'Hello GraphQL From TutorialsPoint !!'
}
}
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject})
const {graphqlExpress,graphiqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
app.listen(port, () => console.log(`server is up and running ${port}`))
步骤 6 - 启动应用
使用 Node.js 执行 server.js,如下所示:
C:\Users\Admin\hello-world-server>node server.js
步骤 7 - 测试 GraphQL API
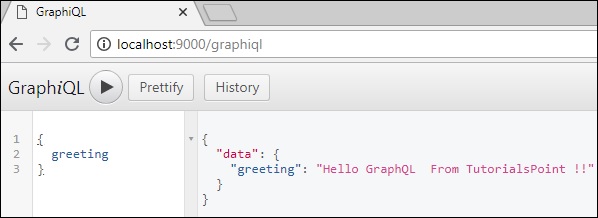
打开浏览器并输入 https://:9000/graphiql。在 GraphiQL 的查询选项卡中,输入以下内容:
{
greeting
}
服务器的响应如下所示:
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!"
}
}
下图显示了响应:

注意 - 请确保使用 Apollo Server 1.0 版本。