- GraphQL 教程
- GraphQL - 首页
- GraphQL - 简介
- GraphQL - 环境搭建
- GraphQL - 架构
- GraphQL - 应用组件
- GraphQL - 示例
- GraphQL - 类型系统
- GraphQL - Schema
- GraphQL - Resolver
- GraphQL - 查询
- GraphQL - 突变
- GraphQL - 验证
- GraphQL - JQuery 集成
- GraphQL - React 集成
- GraphQL - Apollo Client
- GraphQL - 客户端认证
- GraphQL - 缓存
- GraphQL 有用资源
- GraphQL - 快速指南
- GraphQL - 有用资源
- GraphQL - 讨论
GraphQL - React 集成
React 是一个用于构建用户界面的 JavaScript 库。本章解释如何将 GraphQL 与 React 应用集成。
图示
搭建 React 项目最快的方法是使用 Create React App 工具。在接下来的章节中,我们将学习如何搭建服务器和客户端。
搭建服务器
要搭建服务器,请按照以下步骤操作:
步骤 1 - 下载并安装项目所需的依赖项
创建一个名为 react-server-app 的文件夹。在终端中将目录更改为 react-server-app。按照“环境搭建”章节中步骤 3 到 5 的说明操作。
步骤 2 - 创建 Schema
在项目文件夹 react-server-app 中添加 schema.graphql 文件,并添加以下代码:
type Query
{
greeting: String
sayHello(name:String!):String
}
该文件定义了两个查询 – greeting 和 sayHello。sayHello 查询接受一个字符串参数并返回另一个字符串。sayHello() 函数的参数不能为空。
步骤 3 - 创建 Resolver
在项目文件夹中创建一个名为 resolvers.js 的文件,并添加以下代码:
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}
这里 greeting 和 sayHello 是两个 Resolver。在 sayHello Resolver 中,传递给 name 参数的值可以通过 args 访问。要访问模块外部的 Resolver 函数,必须使用 module.exports 导出 Query 对象。
步骤 4 - 运行应用
创建一个 server.js 文件。参考“环境搭建”章节中的步骤 8。在终端中执行命令 npm start。服务器将在 9000 端口启动并运行。这里,我们使用 GraphiQL 作为客户端来测试应用程序。
打开浏览器并输入 URL https://:9000/graphiql。在编辑器中输入以下查询:
{
greeting,
sayHello(name:"Mohtashim")
}
服务器返回的响应如下:
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}
搭建客户端
为客户端打开一个新的终端。在执行客户端应用程序之前,应保持服务器终端运行。React 应用程序将在 3000 端口运行,服务器应用程序将在 9000 端口运行。
步骤 1 - 创建一个 React 项目 hello-world-client
在客户端终端中,键入以下命令:
npx create-react-app hello-world-client
这将安装典型 React 应用程序所需的一切。npx 实用程序和 create-react-app 工具创建一个名为 hello-world-client 的项目。安装完成后,在 VSCode 中打开项目。
步骤 2 - 启动 hello-world-client
在终端中将当前文件夹路径更改为 hello-world-client。键入 npm start 启动项目。这将在 3000 端口运行开发服务器,并自动打开浏览器并加载索引页面。
如下图所示:

步骤 3 - 修改 App 组件
在 src 文件夹内的 App.js 中,添加两个函数,一个用于加载 greeting,另一个用于加载 sayHello 消息。
以下是发送 GraphQL 查询以获取 greeting 的 loadGreeting 函数:
async function loadGreeting() {
const response = await fetch('https://:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}
以下是发送 GraphQL 查询以获取 sayHello 的 loadSayhello 函数:
async function loadSayhello(name) {
const response = await fetch('https://:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
}
完整的 App.js 文件如下所示:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
async function loadGreeting() {
const response = await fetch('https://:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}
async function loadSayhello(name) {
const response = await fetch('https://:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
const rsponseBody = await response.json();
return rsponseBody.data.sayHello;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {greetingMessage:'',sayHelloMessage:'',userName:''}
this.updateName = this.updateName.bind(this);
this.showSayHelloMessage = this.showSayHelloMessage.bind(this);
this.showGreeting = this.showGreeting.bind(this);
}
showGreeting() {
loadGreeting().then(g => this.setState({greetingMessage:g+" :-)"}))
}
showSayHelloMessage() {
const name = this.state.userName;
console.log(name)
loadSayhello(name).then(m => this.setState({sayHelloMessage:m}))
}
updateName(event) {
this.setState({userName:event.target.value})
}
render() {
return (
<div className = "App">
<header className = "App-header">
<img src = {logo} className = "App-logo" alt = "logo" />
<h1 className = "App-title">Welcome to React</h1>
</header>
<br/><br/>
<section>
<button id = "btnGreet" onClick = {this.showGreeting}>Greet</button>
<br/> <br/>
<div id = "greetingDiv">
<h1>{this.state.greetingMessage}</h1>
</div>
</section>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" onChange = {this.updateName}
value = {this.state.userName}/>
<button id = "btnSayhello" onClick = {this.showSayHelloMessage}>SayHello</button>
<br/>
user name is:{this.state.userName} <br/>
<div id = "SayhelloDiv">
<h1>{this.state.sayHelloMessage}</h1>
</div>
</section>
</div>
);
}
}
export default App;
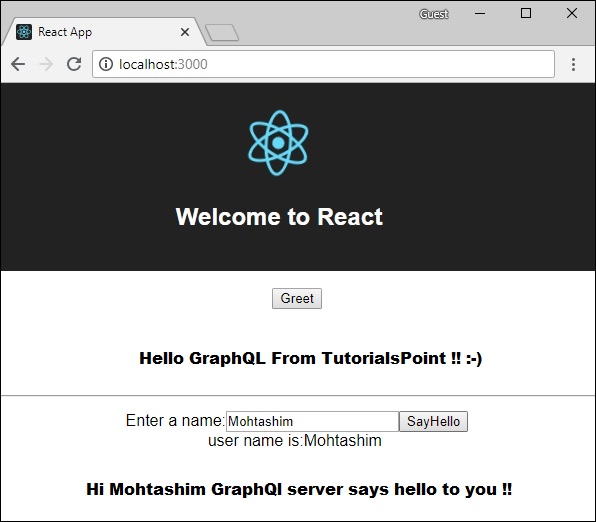
两个应用程序都运行后,单击问候按钮。接下来,在文本框中输入姓名,然后单击 sayHello 按钮。输出将如下所示: