如何在 Android 应用中使用 Kotlin 在 Activity 之间传递数据?
此示例演示如何使用 Kotlin 在 Android 应用中 Activity 之间传递数据。
步骤 1 − 在 Android Studio 中创建一个新项目,转到 文件 ⇒ 新建项目,并填写所有必要信息以创建新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <TextView android:id="@+id/text2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:background="#008080" android:padding="5dp" android:text="TutorialsPoint" android:textColor="#fff" android:textSize="24sp" android:textStyle="bold" /> <Button android:id="@+id/btnPassData" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@id/btnReturnData" android:layout_marginBottom="16dp" android:text="Pass Data" /> <Button android:id="@+id/btnReturnData" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Pass Data And Get back data!" /> <TextView android:id="@+id/resultDataTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/btnReturnData" android:layout_marginTop="16dp" android:textAlignment="center" android:textColor="@android:color/background_dark" android:textSize="24sp" android:textStyle="bold" /> </RelativeLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.kt
import android.content.Intent
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private val myRequestCode = 1
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val button: Button = findViewById(R.id.btnPassData)
button.setOnClickListener {
val intent = Intent(this, SecondActivity::class.java)
intent.putExtra(
"message",
"Hi, there.."
)
startActivity(intent)
}
val passDataBack: Button = findViewById(R.id.btnReturnData)
passDataBack.setOnClickListener {
val intent = Intent(this, SecondActivity::class.java)
intent.putExtra("message", "How are you?")
startActivityForResult(intent, myRequestCode)
}
}
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
when (requestCode) {
myRequestCode -> {
val textView: TextView = findViewById(R.id.resultDataTextView)
if (resultCode == RESULT_OK) {
val messageReturn = data!!.getStringExtra("messageReturn")
textView.text = messageReturn
}
}
}
}
}步骤 4 − 创建一个新的空 Activity 并添加以下代码 −
activity_second.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".SecondActivity"> <TextView android:id="@+id/text2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:background="#008080" android:padding="5dp" android:text="TutorialsPoint" android:textColor="#fff" android:textSize="24sp" android:textStyle="bold" /> <Button android:id="@+id/btnReturnData" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Pass Data Back To Main Activity" /> <TextView android:id="@+id/tvReturnData" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/btnReturnData" android:layout_marginTop="8dp" android:textAlignment="center" android:textColor="@android:color/background_dark" android:textSize="24sp" android:textStyle="bold" /> </RelativeLayout>
SecondActivity.kt
import android.content.Intent
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class SecondActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_second)
title = "KotlinApp"
val intent = intent
val message = intent.getStringExtra("message")
val textView: TextView = findViewById(R.id.tvReturnData)
textView.text = message
val passDataTargetReturnDataButton: Button = findViewById(R.id.btnReturnData)
passDataTargetReturnDataButton.setOnClickListener {
val intent = Intent()
intent.putExtra(
"messageReturn",
"Doing good."
)
setResult(RESULT_OK, intent)
finish()
}
}
override fun onBackPressed() {
val intent = Intent()
intent.putExtra(
"messageReturn",
"You too have a nice day."
)
setResult(RESULT_OK, intent)
finish()
}
}步骤 5 − 将以下代码添加到 androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
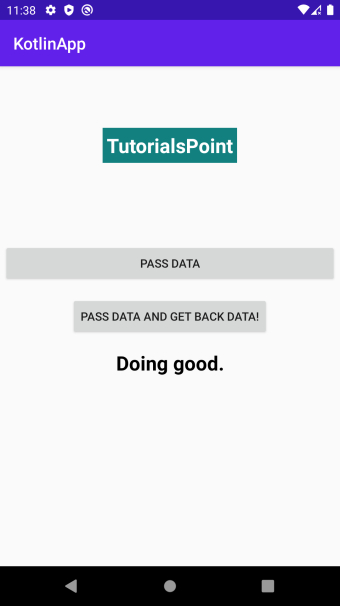
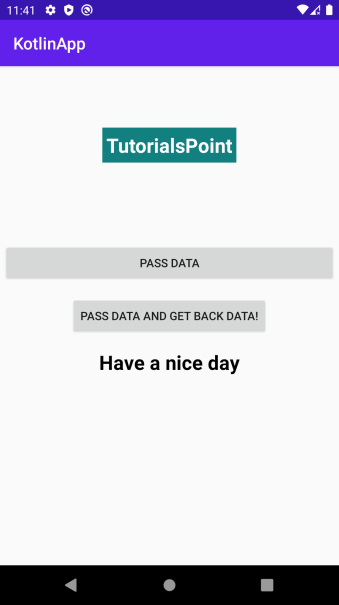
让我们尝试运行您的应用程序。我假设您已将实际的 Android 移动设备连接到计算机。要从 Android Studio 运行应用程序,请打开项目中的一个 Activity 文件,然后单击工具栏中的运行图标![]() 。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。






广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP