如何在 Android 中使用 SharedPreferences 以 Kotlin 存储、读取和编辑值?
此示例演示了如何在 Android 中使用 SharedPreferences 以 Kotlin 存储、读取和编辑值。
步骤 1 − 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" tools:context=".MainActivity"> <Button android:id="@+id/btnSave" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/etEmail" android:layout_alignParentStart="true" android:layout_marginTop="20dp" android:onClick="saveData" android:text="Save" /> <Button android:id="@+id/btnRetrieve" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/etEmail" android:layout_centerInParent="true" android:layout_marginTop="20dp" android:onClick="readData" android:text="Read" /> <Button android:id="@+id/btnClear" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/etEmail" android:layout_alignParentEnd="true" android:layout_marginTop="20dp" android:onClick="clearData" android:text="Clear" /> <EditText android:id="@+id/etEmail" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/etName" android:layout_marginTop="10dp" android:ems="10" android:hint="Email" android:inputType="textEmailAddress" /> <EditText android:id="@+id/etName" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignStart="@+id/etEmail" android:layout_marginTop="40dp" android:ems="10" android:hint="Name" android:inputType="text" /> <TextView android:id="@+id/textViewName" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/btnClear" android:layout_marginTop="20dp" android:paddingStart="8dp" android:textColor="@android:color/background_dark" android:textSize="24sp" android:textStyle="bold" /> <TextView android:id="@+id/textViewEmail" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/textViewName" android:layout_marginTop="10dp" android:paddingStart="8dp" android:textColor="@android:color/background_dark" android:textSize="24sp" android:textStyle="bold" /> </RelativeLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.kt 中。
import android.content.SharedPreferences
import android.os.Bundle
import android.view.View
import android.widget.EditText
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var editTextName: EditText
private lateinit var editTextEmail: EditText
lateinit var textViewName: TextView
lateinit var textViewEmail: TextView
private val myPreference = "myPref"
private val name = "nameKey"
private val email = "emailKey"
private lateinit var sharedPreferences: SharedPreferences
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
editTextEmail = findViewById(R.id.etEmail)
editTextName = findViewById(R.id.etName)
textViewName = findViewById(R.id.textViewName)
textViewEmail = findViewById(R.id.textViewEmail)
sharedPreferences = getSharedPreferences(
myPreference,
MODE_PRIVATE
)
if (sharedPreferences.contains(name)) {
editTextName.setText(sharedPreferences.getString(name, ""))
}
if (sharedPreferences.contains(email)) {
editTextEmail.setText(sharedPreferences.getString(email, ""))
}
}
fun saveData(view: View) {
val strName = editTextName.text.toString()
val strEmail = editTextEmail.text.toString()
val editor: SharedPreferences.Editor = sharedPreferences.edit()
editor.putString(name, strName)
editor.putString(email, strEmail)
editor.apply()
Toast.makeText(applicationContext, "Saved", Toast.LENGTH_SHORT).show()
}
fun readData(view: View) {
sharedPreferences = getSharedPreferences(myPreference, MODE_PRIVATE)
if (sharedPreferences.contains(name)) {
editTextName.setText(sharedPreferences.getString(name, ""))
textViewName.text = sharedPreferences.getString(name, "")
}
if (sharedPreferences.contains(email)) {
editTextEmail.setText(sharedPreferences.getString(email, ""))
textViewEmail.text = sharedPreferences.getString(email, "")
}
Toast.makeText(applicationContext, "Retrieved", Toast.LENGTH_SHORT).show()
}
fun clearData(view: View) {
editTextName = findViewById(R.id.etName)
editTextEmail = findViewById(R.id.etEmail)
editTextName.setText("")
editTextEmail.setText("")
Toast.makeText(
applicationContext, "Cleared",
Toast.LENGTH_SHORT
).show()
}
}步骤 4 − 将以下代码添加到 androidManifest.xml 中。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
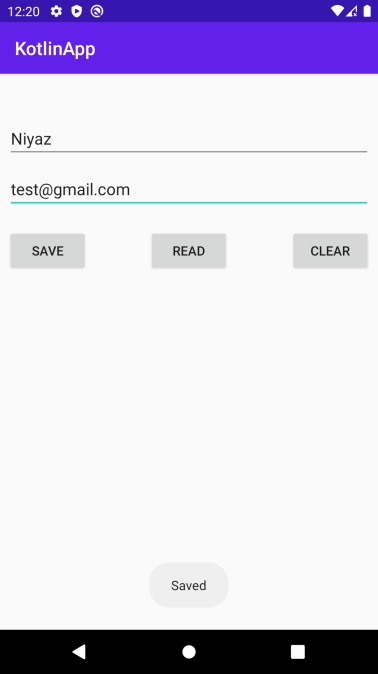
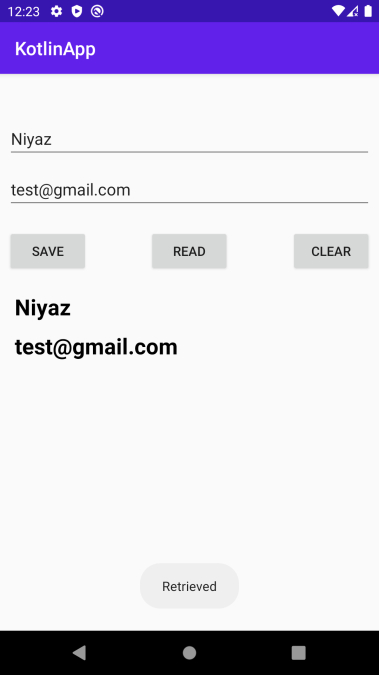
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开您的一个项目活动文件,然后单击工具栏中的运行图标![]() 。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。




广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP