HTML DOM 表单 reset() 方法
HTML DOM 表单 reset() 方法用于重置所有 表单 元素的值并显示用表单元素的 value 属性指定得默认值。它充当清除表单数据的重置按钮,且不使用任何类型的参数。
语法
表单 reset() 方法的语法如下 −
formObject.reset()
示例
让我们看一个表单 reset() 方法的示例 −
<!DOCTYPE html>
<html>
<head>
<style>
form{
border:2px solid blue;
margin:2px;
padding:4px;
}
</style>
<script>
function ResetForm() {
document.getElementById("FORM1").reset();
document.getElementById("Sample").innerHTML="Form has been reset";
}
</script>
</head>
<body>
<h1>Form reset() method example</h1>
<form id="FORM1" method="post" action="/sample_page.php">
<label>User Name <input type="text" name="usrN"></label> <br><br>
<label>Age <input type="text" name="Age"></label> <br><br>
<input type="submit" value="SUBMIT">
<input type="button" onclick="ResetForm()" value="RESET">
</form>
<p id="Sample"></p>
</body>
</html>
输出
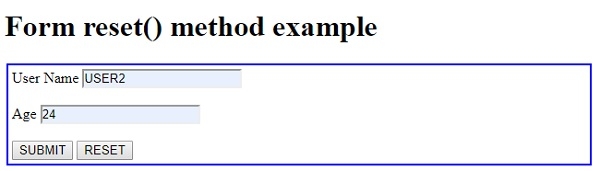
这将产生以下输出 −

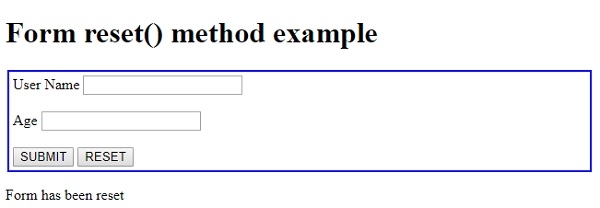
点击重置按钮 −

在上面的示例中,我们 −
首先创建了一个 id 为 FORM1、method 为 post、action 为 /sample_page.php 的表单。它包含两个 type 为 text 的输入框、一个提交按钮和一个重置按钮。
<form id="FORM1" method="post" action="/sample_page.php"> <label>User Name <input type="text" name="usrN"></label> <br><br> <label>Age <input type="text" name="Age"></label> <br><br> <input type="submit" value="SUBMIT"> <input type="button" onclick="ResetForm()" value="RESET"> </form>
点击重置按钮时执行 ResetForm() 函数。
<input type="button" onclick="ResetForm()" value="RESET">
ResetForm() 方法使用 文档对象 getElementById() 方法 获取 <form> 元素,然后对其调用 reset() 方法。这将清除表单元素中的所有数据。最后,使用 innerHTML 属性在 ID 为 “Sample” 的段落中显示反映此更改的预期文本 −
function ResetForm() {
document.getElementById("FORM1").reset();
document.getElementById("Sample").innerHTML="Form has been reset";
}

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP