HTML DOM 表单 submit() 方法
HTML DOM 表单 submit() 方法用于将表单数据提交到由 action 属性指定的地点。它充当 用于提交表单 数据的 提交按钮,并且不采用任何类型的参数。
语法
以下是表单 submit() 方法的语法 -
formObject.submit()
示例
让我们来看一个表单 submit() 方法的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
form{
border:2px solid blue;
margin:2px;
padding:4px;
}
</style>
<script>
function ResetForm() {
document.getElementById("FORM1").reset();
document.getElementById("Sample").innerHTML="Form has been reset";
}
</script>
</head>
<body>
<h1>Form reset() method example</h1>
<form id="FORM1" method="post" action="/sample_page.php">
<label>User Name <input type="text" name="usrN"></label> <br><br>
<label>Age <input type="text" name="Age"><label> <br><br>
<input type="submit" value="SUBMIT">
<input type="button" onclick="ResetForm()" value="RESET">
</form>
<p id="Sample"></p>
</body>
</html>输出
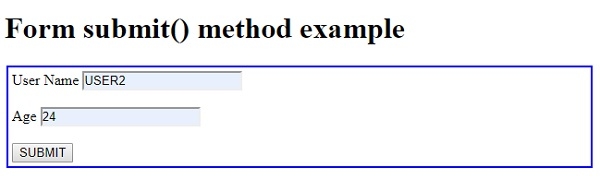
这将产生以下输出 -

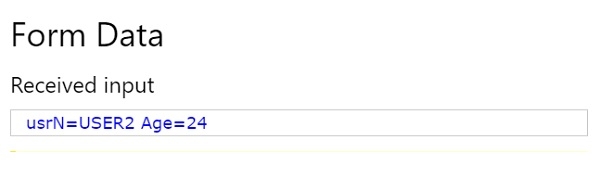
单击提交按钮会提交表单,并且“sample_page.php”将显示此内容 -

在上面的示例中 -
我们首先创建了一个带有 id=”FORM1”、method=”post” 和 action=”/sample_page.php” 的表单。它包含两个带有文本类型的输入字段和一个名为 SUBMIT 的按钮 -
<form id="FORM1" method="post" action="/sample_page.php"> <label>User Name <input type="text" name="usrN"></label> <br><br> <label>Age <input type="text" name="Age"><label> <br><br> <input type="submit" value="SUBMIT"> <input type="button" onclick="ResetForm()" value="RESET"> </form>
SUBMIT 按钮在用户单击后执行 SubmitForm() 方法 -
<input type="button" onclick="SubmitForm()" value="SUBMIT">
ResetForm() 方法使用文档对象 getElementById() 方法获取 <form> 元素,并对其调用 submit() 方法。这会将表单数据提交到由 action 属性指定的地址 -
function SubmitForm() {
document.getElementById("FORM1").submit();
}

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP