HTML DOM TouchEvent altKey 属性
HTML DOM TouchEvent altKey 属性返回一个布尔值,该值对应于在触发触摸事件时 alt 键被按下的状态。
以下是语法 −
返回布尔值 - 真/假
touchEvent.altKey
这里,““booleanValue”可以是以下几种 −
| booleanValue | 详细信息 |
|---|---|
| true | 它定义了在触摸事件发生时按下了 alt 键 |
| false | 它定义了在触摸事件发生时没有按下 alt 键 |
注意:我们在可通过移动设备或可触摸访问系统访问的在线 HTML 编辑器上运行触摸事件示例。这样做是为了让我们能够执行触摸操作,例如触摸屏幕 2 秒钟。
让我们来看一个 TouchEvent altKey 属性的示例 −
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM TouchEvent altKey</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
legend{
border-color: #dc3545;
}
span {
display: inline-block;
width: 40px;
height: 20px;
margin: 1px;
color: #fff;
border: 3px solid black;
}
div span:nth-child(1){
background-color: #FF8A00;
}
div span:nth-child(2){
background-color: #F44336;
}
div span:nth-child(3){
background-color: #03A9F4;
}
div span:nth-child(4){
background-color: #4CAF50;
}
</style>
</head>
<body>
<form id="formSelect" ontouchstart="eventAction(event)">
<fieldset>
<legend>HTML-DOM-TouchEvent-altKey</legend>
<label for="textSelect">Background Color Changer</label>
<div><span>Alt</span><span>Ctrl</span><span>Meta</span><span>Shift</span></div>
<div id="divDisplay">No HotKey Pressed</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var formSelect = document.getElementById("formSelect");
function eventAction(event) {
if(event.altKey){
formSelect.style.backgroundColor = '#FF8A00';
formSelect.style.color = '#FFF'
divDisplay.textContent = 'Alt Key Pressed';
}
}
</script>
</body>
</html>输出
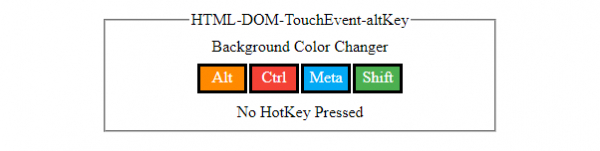
在触发 触摸事件之前 −

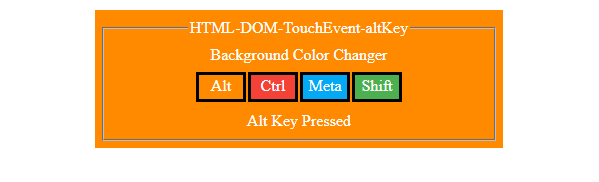
按着 alt 键触发 触摸事件之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP