HTML DOM TouchEvent ctrlKey 属性
HTML DOM TouchEvent ctrlKey 属性返回一个布尔值,对应于在触发触摸事件时按下了 Ctrl 键的状态。
以下是语法−
返回布尔值 - true/false
touchEvent.ctrlKey
在这里,“booleanValue”可以是以下内容 -
| booleanValue | 详细信息 |
|---|---|
| true | 它定义了在触摸事件发生时按下了 Ctrl 键 |
| false | 它定义了在触摸事件发生时没有按下 Ctrl 键 |
注:我们在移动设备或具有触摸访问功能的系统上访问在线 HTML 编辑器时运行了触摸事件示例。这是为了能够执行触摸操作,如在屏幕上触摸 2 秒钟。
让我们来看一个TouchEvent ctrlKey 属性的示例 -
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM TouchEvent ctrlKey</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
legend{
border-color: #dc3545;
}
span {
display: inline-block;
width: 40px;
height: 20px;
margin: 1px;
color: #fff;
border: 3px solid black;
}
div span:nth-child(1){
background-color: #FF8A00;
}
div span:nth-child(2){
background-color: #F44336;
}
div span:nth-child(3){
background-color: #03A9F4;
}
div span:nth-child(4){
background-color: #4CAF50;
}
</style>
</head>
<body>
<form id="formSelect" ontouchstart="eventAction(event)">
<fieldset>
<legend>HTML-DOM-TouchEvent-ctrlKey</legend>
<label for="textSelect">Background Color Changer</label>
<div><span>alt</span><span>Ctrl</span><span>Meta</span><span>Shift</span></div>
<div id="divDisplay">No HotKey Pressed</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var formSelect = document.getElementById("formSelect");
function eventAction(event) {
if(event.ctrlKey){
formSelect.style.backgroundColor = '#F44336';
formSelect.style.color = '#FFF'
divDisplay.textContent = 'ctrl Key Pressed';
}
}
</script>
</body>
</html>输出
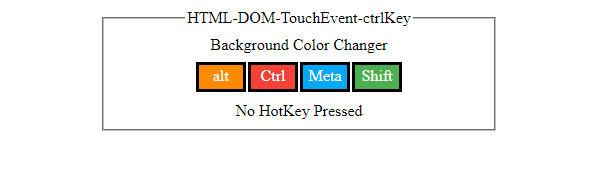
在触发触摸事件之前 -

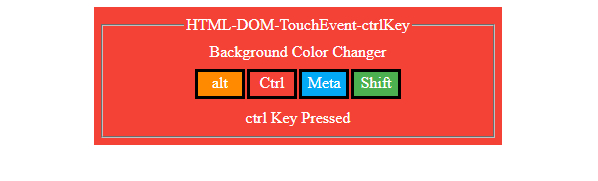
在按住 Alt 键触发触摸事件后 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP