HTML DOM TouchEvent metaKey 属性
HTML DOM TouchEvent metaKey 属性返回一个布尔值,该布尔值对应当触发触摸事件时按下 Meta 键时的状态。
以下是语法−
返回布尔值 - true/false
touchEvent.metaKey
此处,“booleanValue”可以是以下内容−
| booleanValue | 详细信息 |
|---|---|
| true | 它定义了在发生触摸事件时按下 meta 键 |
| false | 它定义了在发生触摸事件时未按下 meta 键 |
注意:我们在具有触摸访问权限的移动设备或系统上访问的在线 HTML 编辑器中运行了触摸事件示例。这样做的目的是为了让我们可以执行像触摸屏幕 2 秒之类触摸操作。
让我们看一个 TouchEvent metaKey 属性的示例−
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM TouchEvent metaKey</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
legend{
border-color: #dc3545;
}
span {
display: inline-block;
width: 40px;
height: 20px;
margin: 1px;
color: #fff;
border: 3px solid black;
}
div span:nth-child(1){
background-color: #FF8A00;
}
div span:nth-child(2){
background-color: #F44336;
}
div span:nth-child(3){
background-color: #03A9F4;
}
div span:nth-child(4){
background-color: #4CAF50;
}
</style>
</head>
<body>
<form id="formSelect" ontouchstart="eventAction(event)">
<fieldset>
<legend>HTML-DOM-TouchEvent-metaKey</legend>
<label for="textSelect">Background Color Changer</label>
<div><span>Alt</span><span>Ctrl</span><span>Meta</span><span>Shift</span></div>
<div id="divDisplay">No HotKey Pressed</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var formSelect = document.getElementById("formSelect");
function eventAction(event) {
if(event.metaKey){
formSelect.style.backgroundColor = '#03A9F4';
formSelect.style.color = '#FFF'
divDisplay.textContent = 'meta Key Pressed';
}
}
</script>
</body>
</html>输出
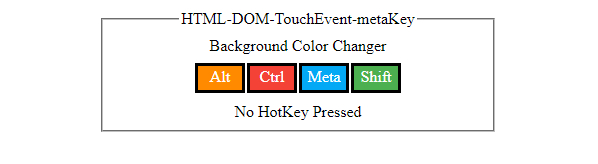
在触发触摸事件之前 −

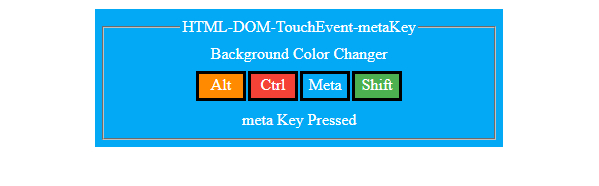
在按下 alt 键的情况下触发触摸事件之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP