- 互联网基础
- 主页
- 互联网概述
- 内联网概述
- 外联网概述
- 互联网参考模型
- 互联网域名系统
- 互联网服务
- 互联网连接
- 互联网协议
- 电子邮件基础
- 电子邮件概述
- 电子邮件协议
- 电子邮件工作原理
- 电子邮件操作
- 电子邮件功能
- 电子邮件礼仪
- 电子邮件安全
- 电子邮件提供商
- 网站开发
- 网站概述
- 网站类型
- 网站设计
- 网站开发
- 网站发布
- 网站URL注册
- 网站托管
- 网站安全
- 搜索引擎优化
- 网站盈利模式
- 万维网
- 万维网概述
- 网页
- 网页浏览器
- Web服务器
- 代理服务器
- 搜索引擎
- 互联网协作
- 协作概述
- 邮件列表
- Usenet新闻组
- 在线教育
- 社交网络
- 互联网安全与隐私
- 互联网安全概述
- 数据加密
- 数字签名
- 防火墙安全
- 互联网Web编程
- HTML
- CSS
- JavaScript
- PHP
- 互联网有用资源
- 互联网快速指南
- 互联网有用资源
- 互联网讨论
JavaScript
简介
JavaScript 是一种轻量级、解释型的编程语言,具有面向对象的功能,允许您在静态 HTML 页面中构建交互性。
JavaScript 代码不会被编译,而是由解释器进行翻译。此解释器嵌入在浏览器中,负责翻译 JavaScript 代码。
关键点
它是轻量级的解释型编程语言。
它专为创建网络中心应用程序而设计。
它与 Java 相互补充并集成。
它与 HTML 相互补充并集成。
它是一个开放的跨平台语言。
JavaScript语句
JavaScript 语句是命令浏览器执行操作的指令。语句之间用分号 (;) 分隔。
JavaScript 语句构成 JavaScript 代码,浏览器逐行翻译。
JavaScript 语句示例
document.getElementById("demo").innerHTML = "Welcome";
下表显示了各种 JavaScript 语句:
| 序号 | 语句 | 描述 |
|---|---|---|
| 1. | switch case | 一段语句块,其中代码的执行取决于不同的情况。解释器会将每个 case 与表达式的值进行比较,直到找到匹配项。如果没有任何匹配项,则将使用default条件。 |
| 2. | If else | if 语句是基本的控制语句,允许 JavaScript 进行决策并有条件地执行语句。 |
| 3. | While | while 循环的目的是只要表达式为真就重复执行语句或代码块。一旦表达式变为假,循环将退出。 |
| 4. | do while | 至少执行一次的语句块,并在条件为真的情况下继续执行。 |
| 5. | for | 与 while 循环相同,但初始化、条件和增量/减量都在同一行完成。 |
| 6. | for in | 此循环用于循环遍历对象的属性。 |
| 7. | continue | continue 语句告诉解释器立即开始循环的下一迭代,并跳过剩余的代码块。 |
| 8. | break | break 语句用于提前退出循环,跳出封闭的大括号。 |
| 9. | function | 函数是一组可重用的代码,可以在程序的任何地方调用。关键字 function 用于声明函数。 |
| 10. | return | return 语句用于从函数返回一个值。 |
| 11. | var | 用于声明变量。 |
| 12. | try | 实现错误处理的语句块。 |
| 13. | catch | 发生错误时执行的语句块。 |
| 14. | throw | 用于抛出错误。 |
JavaScript 注释
JavaScript 支持 C 样式和 C++ 样式的注释,因此
任何在 // 和行尾之间的文本都被视为注释,JavaScript 会忽略。
任何在字符 /* 和 */ 之间的文本都被视为注释。这可能跨越多行。
JavaScript 还识别 HTML 注释起始序列 <!--。JavaScript 将其视为单行注释,就像 // 注释一样。-->
HTML 注释结束序列 --> JavaScript 不识别,因此应写为 //-->。
示例
<script language="javascript" type="text/javascript">
<!--
// this is a comment. It is similar to comments in C++
/*
* This is a multiline comment in JavaScript
* It is very similar to comments in C Programming
*/
//-->
<script>
JavaScript 变量
变量被称为用于存储信息的命名容器。我们可以将数据放入这些容器中,然后只需命名容器即可引用数据。
在 JavaScript 中声明变量的规则
以下是声明 JavaScript 变量时必须遵循的重要规则。
在 JavaScript 中,变量名区分大小写,即 a 与 A 不同。
变量名只能以下划线 (_) 或字母 (a 到 z 或 A 到 Z) 或美元符号 ($) 开头。
数字 (0 到 9) 只能在字母之后使用。
变量名中不允许使用其他特殊字符。
在 JavaScript 程序中使用变量之前,必须先声明它。变量使用 var 关键字声明,如下所示:
<script type="text/javascript">
<!--
var money;
var name, age;
//-->
</script>
变量可以在声明时初始化,也可以在声明后初始化,如下所示:
<script type="text/javascript">
<!--
var name = "Ali";
var money;
money = 2000.50;
//-->
</script>
Javascript 数据类型
如下所述,有两种数据类型:
原始数据类型
非原始数据类型
下表描述了 JavaScript 中可用的原始数据类型
| 序号 | 数据类型 描述 |
|---|---|
| 1. | String 可以包含作为单个值的字符组。它用双引号表示。例如,var x = “tutorial”。 |
| 2. | Numbers 包含带或不带小数的数字。例如,var x = 44,y = 44.56; |
| 3. | Booleans 仅包含 true 或 false 两个值。例如,var x = true,y = false。 |
| 4. | Undefined 没有值的变量称为 Undefined。例如,var x; |
| 5. | Null 如果我们将 null 分配给变量,它将变为空。例如,var x = null; |
下表描述了 JavaScript 中的非原始数据类型
| 序号 | 数据类型 描述 |
|---|---|
| 1. | Array 可以包含相同类型的多个值。例如,var x = {1,2,3,55}; |
| 2. | Objects 对象存储在属性和值对中。例如,var rectangle = { length: 5, breadth: 3}; |
JavaScript 函数
函数是一组可重用的语句(代码),可以在程序的任何地方调用。在 JavaScript 中,函数关键字用于声明或定义函数。
关键点
要定义函数,请使用 function 关键字,后跟函数名,后跟括号 ()。
在括号中,我们定义参数或属性。
可重用语句(代码)组用大括号 {} 括起来。每当调用函数时,都会执行此代码。
语法
function functionname (p1, p2) {
function coding…
}
JavaScript 运算符
运算符用于对一个、两个或多个操作数执行运算。运算符由符号表示,例如 +、=、*、% 等。以下是 JavaScript 支持的运算符:
算术运算符
比较运算符
逻辑(或关系)运算符
赋值运算符
条件(或三元)运算符
算术运算符
算术运算符
下表显示了 JavaScript 支持的所有算术运算符:
| 运算符 | 描述 | 示例 |
|---|---|---|
| + | 将两个操作数相加。 | 10 + 10 将得到 20 |
| - | 从第一个操作数中减去第二个操作数。 | 10 – 10 将得到 0 |
| * | 将两个操作数相乘。 | 10 * 30 将得到 300 |
| / | 将分子除以分母 | 10/10 将得到 1 |
| % | 称为模运算符,给出除法的余数。 | 10 % 10 将得到 0 |
| ++ | 增量运算符,将整数值增加一 | 10 ++ 将得到 11 |
| -- | 减量运算符,将整数值减少一 | 10 -- 将得到 9 |
比较运算符
下表显示了 JavaScript 支持的所有比较运算符:
| 运算符 | 描述 | 示例 |
|---|---|---|
| == | 检查两个操作数的值是否相等,如果相等,则条件为真。 | 10 == 10 将得到 true |
| != | 不相等运算符 检查两个操作数的值是否相等,如果不相等,则条件为真。 | 10 != 10 将得到 false |
| > | 大于运算符 检查左操作数的值是否大于右操作数的值,如果大于,则条件为真。 | 20 > 10 将得到 true |
| < | 小于运算符 检查左操作数的值是否小于右操作数的值,如果小于,则条件为真。 | 10 < 20 将得到 true |
| >= | 大于或等于运算符 检查左操作数的值是否大于或等于右操作数的值,如果大于或等于,则条件为真。 | 10 >= 20 将得到 false |
| <= | 小于或等于运算符 检查左操作数的值是否小于或等于右操作数的值,如果小于或等于,则条件为真。 | 10 <= 20 将得到 true。 |
逻辑运算符
下表显示了 JavaScript 支持的所有逻辑运算符:
| 运算符 | 描述 | 示例 |
|---|---|---|
| && | 逻辑AND运算符如果两个操作数均非零,则返回 true。 | 10 && 10 将得到 true。 |
| || | 逻辑OR运算符如果任何一个操作数非零,则返回 true | 10 || 0 将得到 true。 |
| ! | 逻辑NOT运算符对其操作数的逻辑状态取反。 | ! (10 && 10) 将返回 false。 |
赋值运算符
下表显示了 JavaScript 支持的所有赋值运算符:
| 运算符 | 描述 | 示例 |
|---|---|---|
| = | 简单赋值运算符 将右侧操作数的值赋给左侧操作数。 | C = A + B 将 A + B 的值赋给 C |
| += | 加法赋值运算符 它将右侧操作数加到左侧操作数上,并将结果赋给左侧操作数。 | C += A 等价于 C = C + A |
| -= | 减法赋值运算符 它将右侧操作数从左侧操作数中减去,并将结果赋给左侧操作数。 | C -= A 等价于 C = C - A |
| *= | 乘法赋值运算符 它将右侧操作数乘以左侧操作数,并将结果赋给左侧操作数。 | C *= A 等价于 C = C * A |
| /= | 除法赋值运算符 它将左侧操作数除以右侧操作数,并将结果赋给左侧操作数。 | C /= A 等价于 C = C / A |
| %= | 取模赋值运算符 取模赋值运算符,它使用两个操作数进行取模运算,并将结果赋给左侧操作数。 | C %= A 等价于 C = C % A |
条件运算符
它也称为三元运算符,因为它有三个操作数。
| 运算符 | 描述 | 示例 |
|---|---|---|
| ?: | 条件表达式 | 如果条件为真?则值为 X:否则值为 Y |
控制结构
控制结构实际上控制程序的执行流程。以下是 JavaScript 支持的几种控制结构。
if … else
switch case
do while 循环
while 循环
for 循环
If … else
if 语句是基本的控制语句,它允许 JavaScript 进行决策并有条件地执行语句。
语法
if (expression){
Statement(s) to be executed if expression is true
}
示例
<script type="text/javascript">
<!--
var age = 20;
if( age > 18 ){
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
switch case
switch 语句的基本语法是提供一个要计算的表达式和几个不同的语句,这些语句根据表达式的值执行。解释器将每个 case 与表达式的值进行比较,直到找到匹配项。如果没有匹配项,则将使用默认条件。
语法
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}
示例
<script type="text/javascript">
<!--
var grade='A';
document.write("Entering switch block<br/>");
switch (grade) {
case 'A': document.write("Good job<br/>");
break;
case 'B': document.write("Pretty good<br/>");
break;
case 'C': document.write("Passed<br/>");
break;
case 'D': document.write("Not so good<br/>");
break;
case 'F': document.write("Failed<br/>");
break;
default: document.write("Unknown grade<br/>")
}
document.write("Exiting switch block");
//-->
</script>
Do while 循环
do...while 循环类似于 while 循环,只是条件检查发生在循环的末尾。这意味着即使条件为假,循环也将至少执行一次。
语法
do{
Statement(s) to be executed;
} while (expression);
示例
<script type="text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br/>");
do{
document.write("Current Count : " + count + "<br/>");
count++;
}while (count < 0);
document.write("Loop stopped!");
//-->
</script>
这将产生以下结果:
Starting Loop Current Count : 0 Loop stopped!
While 循环
while 循环的目的是只要表达式为真就重复执行语句或代码块。一旦表达式变为假,循环将退出。
语法
while (expression){
Statement(s) to be executed if expression is true
}
示例
<script type="text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br/>");
while (count < 10){
document.write("Current Count : " + count + "<br/>");
count++;
}
document.write("Loop stopped!");
//-->
</script>
这将产生以下结果:
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Loop stopped!
For 循环
for 循环是最紧凑的循环形式,包括以下三个重要部分:
循环初始化,我们将计数器初始化为起始值。初始化语句在循环开始之前执行。
测试语句,它将测试给定条件是否为真。如果条件为真,则将执行循环中给出的代码,否则循环将退出。
迭代语句,你可以在其中增加或减少计数器。
语法
for (initialization; test condition; iteration statement){
Statement(s) to be executed if test condition is true
}
示例
<script type="text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br/>");
for(count = 0; count < 10; count++){
document.write("Current Count : " + count );
document.write("<br/>");
}
document.write("Loop stopped!");
//-->
</script>
这将产生与 while 循环类似的结果:
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Loop stopped!
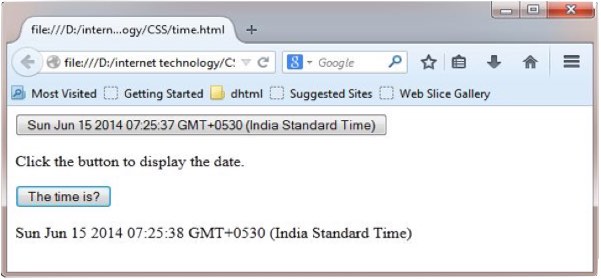
创建示例程序
以下是一个示例程序,它显示单击按钮时的当前时间。
<html>
<body>
<button onclick="this.innerHTML=Date()">The time is?</button>
<p>Click to display the date.</p>
<button onclick="displayDate()">The time is?</button>
<script>
function displayDate() {
document.getElementById("demo").innerHTML = Date();
}</script>
<p id="demo"></p>
</script>
</body>
</html>
输出