
- 互联网基础
- 首页
- 互联网概述
- 内联网概述
- 外联网概述
- 互联网参考模型
- 互联网域名系统
- 互联网服务
- 互联网连接
- 互联网协议
- 电子邮件基础
- 电子邮件概述
- 电子邮件协议
- 电子邮件工作原理
- 电子邮件操作
- 电子邮件功能
- 电子邮件礼仪
- 电子邮件安全
- 电子邮件提供商
- 网站开发
- 网站概述
- 网站类型
- 网站设计
- 网站开发
- 网站发布
- 网站URL注册
- 网站托管
- 网站安全
- 搜索引擎优化
- 网站盈利
- 万维网
- WWW概述
- 网页
- 网页浏览器
- Web服务器
- 代理服务器
- 搜索引擎
- 互联网协作
- 协作概述
- 邮件列表
- Usenet新闻组
- 在线教育
- 社交网络
- 互联网安全与隐私
- 互联网安全概述
- 数据加密
- 数字签名
- 防火墙安全
- 互联网Web编程
- HTML
- CSS
- JavaScript
- PHP
- 互联网有用资源
- 互联网快速指南
- 互联网有用资源
- 互联网讨论
网站开发
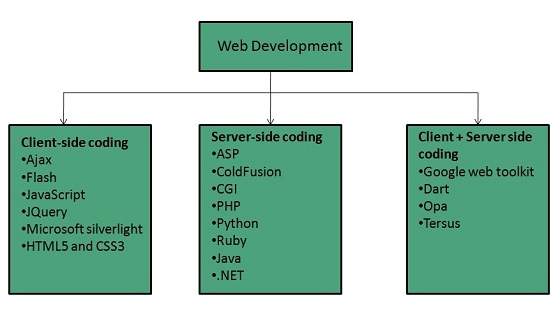
Web开发
Web开发指的是构建网站并在网络上部署。Web开发需要在服务器端和客户端都使用脚本语言。

在开发网站之前,应该考虑以下几个方面:
网站上放什么内容?
谁来托管它?
如何使其具有交互性?
如何编写代码?
如何创建对搜索引擎友好的网站?
如何定期保护源代码?
网站设计在不同浏览器中是否显示良好?
导航菜单是否易于使用?
网站加载速度是否快?
网站页面是否易于打印?
访客是否可以轻松找到网站的特定重要信息?
如何在您的网站上有效地使用样式表?
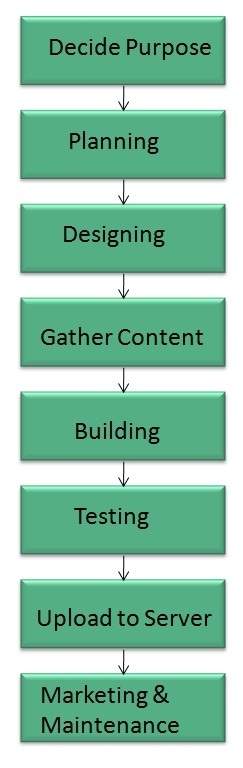
Web开发流程
Web开发流程包括构建一个有吸引力、有效且响应迅速的网站所需的所有步骤。以下图表展示了这些步骤。

Web开发工具
Web开发工具帮助开发人员测试和调试网站。如今,Web开发工具作为浏览器插件提供。所有Web浏览器都为此目的内置了工具。
这些工具允许Web开发人员使用HTML、CSS和JavaScript等。可以通过将鼠标悬停在网页上的某个项目上并从上下文菜单中选择“检查元素”来访问它们。
功能
以下是每个Web开发工具都具有的常见功能:
HTML和DOM
HTML和DOM查看器允许您查看DOM的渲染方式。它还允许您更改HTML和DOM,并在更改后查看页面中反映的更改。
网页资产、资源和网络信息
Web开发工具还有助于检查网页上加载的可用资源。
性能分析和审计
性能分析指的是获取有关网页或Web应用程序性能的信息,而审计则在分析页面后为开发人员提供优化建议,以减少页面加载时间并提高响应速度。
所需技能
为了成为一名成功的Web开发人员,您应该具备以下技能:
了解客户端和服务器端脚本。
为CMS或Web开发框架创建、编辑和修改模板。
测试跨浏览器不一致性。
进行观察性用户测试。
测试是否符合指定的标准,例如客户端区域的可访问性标准。
使用JavaScript、PHP和Jquery等进行编程交互。
广告