
- 互联网基础
- 主页
- 互联网概述
- 内联网概述
- 外联网概述
- 互联网参考模型
- 互联网域名系统
- 互联网服务
- 互联网连接
- 互联网协议
- 电子邮件基础
- 电子邮件概述
- 电子邮件协议
- 电子邮件工作原理
- 电子邮件操作
- 电子邮件功能
- 电子邮件礼仪
- 电子邮件安全
- 电子邮件提供商
- 网站开发
- 网站概述
- 网站类型
- 网站设计
- 网站开发
- 网站发布
- 网站URL注册
- 网站托管
- 网站安全
- 搜索引擎优化
- 网站盈利模式
- 万维网
- 万维网概述
- 网页
- 网页浏览器
- Web服务器
- 代理服务器
- 搜索引擎
- 互联网协作
- 协作概述
- 邮件列表
- 新闻组
- 在线教育
- 社交网络
- 互联网安全与隐私
- 互联网安全概述
- 数据加密
- 数字签名
- 防火墙安全
- 互联网Web编程
- HTML
- CSS
- JavaScript
- PHP
- 互联网有用资源
- 互联网快速指南
- 互联网有用资源
- 互联网讨论
网站设计
网页设计直接关系到网站的视觉效果。有效的网页设计对于有效传达理念至关重要。

网页设计是网站开发的一个子集。但是这两个术语经常互换使用。
要点
设计计划应包括以下内容:
关于信息架构的细节。
网站的计划结构。
页面站点地图
线框图
线框图指的是网页外观的视觉指南。它有助于定义网站的结构、网页之间的链接以及视觉元素的布局。
线框图中包含以下内容:
主要图形元素的框图
标题和副标题的放置
简单的布局结构
行动号召
文本块
可以使用Visio之类的程序创建线框图,但也可以使用笔和纸。
网页设计工具
以下是可用于创建有效网页设计的一些工具列表:
Coda 2
Coda 2是一个强大的Web开发和设计工具,具有更好的用户界面、文本编辑、文件管理、剪辑、站点、设计和更好的MySQL支持。OmniGraffle
OmniGraffle主要用于线框图设计。该工具的缺点是它没有交互式原型,并且仅适用于Mac。笔和纸
笔和纸可以用来绘制网站的外观。Vim
Vim是一款出色的网页设计工具。它支持完全可自定义的代码自动缩进、用于存储剪切/复制代码的多个缓冲区以及用于自动重复操作的动作记录。
Coda 2是一个强大的Web开发和设计工具,具有更好的用户界面、文本编辑、文件管理、剪辑、站点、设计和更好的MySQL支持。OmniGraffle
OmniGraffle主要用于线框图设计。该工具的缺点是它没有交互式原型,并且仅适用于Mac。笔和纸
笔和纸可以用来绘制网站的外观。Vim
Vim是一款出色的网页设计工具。它支持完全可自定义的代码自动缩进、用于存储剪切/复制代码的多个缓冲区以及用于自动重复操作的动作记录。
| 序号 | 工具描述 |
|---|---|
| 1. | Photoshop CC 这是一个Adobe提供的优秀的网页设计工具。最新的Photoshop CC 2014支持许多新功能,例如智能对象、图层样张、智能参考线、Typekit集成、字体搜索和工作流程增强功能。 |
| 2. | Illustrator CC Illustrator CC也是一款网页设计工具,它具有强大的功能,如AutoCad库、白色叠印、文本的填充和描边代理交换、自动角生成、取消嵌入图像和触控类型工具等。 |
| 3. | |
| 4. | |
| 5. | Sublime Text Sublime Text是一个带有Python应用程序编程接口的源代码编辑器。其功能可以通过插件扩展。 |
| 6. | |
| 7. | |
| 8. | Imageoptim 它主要用于优化网站上的图像,通过查找最佳压缩参数并删除不必要的注释来加快图像加载速度。 |
| 9. | Sketch 3 Sketch 3是一款专门为设计界面、网站、图标等而开发的网页设计工具。 |
| 10. | Heroku 它也是一个很棒的Web开发工具,支持Ruby、Node.js、Python、Java和PHP。 |
| 11. | Axure 它支持原型设计、文档和线框图工具,用于创建交互式网站设计。 |
| 12. | Hype 2 Hype 2提供:动画和添加交互性的最简单方法、HTML5的强大功能、移动响应性和所见即所得功能。 |
| 13. | Image Alpha 此工具有助于减小24位PNG文件的大小。它通过应用有损压缩并将文件转换为更有效的PNG8+alpha格式来实现。 |
| 14. | Hammer 此工具适用于非程序员,仅适用于小型项目。 |
| 15. | JPEGmini Lite 它是一个图像优化工具,支持任何分辨率高达28兆像素的照片。 |
| 16. | BugHerd 此工具有助于查看项目的进展情况以及每个人的工作内容。它还有助于识别开发中的问题。 |
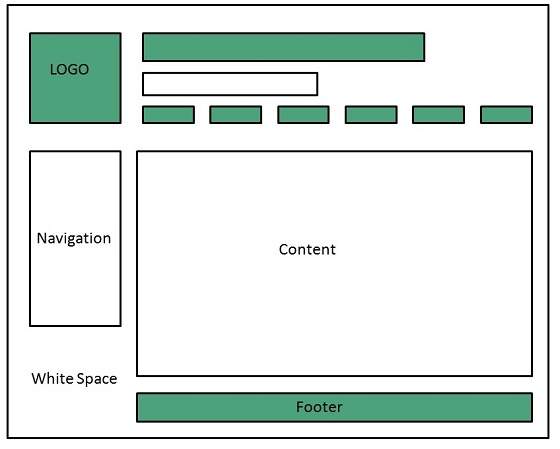
网页结构
一个网站包括以下组件:
包含块
容器可以是页面的body标签或一个包含所有内容的div标签。如果没有容器,就没有地方放置网页的内容。
Logo
Logo指的是网站的标识,并用于公司的各种营销形式,例如名片、信头、宣传册等等。
导航
网站的导航系统应该易于查找和使用。导航通常位于页面顶部。
内容
网站上的内容应该与网站的目的相关。
页脚
页脚位于页面的底部。它通常包含版权、合同和法律信息,以及指向网站主要部分的几个链接。
留白
它也称为负空间,指的是页面上未被文字或插图覆盖的任何区域。

网页设计错误
应该注意以下常见错误,并始终牢记在心:
网站无法在Internet Explorer以外的任何其他浏览器中运行。
无故使用尖端技术。
自动启动的声音或视频。
隐藏或伪装的导航。
100% Flash内容。
广告