
- iOS 教程
- iOS - 首页
- iOS - 入门
- iOS - 环境设置
- iOS - Objective-C 基础
- iOS - 第一个 iPhone 应用程序
- iOS - 动作和出口
- iOS - 代理
- iOS - UI 元素
- iOS - 加速计
- iOS - 通用应用程序
- iOS - 摄像头管理
- iOS - 位置处理
- iOS - SQLite 数据库
- iOS - 发送电子邮件
- iOS - 音频和视频
- iOS - 文件处理
- iOS - 访问地图
- iOS - 应用内购买
- iOS - iAd 集成
- iOS - GameKit
- iOS - 故事板
- iOS - 自动布局
- iOS - Twitter 和 Facebook
- iOS - 内存管理
- iOS - 应用程序调试
- iOS 有用资源
- iOS - 快速指南
- iOS - 有用资源
- iOS - 讨论
iOS - 动作和出口
iOS 中的动作和出口分别称为ibActions 和ibOutlets,其中ib 代表界面构建器。这些与 UI 元素相关,在了解如何可视化实现它们之后,我们将进一步探讨它们。
动作和出口 – 涉及的步骤
步骤 1 − 让我们使用我们的第一个 iPhone 应用程序。
步骤 2 − 从导航器部分的文件中选择 ViewController.xib 文件。
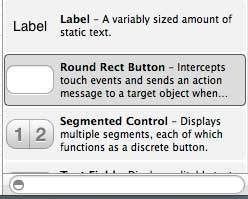
步骤 3 − 现在,您可以从窗口右侧的库窗格中选择 UI 元素,如下所示。

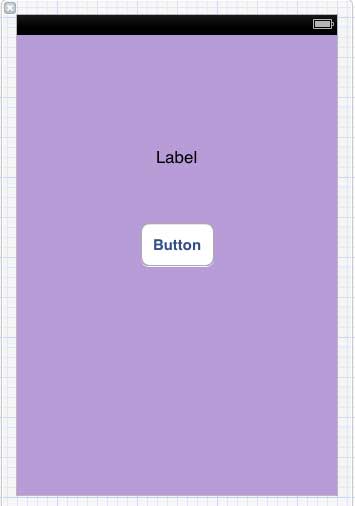
步骤 4 − 您可以将 UI 元素拖放到界面构建器中的视图中。
步骤 5 − 让我们向视图中添加一个标签和一个圆角矩形按钮。

步骤 6 − 从位于右上角的工作区工具栏中的编辑器选择器按钮中(如下所示)。

选择助手编辑器按钮。

步骤 7 − 我们将在编辑器区域的中心看到两个窗口,一个是 ViewController.xib 文件,另一个是 ViewController.h。
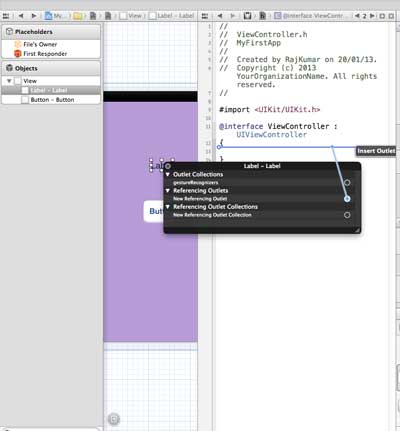
步骤 8 − 现在,右键单击标签并选择、按住并拖动新的引用出口,如下所示。

步骤 9 − 将其放到 ViewController.h 中花括号之间。如果文件中没有花括号,请在执行此操作之前添加 ViewController。您会看到如下所示的弹出窗口。

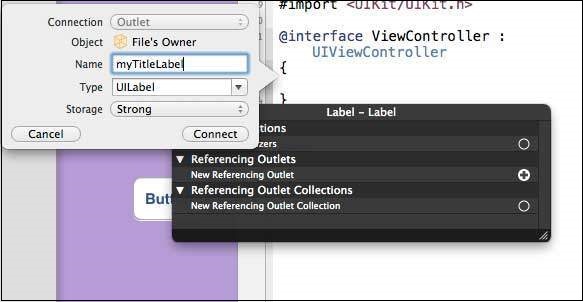
步骤 10 − 为出口键入标签名称,这里我们使用了标签 myTitleLabel。单击连接,ibOutlet 将完成。
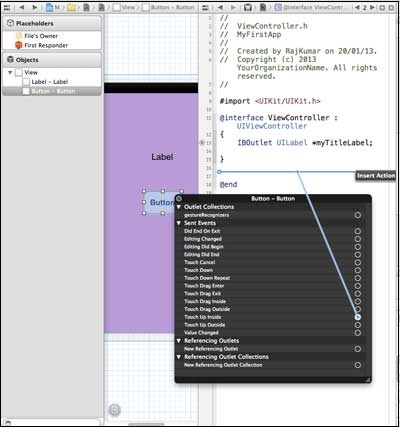
步骤 11 − 同样,要添加一个动作,请右键单击圆角矩形按钮,选择触摸内部并将其拖到花括号下方。

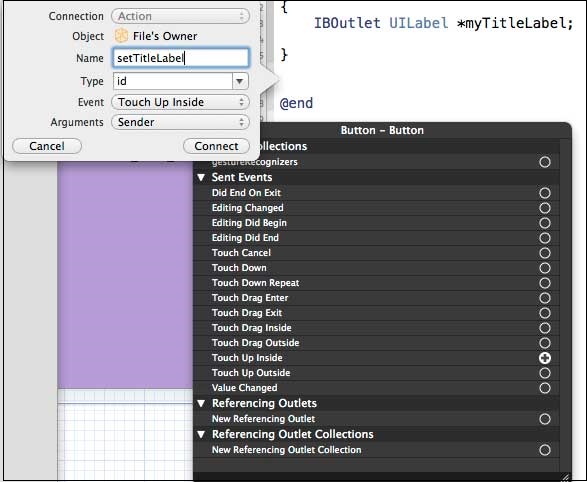
步骤 12 − 放下它并将其命名为 setTitleLabel。

步骤 13 − 选择 ViewController.m 文件,您会找到如下所示的方法。
-(IBAction) setTitleLabel:(id)sender {
}
步骤 14 − 在上述方法内部添加如下所示的语句。
[myTitleLabel setText:@"Hello"];
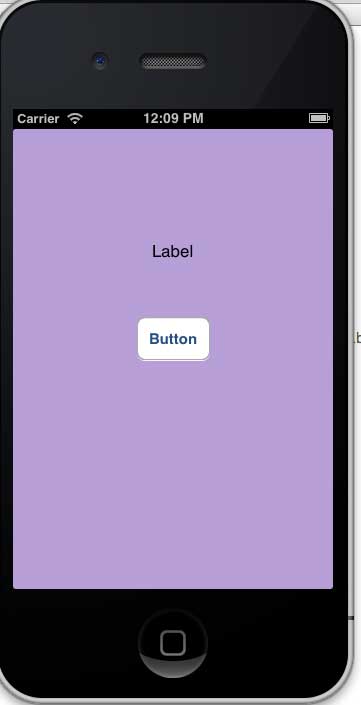
步骤 15 − 现在让我们通过选择运行按钮来运行程序。您将看到以下输出。

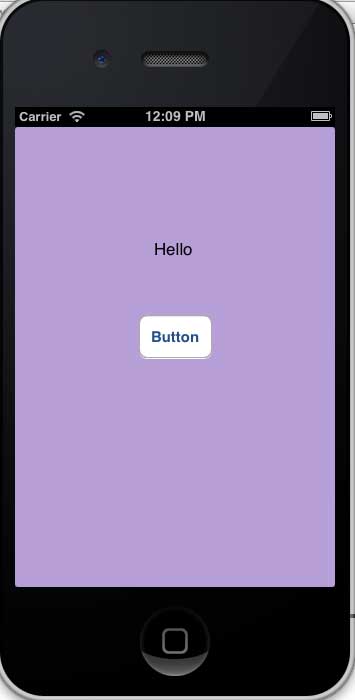
步骤 16 − 现在单击按钮。

步骤 17 − 我们创建的标签已通过按钮上的动作进行了更改。
步骤 18 − 从上面的示例中,我们可以得出结论,IBOutlet 创建了对 UIElement 的引用(这里是对 UILabel)。同样,IBAction 将 UIButton 与一个方法链接起来,该方法在事件 touch up inside 时被调用。
步骤 19 − 通过在创建动作时选择不同的事件,您可以尝试各种动作。