
- iOS 教程
- iOS - 首页
- iOS - 开始
- iOS - 环境设置
- iOS - Objective-C 基础
- iOS - 第一个 iPhone 应用
- iOS - 动作和出口
- iOS - 代理
- iOS - UI 元素
- iOS - 加速计
- iOS - 通用应用程序
- iOS - 相机管理
- iOS - 位置处理
- iOS - SQLite 数据库
- iOS - 发送邮件
- iOS - 音频和视频
- iOS - 文件处理
- iOS - 访问地图
- iOS - 应用内购买
- iOS - iAd 集成
- iOS - GameKit
- iOS - 故事板
- iOS - 自动布局
- iOS - Twitter 和 Facebook
- iOS - 内存管理
- iOS - 应用程序调试
- iOS 有用资源
- iOS - 快速指南
- iOS - 有用资源
- iOS - 讨论
iOS - 文本字段
文本字段的使用
文本字段是一个UI元素,允许应用程序获取用户输入。
下面显示了一个UITextfield。

文本字段的重要属性
- 占位符文本,在没有用户输入时显示
- 普通文本
- 自动更正类型
- 键盘类型
- 回车键类型
- 清除按钮模式
- 对齐方式
- 委托
在xib中更新属性
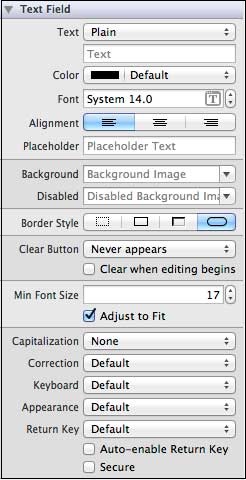
您可以在实用程序区域(窗口右侧)的属性检查器中更改xib中的文本字段属性。

文本字段委托
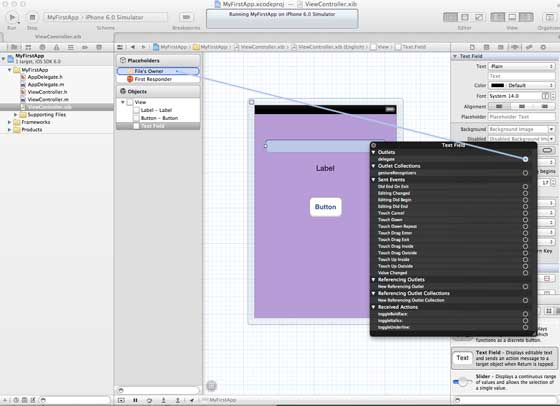
我们可以通过右键单击UIElement并将其连接到文件所有者来在Interface Builder中设置委托,如下所示。

使用委托的步骤
步骤1 - 如上图所示设置委托。
步骤2 - 添加您的类响应的委托。
步骤3 - 实现textField委托,重要的文本字段委托如下:
- (void)textFieldDidBeginEditing:(UITextField *)textField - (void)textFieldDidEndEditing:(UITextField *)textField
步骤4 - 正如名称所示,这两个委托分别在我们开始编辑文本字段和结束编辑时被调用。
步骤5 - 对于其他委托,请参考UITextDelegate协议参考。
示例代码和步骤
步骤1 - 我们将使用为UI元素创建的示例应用程序。
步骤2 - 我们的ViewController类将采用UITextFieldDelegate,我们的ViewController.h文件更新如下:
#import <UIKit/UIKit.h> // You can notice the adddition of UITextFieldDelegate below @interface ViewController : UIViewController<UITextFieldDelegate> @end
步骤3 - 然后我们将方法addTextField添加到我们的ViewController.m文件中。
步骤4 - 然后我们在我们的viewDidLoad方法中调用此方法。
步骤5 - 更新ViewController.m中的viewDidLoad如下:
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//The custom method to create our textfield is called
[self addTextField];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)addTextField {
// This allocates a label
UILabel *prefixLabel = [[UILabel alloc]initWithFrame:CGRectZero];
//This sets the label text
prefixLabel.text =@"## ";
// This sets the font for the label
[prefixLabel setFont:[UIFont boldSystemFontOfSize:14]];
// This fits the frame to size of the text
[prefixLabel sizeToFit];
// This allocates the textfield and sets its frame
UITextField *textField = [[UITextField alloc] initWithFrame:
CGRectMake(20, 50, 280, 30)];
// This sets the border style of the text field
textField.borderStyle = UITextBorderStyleRoundedRect;
textField.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter;
[textField setFont:[UIFont boldSystemFontOfSize:12]];
//Placeholder text is displayed when no text is typed
textField.placeholder = @"Simple Text field";
//Prefix label is set as left view and the text starts after that
textField.leftView = prefixLabel;
//It set when the left prefixLabel to be displayed
textField.leftViewMode = UITextFieldViewModeAlways;
// Adds the textField to the view.
[self.view addSubview:textField];
// sets the delegate to the current class
textField.delegate = self;
}
// pragma mark is used for easy access of code in Xcode
#pragma mark - TextField Delegates
// This method is called once we click inside the textField
-(void)textFieldDidBeginEditing:(UITextField *)textField {
NSLog(@"Text field did begin editing");
}
// This method is called once we complete editing
-(void)textFieldDidEndEditing:(UITextField *)textField {
NSLog(@"Text field ended editing");
}
// This method enables or disables the processing of return key
-(BOOL) textFieldShouldReturn:(UITextField *)textField {
[textField resignFirstResponder];
return YES;
}
- (void)viewDidUnload {
label = nil;
[super viewDidUnload];
}
@end
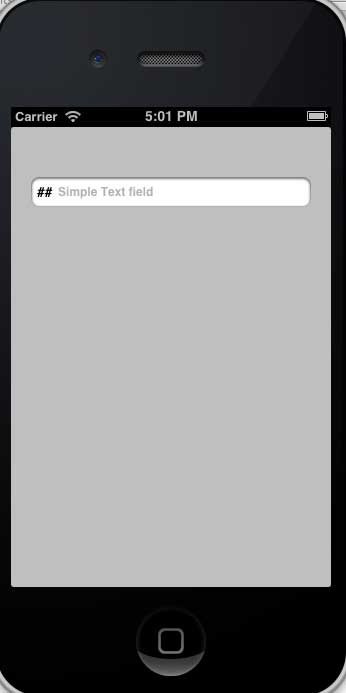
步骤6 - 当我们运行应用程序时,我们将获得以下输出。

步骤7 - 委托方法根据用户操作调用。查看控制台输出以了解何时调用委托。
ios_ui_elements.htm
广告