
- MEAN.JS 教程
- MEAN.JS - 主页
- MEAN.JS - 概览
- MEAN.JS - 架构
- 构建 Node Web 应用程序
- MEAN.JS - Mean 项目设置
- 构建静态路由 Node Express
- MEAN.JS - 构建数据模型
- MEAN.JS - REST API
- 使用 Angular 的前端
- 应用程序中的 Angular 组件
- 使用 Angular 构建单页面
- 构建 SPA:高级
- MEAN.JS 有用资源
- MEAN.JS - 快速指南
- MEAN.JS - 有用资源
- MEAN.JS - 讨论
MEAN.JS - 架构
MEAN 是一个用于构建动态网站和 Web 应用程序的开源 JavaScript 框架。它包含以下四大模块来构建应用程序。
MongoDB − 它是一个文档数据库,以灵活的、类似 JSON 的文档存储数据。
Express − 是 Nodejs 的 Web 应用程序框架。
Node.js − 是 Web 服务器平台。它提供了各种 JavaScript 模块的丰富库,简化了 Web 应用程序的开发。
AngularJS − 是一个 Web 前端 JavaScript 框架。它允许通过干净的模型视图控制器 (MVC) 方式创建动态的单页应用程序。
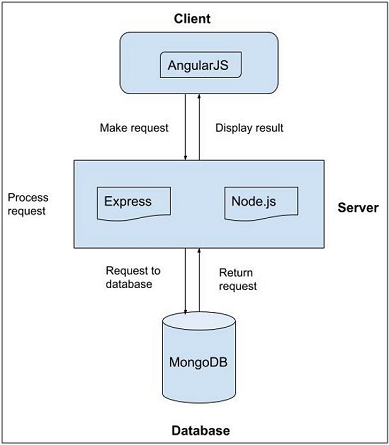
有关它们的更多信息,您可以参考概览章节。下图描述了 MEAN 堆栈应用程序的架构。

如上图所示,AngularJS 是处理客户端请求的客户端语言。
每当用户发出请求时,它首先由 AngularJS 处理。
接下来,请求进入第二阶段,在此阶段,我们使用 Node.js 作为服务器端语言,并使用ExpressJS 作为后端 Web 框架。
Node.js 处理客户端/服务器请求,ExpressJS 向数据库发出请求。
在最后阶段,MongoDB(数据库)检索数据并将响应发送给 ExpressJS。
ExpressJS 将响应返回给 Nodejs,然后返回给 AngularJS,最后向用户显示响应。
广告