
- MEAN.JS 教程
- MEAN.JS - 首页
- MEAN.JS - 概述
- MEAN.JS - 架构
- 构建 Node Web 应用
- MEAN.JS - Mean 项目设置
- 构建静态路由 Node Express
- MEAN.JS - 构建数据模型
- MEAN.JS - REST API
- 使用 Angular 的前端
- 应用中的 Angular 组件
- 使用 Angular 构建单页应用
- 构建 SPA:更高级别
- MEAN.JS 有用资源
- MEAN.JS - 快速指南
- MEAN.JS - 有用资源
- MEAN.JS - 讨论
MEAN.JS - 快速指南
MEAN.JS - 概述
什么是 MEAN.js?
术语MEAN.js是一个用于构建动态网站和 Web 应用程序的全栈 JavaScript 开源解决方案。MEAN 是一个首字母缩略词,代表MongoDB、Express、Node.js 和AngularJS,它们是 MEAN 堆栈的关键组件。
它最初是为了解决连接这些框架(Mongo、Express Nodejs、AngularJS)的常见问题,构建一个强大的框架来支持日常开发需求,并帮助开发人员在使用流行的 JavaScript 组件时采用更好的实践而开发的。
堆栈意味着在后端使用数据库和 Web 服务器,在中间,您将拥有应用程序的逻辑和控制以及前端用户的交互。
MongoDB - 数据库系统
Express - 后端 Web 框架
Node.js - Web 服务器平台
AngularJS - 前端框架
历史
MEAN 这个名称是由 MongoDB 开发人员Valeri Karpov创造的。
为什么要使用 MEAN.js?
它是一个开源框架,可免费使用。
它可以作为整个应用程序中的独立解决方案。
它降低了开发成本,并提高了开发人员的灵活性和效率。
它支持 MVC 模式并使用 JSON 传输数据。
它提供了额外的框架、库和可重用模块,以提高开发速度。
在我们开始进一步的概念之前,我们将了解MEAN.JS应用程序的基本构建块。
MongoDB 简介
在MEAN首字母缩略词中,M代表 MongoDB,它是一个开源的 NoSQL 数据库,以 JSON 格式保存数据。它使用面向文档的数据模型来存储数据,而不是像我们在关系数据库中那样使用表和行。它以二进制 JSON(JavaScript 序列化对象表示法)格式存储数据,以便在客户端和服务器之间轻松传递数据。MongoDB 基于集合和文档的概念。有关更多信息,请参阅此链接 MongoDB。
Express 简介
在MEAN首字母缩略词中,E代表Express,它是一个灵活的 Node.js Web 应用程序框架,用于简化开发过程。它易于配置和自定义,可以构建安全、模块化和快速的应用程序。它根据 HTTP 方法和 URL 指定应用程序的路由。您可以轻松连接到 MongoDB、MySQL、Redis 等数据库。有关更多信息,请参阅此链接 Express。
AngularJS 简介
在MEAN首字母缩略词中,A代表AngularJS,它是一个 Web 前端 JavaScript 框架。它允许以清晰的模型视图控制器 (MVC) 方式创建动态的单页应用程序。AngularJS 自动处理适合每个浏览器的 JavaScript 代码。有关更多信息,请参阅此链接 AngularJS。
Node.js 简介
在MEAN首字母缩略词中,N代表Node.js,它是一个服务器端平台,用于开发视频流网站、单页应用程序和其他 Web 应用程序等 Web 应用程序。它提供了丰富的各种 JavaScript 模块库,在很大程度上简化了使用 Node.js 开发 Web 应用程序的过程。它构建在 Google Chrome 的 V8 JavaScript 引擎之上,因此代码执行速度非常快。有关更多信息,请参阅此链接 Node.js。
MEAN.JS - 架构
MEAN 是一个开源的 JavaScript 框架,用于构建动态网站和 Web 应用程序。它包括以下四个构建块来构建应用程序。
MongoDB - 它是一个文档数据库,以灵活的、类似 JSON 的文档存储数据。
Express - 它是 Nodejs 的 Web 应用程序框架。
Node.js - 它是 Web 服务器平台。它提供了丰富的各种 JavaScript 模块库,简化了 Web 应用程序的开发。
AngularJS - 它是一个 Web 前端 JavaScript 框架。它允许以清晰的模型视图控制器 (MVC) 方式创建动态的单页应用程序。
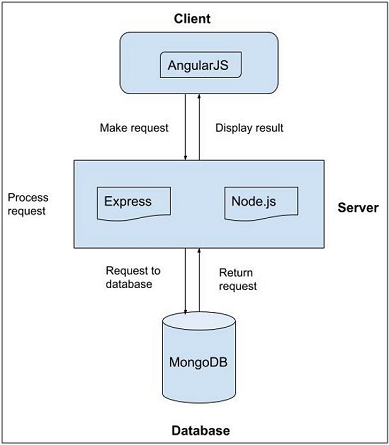
有关这些的更多信息,您可以参考概述章节。下图描绘了 MEAN 堆栈应用程序的架构。

如上图所示,我们有 AngularJS 作为客户端语言,它处理客户端的请求。
每当用户发出请求时,它首先由 AngularJS 处理。
接下来,请求进入第二阶段,我们有 Node.js 作为服务器端语言,ExpressJS作为后端 Web 框架。
Node.js处理客户端/服务器请求,ExpressJS向数据库发出请求。
在最后阶段,MongoDB(数据库)检索数据并将响应发送到 ExpressJS。
ExpressJS 将响应返回给 Nodejs,然后返回给 AngularJS,然后将响应显示给用户。
MEAN.JS - MEAN 项目设置
本章包括创建和设置 MEAN 应用程序。我们使用 NodeJS 和 ExpressJS 结合起来创建项目。
先决条件
在我们开始创建 MEAN 应用程序之前,我们需要安装所需的先决条件。
您可以通过访问 Node.js 网站 Node.js(适用于 Windows 用户)来安装最新版本的 Node.js。当您下载 Node.js 时,npm 会自动安装到您的系统中。Linux 用户可以使用此链接安装 Node 和 npm。
使用以下命令检查 Node 和 npm 的版本 -
$ node --version $ npm --version
这些命令将显示如下所示的版本 -

创建 Express 项目
使用 mkdir 命令创建项目目录,如下所示 -
$ mkdir mean-demo //this is name of repository
以上目录是 Node 应用程序的根目录。现在,要创建 package.json 文件,请运行以下命令 -
$ cd webapp-demo $ npm init
init 命令将引导您完成创建 package.json 文件的过程 -
此实用程序将引导您完成创建 package.json 文件的过程。它仅涵盖最常见的项目,并尝试猜测合理的默认值。
See `npm help json` for definitive documentation on these fields and exactly what they do.
Use `npm install --save` afterwards to install a package and save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (mean-demo) mean_tutorial
version: (1.0.0)
description: this is basic tutorial example for MEAN stack
entry point: (index.js) server.js
test command: test
git repository:
keywords: MEAN,Mongo,Express,Angular,Nodejs
author: Manisha
license: (ISC)
About to write to /home/mani/work/rnd/mean-demo/package.json:
{
"name": "mean_tutorial",
"version": "1.0.0",
"description": "this is basic tutorial example for MEAN stack",
"main": "server.js",
"scripts": {
"test": "test"
},
"keywords": [
"MEAN",
"Mongo",
"Express",
"Angular",
"Nodejs"
],
"author": "Manisha",
"license": "ISC"
}
Is this ok? (yes) yes
单击是,将生成如下所示的文件夹结构 -
-mean-demo -package.json
package.json文件将包含以下信息 -
{
"name": "mean_tutorial",
"version": "1.0.0",
"description": "this is basic tutorial example for MEAN stack",
"main": "server.js",
"scripts": {
"test": "test"
},
"keywords": [
"MEAN",
"Mongo",
"Express",
"Angular",
"Nodejs"
],
"author": "Manisha",
"license": "ISC"
}
现在,要将 Express 项目配置到当前文件夹并安装框架的配置选项,请使用以下命令 -
npm install express --save
转到您的项目目录并打开 package.json 文件,您将看到以下信息 -
{
"name": "mean_tutorial",
"version": "1.0.0",
"description": "this is basic tutorial example for MEAN stack",
"main": "server.js",
"scripts": {
"test": "test"
},
"keywords": [
"MEAN",
"Mongo",
"Express",
"Angular",
"Nodejs"
],
"author": "Manisha",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}
在这里您可以看到 express 依赖项已添加到文件中。现在,项目结构如下 -
-mean-demo --node_modules created by npm install --package.json tells npm which packages we need --server.js set up our node application
运行应用程序
导航到您新创建的项目目录,并使用以下内容创建一个 server.js 文件。
// modules =================================================
const express = require('express');
const app = express();
// set our port
const port = 3000;
app.get('/', (req, res) ⇒ res.send('Welcome to Tutorialspoint!'));
// startup our app at https://:3000
app.listen(port, () ⇒ console.log(`Example app listening on port ${port}!`));
接下来,使用以下命令运行应用程序 -
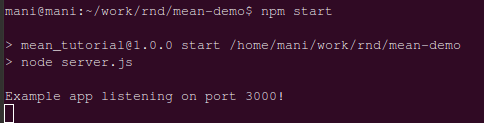
$ npm start
您将收到如下所示的确认 -

它通知 Express 应用程序正在运行。打开任何浏览器并使用https://:3000访问应用程序。您将看到如下所示的“欢迎使用 Tutorialspoint!”文本 -

MEAN.JS - 构建静态路由 Node Express
本章演示了使用Node和Express为应用程序构建路由。
在上一章中,我们创建了一个 node-express 应用程序。导航到名为mean-demo的项目目录。使用以下命令转到该目录 -
$ cd mean-demo
设置路由
路由通过使用传入请求的 URL 作为映射服务。打开server.js文件并设置如下所示的路由 -
// modules =================================================
const express = require('express');
const app = express();
// set our port
const port = 3000;
app.get('/', (req, res) ⇒ res.send('Welcome to Tutorialspoint!'));
//defining route
app.get('/tproute', function (req, res) {
res.send('This is routing for the application developed using Node and Express...');
});
// startup our app at https://:3000
app.listen(port, () ⇒ console.log(`Example app listening on port ${port}!`));
运行应用程序
接下来,使用以下命令运行应用程序 -
$ npm start
您将收到如下所示的确认 -

现在,转到浏览器并输入https://:3000/myroute。您将看到如下所示的页面 -

MEAN.JS - 构建数据模型
在本章中,我们将演示如何在我们的 Node-express 应用程序中使用数据模型。
MongoDB 是一个开源的 NoSQL 数据库,它以 JSON 格式保存数据。它使用面向文档的数据模型来存储数据,而不是像我们在关系数据库中那样使用表和行。在本章中,我们使用 Mongodb 来构建数据模型。
数据模型指定文档中存在哪些数据,以及文档中应该存在哪些数据。参考官方 MongoDB 安装,以安装 MongoDB。
我们将使用我们上一章的代码。您可以从此链接下载源代码。下载 zip 文件;将其解压缩到您的系统中。打开终端并运行以下命令以安装 npm 模块依赖项。
$ cd mean-demo $ npm install
将 Mongoose 添加到应用程序
Mongoose 是一个数据建模库,它通过使 MongoDB 强大起来来指定数据的环境和结构。您可以通过命令行将 Mongoose 安装为 npm 模块。转到您的根文件夹并运行以下命令 -
$ npm install --save mongoose
以上命令将下载新包并将其安装到node_modules文件夹中。--save标志会将此包添加到package.json文件中。
{
"name": "mean_tutorial",
"version": "1.0.0",
"description": "this is basic tutorial example for MEAN stack",
"main": "server.js",
"scripts": {
"test": "test"
},
"keywords": [
"MEAN",
"Mongo",
"Express",
"Angular",
"Nodejs"
],
"author": "Manisha",
"license": "ISC",
"dependencies": {
"express": "^4.17.1",
"mongoose": "^5.5.13"
}
}
设置连接文件
要使用数据模型,我们将使用app/models文件夹。让我们创建如下所示的模型students.js -
var mongoose = require('mongoose');
// define our students model
// module.exports allows us to pass this to other files when it is called
module.exports = mongoose.model('Student', {
name : {type : String, default: ''}
});
您可以通过创建文件并在应用程序中使用它来设置连接文件。在config/db.js中创建一个名为db.js的文件。文件内容如下 -
module.exports = {
url : 'mongodb://:27017/test'
}
这里test是数据库名称。
这里假设您已在本地安装了 MongoDB。安装完成后,启动 Mongo 并创建一个名为 test 的数据库。此数据库将有一个名为 students 的集合。向此集合中插入一些数据。在我们的例子中,我们使用 db.students.insertOne( { name: 'Manisha' , place: 'Pune', country: 'India'} );插入了一条记录。
将db.js文件引入应用程序,即在server.js中。文件内容如下所示 -
// modules =================================================
const express = require('express');
const app = express();
var mongoose = require('mongoose');
// set our port
const port = 3000;
// configuration ===========================================
// config files
var db = require('./config/db');
console.log("connecting--",db);
mongoose.connect(db.url); //Mongoose connection created
// frontend routes =========================================================
app.get('/', (req, res) ⇒ res.send('Welcome to Tutorialspoint!'));
//defining route
app.get('/tproute', function (req, res) {
res.send('This is routing for the application developed using Node and Express...');
});
// sample api route
// grab the student model we just created
var Student = require('./app/models/student');
app.get('/api/students', function(req, res) {
// use mongoose to get all students in the database
Student.find(function(err, students) {
// if there is an error retrieving, send the error.
// nothing after res.send(err) will execute
if (err)
res.send(err);
res.json(students); // return all students in JSON format
});
});
// startup our app at https://:3000
app.listen(port, () ⇒ console.log(`Example app listening on port ${port}!`));
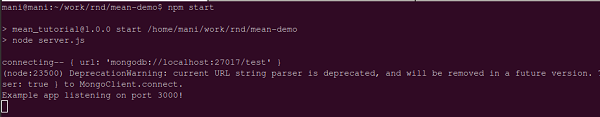
接下来,使用以下命令运行应用程序 -
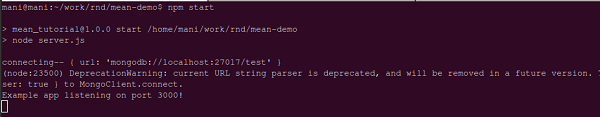
$ npm start
您将收到如下所示的确认 -

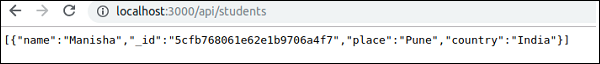
现在,转到浏览器并输入https://:3000/api/students。您将看到如下所示的页面 -

MEAN.JS - REST API
在本章中,我们将看到我们的应用程序如何通过 REST API 与我们的数据库进行交互,方法是使用 HTTP 方法。术语REST代表 REpresentational State Transfer,它是一种旨在与 Web 服务通信的体系结构风格,而API代表应用程序编程接口,它允许应用程序相互交互。
首先,我们将创建 RESTful API 来获取所有项目、创建项目和删除项目。对于每个项目,_id将由 MongoDB 自动生成。下表描述了应用程序如何从 API 请求数据 -
| HTTP 方法 | URL 路径 | 描述 |
|---|---|---|
| GET | /api/students | 它用于从 Student 集合中获取所有学生。 |
| POST | /api/students/send | 它用于在 Student 集合中创建学生记录。 |
| DELETE | /api/students/student_id | 它用于从 Student 集合中删除学生记录。 |
RESTful API 路由
我们首先讨论 RESTful API 路由中的 Post 方法。
POST
首先,让我们通过 REST API 在 Student 集合中创建一个记录。此特定案例的代码可以在 server.js 文件中找到。作为参考,这里粘贴了部分代码:
app.post('/api/students/send', function (req, res) {
var student = new Student(); // create a new instance of the student model
student.name = req.body.name; // set the student name (comes from the request)
student.save(function(err) {
if (err)
res.send(err);
res.json({ message: 'student created!' });
});
});
执行
您可以从此 链接 下载此应用程序的源代码。下载 zip 文件;将其解压缩到您的系统中。打开终端并运行以下命令以安装 npm 模块依赖项。
$ cd mean-demon-consuming_rest_api $ npm install
要解析请求,我们需要 body-parser 包。因此,运行以下命令将其包含在您的应用程序中。
npm install --save body-parser
附加的源代码已包含此依赖项,因此无需运行上述命令,这只供您参考。
要运行应用程序,请导航到您新创建的项目目录并使用以下命令运行:
npm start
您将收到如下所示的确认 -

有很多工具可以测试 API 调用,这里我们使用 Chrome 的一个用户友好的扩展程序,名为 Postman REST Client。
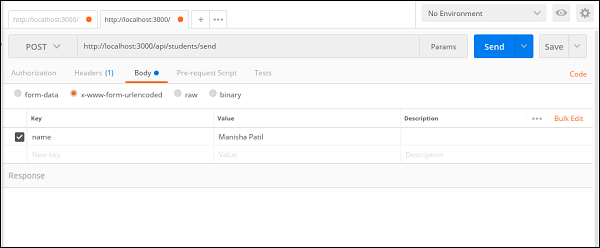
打开 Postman REST Client,将 URL 输入为 https://:3000/api/students/send,选择 POST 方法。接下来,输入如下所示的请求数据:

请注意,我们将名称数据作为 x-www-form-urlencoded 发送。这会将我们所有数据作为查询字符串发送到 Node 服务器。
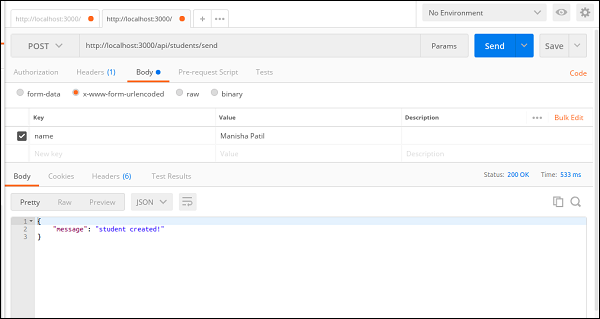
单击 发送 按钮以创建学生记录。将显示如下所示的成功消息:

GET
接下来,让我们从 mongodb 获取所有学生记录。需要编写以下路由。您可以在 server.js 文件中找到完整代码。
app.get('/api/students', function(req, res) {
// use mongoose to get all students in the database
Student.find(function(err, students) {
// if there is an error retrieving, send the error.
// nothing after res.send(err) will execute
if (err)
res.send(err);
res.json(students); // return all students in JSON format
});
});
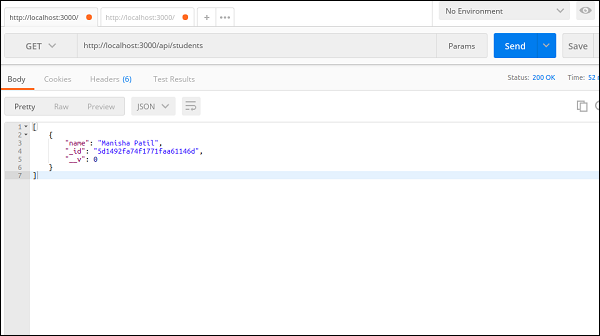
接下来,打开 Postman REST Client,将 URL 输入为
https://:3000/api/students,选择 GET 方法,然后单击发送按钮以获取所有学生。

DELETE
接下来,让我们看看如何通过 REST api 调用从我们的 mongo 集合中删除记录。
需要编写以下路由。您可以在 server.js 文件中找到完整代码。
app.delete('/api/students/:student_id', function (req, res) {
Student.remove({
_id: req.params.student_id
}, function(err, bear) {
if (err)
res.send(err);
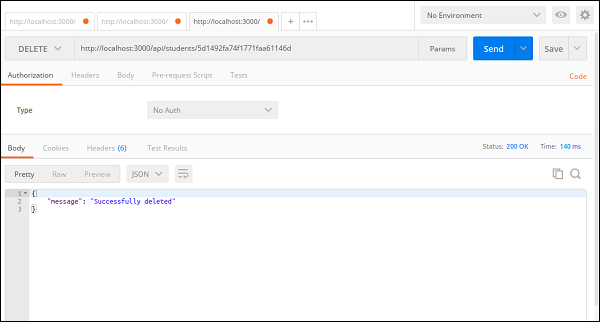
res.json({ message: 'Successfully deleted' });
});
});
接下来,打开 Postman REST Client,将 URL 输入为
https://:3000/api/students/5d1492fa74f1771faa61146d
(这里 5d1492fa74f1771faa61146d 是我们将从 Student 集合中删除的记录)。
选择 DELETE 方法,然后单击 发送 按钮以获取所有学生。

您可以通过对 https://:3000/api/students/5d1492fa74f1771faa61146d 进行 GET 调用来检查 MongoDB 中的已删除数据。
MEAN.JS - 应用程序中的 Angular 组件
在本章中,我们将向应用程序添加 Angular 组件。它是一个 Web 前端 JavaScript 框架,允许通过使用模型-视图-控制器 (MVC) 模式创建动态的单页应用程序。在 MEAN.JS 架构 章节中,您已经了解了 AngularJS 如何处理客户端请求并从数据库获取结果。
了解 AngularJS
AngularJS 是一个开源的 Web 应用程序框架,它使用 HTML 作为模板语言,并扩展 HTML 的语法以清晰地表达您的应用程序组件。AngularJS 提供了一些基本功能,例如数据绑定、模型、视图、控制器、服务等。有关 AngularJS 的更多信息,请参阅此 链接。
您可以通过在页面中添加 Angular 来使页面成为 Angular 应用程序。只需使用一个外部 JavaScript 文件即可添加它,该文件可以下载或直接使用 CDN 版本引用。
假设我们已下载文件并通过以下方式将其本地添加到页面中:
<script src="angular.min.js"></script>
现在,我们需要告诉 Angular 此页面是一个 Angular 应用程序。因此,我们可以通过向 <html> 或 <body> 标记添加一个属性 ng-app 来做到这一点,如下所示:
<html ng-app> or <body ng-app>
ng-app 可以添加到页面上的任何元素,但通常将其放在 <html> 或 <body> 标记中,以便 Angular 可以工作在页面的任何位置。
Angular 应用程序作为模块
要使用 Angular 应用程序,我们需要定义一个模块。它是一个可以将与应用程序相关的组件、指令、服务等分组的地方。模块名称由 HTML 中的 ng-app 属性引用。例如,我们将 Angular 应用程序模块名称称为 myApp,并且可以在 <html> 标记中指定,如下所示:
<html ng-app="myApp">
我们可以使用以下语句在外部 JavaScript 文件中创建应用程序的定义:
angular.module('myApp', []); //The [] parameter specifies dependent modules in the module definition
定义控制器
AngularJS 应用程序依赖于控制器来控制应用程序中数据流。控制器是通过使用 ng-controller 指令定义的。
例如,我们将通过使用 ng-controller 指令以及要使用的控制器的名称将控制器附加到 body。在下面一行中,我们使用“myController”作为控制器的名称。
<body ng-controller="myController">
您可以将控制器 (myController) 附加到 Angular 模块 (myApp),如下所示:
angular
.module('myApp')
.controller('myController', function() {
// controller code here
});
最好使用命名函数而不是匿名函数来提高可读性、可重用性和可测试性。在下面的代码中,我们使用新的命名函数“myController”来保存控制器代码:
var myController = function() {
// controller code here
};
angular
.module('myApp')
.controller('myController', myController);
有关控制器的更多信息,请参阅此 链接。
定义作用域
作用域是一个特殊的 JavaScript 对象,它将控制器与视图连接起来,并包含模型数据。在控制器中,模型数据是通过 $scope 对象访问的。控制器函数采用 $scope 参数,该参数由 Angular 创建,它允许直接访问模型。
以下代码片段指定了如何更新控制器函数以接收 $scope 参数并设置默认值:
var myController = function($scope) {
$scope.message = "Hello World...";
};
有关控制器的更多信息,请参阅此 链接。在下一章中,我们将开始使用 Angular 创建单页应用程序。
MEAN.JS - 使用 Angular 构建单页应用程序
在 MEAN 栈中,Angular 被称为第二个 JavaScript 框架,它允许以干净的模型-视图-控制器 (MVC) 方式创建单页应用程序。
AngularJS 作为前端框架使用以下内容:
使用 Bower 安装文件和库
使用控制器和服务构建 Angular 应用程序结构
创建不同的 HTML 页面
使用 ngRoute 模块处理 AngularJS 应用程序的路由和服务
使用 Bootstrap 使应用程序更具吸引力
设置我们的 Angular 应用程序
让我们构建一个简单的应用程序,它具有 Node.js 后端和 AngularJS 前端。对于我们的 Angular 应用程序,我们将需要:
两个不同的页面(首页、学生)
每个页面都有一个不同的 Angular 控制器
切换页面时不刷新页面
Bower 和引入组件
我们的应用程序将需要某些文件,例如 bootstrap 和 angular。我们将告诉 bower 为我们获取这些组件。
首先,在您的机器上安装 bower,在您的命令终端上执行以下命令:
npm install -g bower
这将安装 bower 并使其在您的系统上全局可用。现在将 .bowerrc 和 bower.json 文件放在您的根文件夹下。在我们的例子中,它是 mean-demo。这两个文件的原始内容如下:
.bowerrc - 这将告诉 Bower 将我们的文件放在哪里:
{
"directory": "public/libs"
}
bower.json - 这类似于 package.json,并将告诉 Bower 需要哪些包。
{
"name": "angular",
"version": "1.0.0",
"dependencies": {
"bootstrap": "latest",
"angular": "latest",
"angular-route": "latest"
}
}
接下来,使用以下命令安装 Bower 组件。您可以看到 bower 将所有文件拉到 public/libs 下。
$ bower install
我们的目录结构如下:
mean-demo
-app
-config
-node_modules
-public
-js
--controllers
-MainCtrl.js
-StudentCtrl.js
--app.js
--appRoutes.js
-libs
-views
--home.html
--student.html
-index.html
-bower.json
-package.json
-server.js
Angular 控制器
我们的控制器 (public/js/controllers/MainCtrl.js) 如下所示:
angular.module('MainCtrl', []).controller('MainController', function($scope) {
$scope.tagline = 'Welcome to tutorials point angular app!';
});
控制器 public/js/controllers/StudentCtrl.js 如下所示:
angular.module('StudentCtrl', []).controller('StudentController', function($scope) {
$scope.tagline = 'Welcome to Student section!';
});
Angular 路由
我们的路由文件 (public/js/appRoutes.js) 如下所示:
angular.module('appRoutes', []).config(['$routeProvider',
'$locationProvider', function($routeProvider, $locationProvider) {
$routeProvider
// home page
.when('/', {
templateUrl: 'views/home.html',
controller: 'MainController'
})
// students page that will use the StudentController
.when('/students', {
templateUrl: 'views/student.html',
controller: 'StudentController'
});
$locationProvider.html5Mode(true);
}]);
现在我们有了控制器和路由,我们将把它们组合起来并将这些模块注入我们的主 public/js/app.js 中,如下所示:
angular.module('sampleApp', ['ngRoute', 'appRoutes', 'MainCtrl', 'StudentCtrl']);
视图文件
Angular 使用模板文件,该文件可以注入到 index.html 文件中的 <div ng-view></div> 中。ng-view 指令创建一个占位符,根据配置,可以在其中放置相应的视图(HTML 或 ng-template 视图)。有关 Angular 视图的更多信息,请访问此 链接。
当您准备好路由后,创建更小的模板文件并将它们注入 index.html 文件中。index.html 文件将包含以下代码片段:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<base href="/">
<title>Tutorialspoint Node and Angular</title>
<!-- CSS -->
<link rel="stylesheet" href="libs/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css"> <!-- custom styles -->
<!-- JS -->
<script src="libs/angular/angular.min.js"></script>
<script src="libs/angular-route/angular-route.min.js"></script>
<!-- ANGULAR CUSTOM -->
<script src="js/controllers/MainCtrl.js"></script>
<script src="js/controllers/StudentCtrl.js"></script>
<script src="js/appRoutes.js"></script>
<script src="js/app.js"></script>
</head>
<body ng-app="sampleApp" ng-controller="MainController">
<div class="container">
<!-- HEADER -->
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<a class="navbar-brand" href="/">Tutorial</a>
</div>
<ul class="nav navbar-nav">
<li><a href="/students">Students</a></li>
</ul>
</nav>
<!-- ANGULAR DYNAMIC CONTENT -->
<div ng-view></div>
</div>
</body>
</html>
运行应用程序
执行
您可以从此 链接 下载此应用程序的源代码。下载 zip 文件;将其解压缩到您的系统中。打开终端并运行以下命令以安装 npm 模块依赖项。
$ cd mean-demo $ npm install
接下来运行以下命令:
$ node start
您将收到如下所示的确认 -

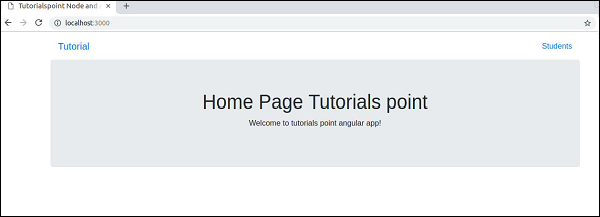
现在,转到浏览器并输入 https://:3000。您将看到如下所示的页面:

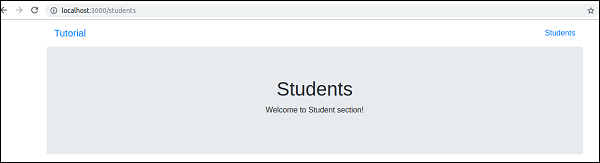
单击 学生 链接,您将看到如下屏幕:

我们的 Angular 前端将使用模板文件并将其注入到我们 index.html 文件中的 <div ng-view></div> 中。它将在不刷新页面的情况下执行此操作。
MEAN.JS - 构建 SPA:更高级别
在上一章中,我们已经看到了使用 Angularjs 创建单页 meanjs 应用程序。在本章中,让我们看看 Angular 应用程序如何使用 API 从 Mongodb 获取数据。
您可以从此 链接 下载此应用程序的源代码。下载 zip 文件;将其解压缩到您的系统中。
我们的源代码的目录结构如下:
mean-demo
-app
-models
-student.js
-config
-db.js
-public
-js
-controllers
-MainCtrl.js
-StudentCtrl.js
-services
-StudentService.js
-app.js
-appRoutes.js
-views
-home.html
-student.html
-index.html
-.bowerrc
-bower.json
-package.json
-server.js
在此应用程序中,我们创建了一个视图 (home.html),它将列出 Student 集合中的所有学生,允许我们创建新的 学生 记录并允许我们删除学生记录。所有这些操作都是通过 REST API 调用执行的。
打开终端并运行以下命令以安装 npm 模块依赖项。
$ npm install
接下来,使用以下命令安装 Bower 组件。您可以看到 bower 将所有文件拉到 public/libs 下。
$ bower install
应用程序的节点配置将保存在 server.js 文件中。这是 node 应用程序的主文件,将配置整个应用程序。
// modules =================================================
const express = require('express');
const app = express();
var bodyParser = require('body-parser');
var mongoose = require('mongoose');
var methodOverride = require('method-override');
// set our port
const port = 3000;
// configuration ===========================================
// configure body parser
app.use(bodyParser.json()); // parse application/json
// parse application/vnd.api+json as json
app.use(bodyParser.json({ type: 'application/vnd.api+json' }));
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: true }));
// override with the X-HTTP-Method-Override header in the request.
app.use(methodOverride('X-HTTP-Method-Override')); simulate DELETE/PUT
// set the static files location /public/img will be /img for users
app.use(express.static(__dirname + '/public'));
// config files
var db = require('./config/db');
console.log("connecting--",db);
mongoose.connect(db.url); //Mongoose connection created
// grab the student model
var Student = require('./app/models/student');
function getStudents(res) {
Student.find(function (err, students) {
// if there is an error retrieving, send the error. nothing after res.send(err) will execute
if (err) {
res.send(err);
}
res.json(students); // return all todos in JSON format
});
};
app.get('/api/studentslist', function(req, res) {
getStudents(res);
});
app.post('/api/students/send', function (req, res) {
var student = new Student(); // create a new instance of the student model
student.name = req.body.name; // set the student name (comes from the request)
student.save(function(err) {
if (err)
res.send(err);
getStudents(res);
});
});
app.delete('/api/students/:student_id', function (req, res) {
Student.remove({
_id: req.params.student_id
}, function(err, bear) {
if (err)
res.send(err);
getStudents(res);
});
});
// startup our app at https://:3000
app.listen(port, () ⇒ console.log(`Example app listening on port ${port}!`));
定义前端路由
public/index.html 文件将包含以下代码片段:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<base href="/">
<title>Tutorialspoint Node and Angular</title>
<!-- CSS -->
<link rel="stylesheet" href="libs/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css"> <!-- custom styles -->
<!-- JS -->
<script src="libs/angular/angular.min.js"></script>
<script src="libs/angular-route/angular-route.min.js"></script>
<!-- ANGULAR CUSTOM -->
<script src="js/controllers/MainCtrl.js"></script>
<script src="js/controllers/StudentCtrl.js"></script>
<script src="js/services/StudentService.js"></script>
<script src="js/appRoutes.js"></script>
<script src="js/app.js"></script>
</head>
<body ng-app="sampleApp" ng-controller="MainController">
<div class="container">
<!-- HEADER -->
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<a class="navbar-brand" href="/">Tutorial</a>
</div>
<ul class="nav navbar-nav">
<li><a href="/students">Students</a></li>
</ul>
</nav>
<!-- ANGULAR DYNAMIC CONTENT -->
<div ng-view></div>
</div>
</body>
</html>
我们编写了一个服务来进行 API 调用并执行 API 请求。我们的服务 StudentService 如下所示:
angular.module('StudentService', [])
// super simple service
// each function returns a promise object
.factory('Student', ['$http',function($http) {
return {
get : function() {
return $http.get('/api/students');
},
create : function(student) {
return $http.post('/api/students/send', student);
},
delete : function(id) {
return $http.delete('/api/students/' + id);
}
}
}]);
我们的控制器 (MainCtrl.js) 代码如下所示:
angular.module('MainCtrl', []).controller('MainController',
['$scope','$http','Student',function($scope, $http, Student) {
$scope.formData = {};
$scope.loading = true;
$http.get('/api/studentslist').
then(function(response) {
$scope.student = response.data;
});
// CREATE
// when submitting the add form, send the text to the node API
$scope.createStudent = function() {
// validate the formData to make sure that something is there
// if form is empty, nothing will happen
if ($scope.formData.name != undefined) {
$scope.loading = true;
// call the create function from our service (returns a promise object)
Student.create($scope.formData)
// if successful creation, call our get function to get all the new Student
.then(function (response){
$scope.student = response.data;
$scope.loading = false;
$scope.formData = {}
}, function (error){
});
}
};
// DELETE
==================================================================
// delete a todo after checking it
$scope.deleteStudent = function(id) {
$scope.loading = true;
Student.delete(id)
// if successful delete, call our get function to get all the new Student
.then(function(response) {
$scope.loading = false;
new list of Student
});
};
}]);
运行应用程序
导航到您的项目目录并运行以下命令:
$ npm start
现在导航到 https://:3000,您将看到如下所示的页面:

在文本框中输入一些文本,然后单击 添加 按钮。将添加一条记录并显示如下:

您可以通过选中复选框来删除记录。