
- MEAN.JS 教程
- MEAN.JS - 首页
- MEAN.JS - 概述
- MEAN.JS - 架构
- 构建 Node Web 应用
- MEAN.JS - Mean 项目设置
- 构建静态路由 Node Express
- MEAN.JS - 构建数据模型
- MEAN.JS - REST API
- 使用 Angular 构建前端
- 应用中的 Angular 组件
- 使用 Angular 构建单页面应用
- 构建 SPA:更高级别
- MEAN.JS 有用资源
- MEAN.JS - 快速指南
- MEAN.JS - 有用资源
- MEAN.JS - 讨论
MEAN.JS - REST API
在本节中,我们将看到我们的应用程序如何通过 REST API 与我们的数据库进行交互,并使用 HTTP 方法。术语REST代表表现层状态转移(REpresentational State Transfer),这是一种用于与 Web 服务通信的架构风格,而API代表应用程序编程接口(Application Program Interface),它允许应用程序相互交互。
首先,我们将创建 RESTful API 来获取所有项目、创建项目和删除项目。对于每个项目,_id将由 MongoDB 自动生成。下表描述了应用程序如何从 API 请求数据:
| HTTP 方法 | URL 路径 | 描述 |
|---|---|---|
| GET | /api/students | 用于从 Student 集合中获取所有学生。 |
| POST | /api/students/send | 用于在 Student 集合中创建一个学生记录。 |
| DELETE | /api/students/student_id | 用于从 Student 集合中删除学生记录。 |
RESTful API 路由
我们首先讨论 RESTful API 路由中的 Post 方法。
POST
首先,让我们通过我们的 REST API 在 Student 集合中创建一个记录。此特定案例的代码可以在server.js文件中找到。作为参考,此处粘贴了部分代码:
app.post('/api/students/send', function (req, res) {
var student = new Student(); // create a new instance of the student model
student.name = req.body.name; // set the student name (comes from the request)
student.save(function(err) {
if (err)
res.send(err);
res.json({ message: 'student created!' });
});
});
执行
您可以从此链接下载此应用程序的源代码。下载 zip 文件;将其解压缩到您的系统中。打开终端并运行以下命令以安装 npm 模块依赖项。
$ cd mean-demon-consuming_rest_api $ npm install
为了解析请求,我们需要 body-parser 包。因此,运行以下命令将其包含在您的应用程序中。
npm install --save body-parser
附加的源代码已经包含此依赖项,因此无需运行上述命令,这仅供参考。
要运行应用程序,请导航到您新创建的项目目录,并使用以下命令运行:
npm start
您将获得如下所示的确认信息:

有很多工具可以测试 API 调用,这里我们使用 Chrome 的一个用户友好的扩展程序,称为Postman REST Client。
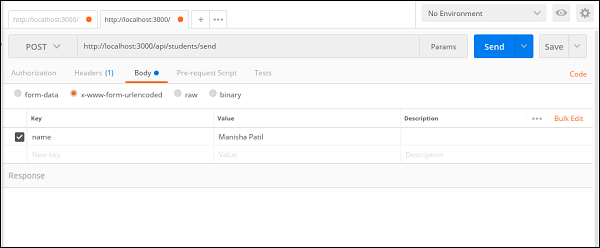
打开 Postman REST Client,输入 URL 为https://:3000/api/students/send,选择POST 方法。接下来,输入如下所示的请求数据:

请注意,我们正在将名称数据作为x-www-form-urlencoded发送。这会将我们所有数据作为查询字符串发送到 Node 服务器。
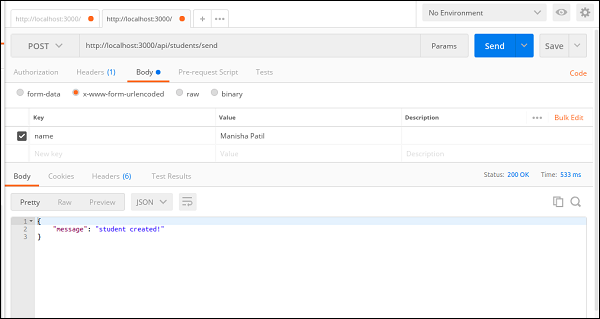
单击发送按钮以创建学生记录。将出现如下所示的成功消息:

GET
接下来,让我们从 mongodb 获取所有学生记录。需要编写以下路由。您可以在server.js文件中找到完整代码。
app.get('/api/students', function(req, res) {
// use mongoose to get all students in the database
Student.find(function(err, students) {
// if there is an error retrieving, send the error.
// nothing after res.send(err) will execute
if (err)
res.send(err);
res.json(students); // return all students in JSON format
});
});
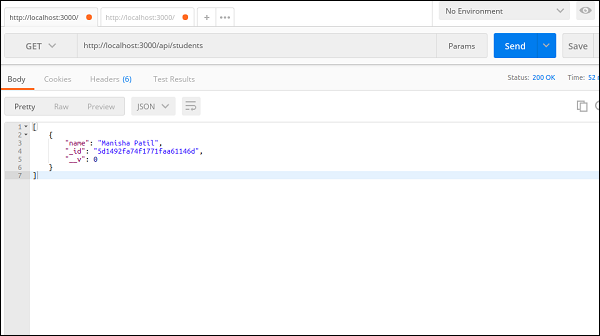
接下来,打开 Postman REST Client,输入 URL 为
https://:3000/api/students,选择GET方法,然后单击发送按钮以获取所有学生。

DELETE
接下来,让我们看看如何通过 REST api 调用从我们的 mongo 集合中删除记录。
需要编写以下路由。您可以在server.js文件中找到完整代码。
app.delete('/api/students/:student_id', function (req, res) {
Student.remove({
_id: req.params.student_id
}, function(err, bear) {
if (err)
res.send(err);
res.json({ message: 'Successfully deleted' });
});
});
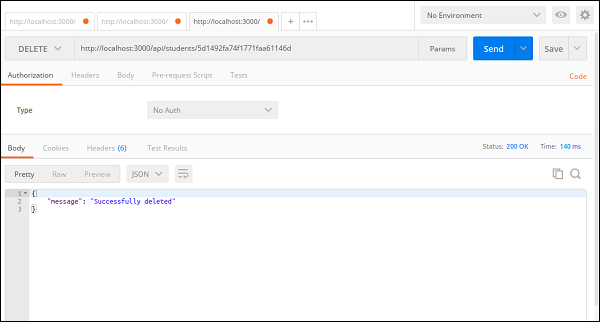
接下来,打开 Postman REST Client,输入 URL 为
https://:3000/api/students/5d1492fa74f1771faa61146d
(此处 5d1492fa74f1771faa61146d 是我们将从 Student 集合中删除的记录)。
选择DELETE方法,然后单击发送按钮以获取所有学生。

您可以通过对https://:3000/api/students/5d1492fa74f1771faa61146d进行 GET 调用来检查 MongoDB 中已删除的数据。