- MFC 教程
- MFC - 首页
- MFC - 概述
- MFC - 环境设置
- MFC - VC++ 项目
- MFC - 入门指南
- MFC - Windows 基础
- MFC - 对话框
- MFC - Windows 资源
- MFC - 属性表
- MFC - Windows 布局
- MFC - 控件管理
- MFC - Windows 控件
- MFC - 消息与事件
- MFC - ActiveX 控件
- MFC - 文件系统
- MFC - 标准 I/O
- MFC - 文档/视图
- MFC - 字符串
- MFC - CArray
- MFC - 链表
- MFC - 数据库类
- MFC - 序列化
- MFC - 多线程
- MFC - Internet 编程
- MFC - GDI
- MFC - 库
- MFC 有用资源
- MFC - 快速指南
- MFC - 有用资源
- MFC - 讨论
MFC - 控件管理
在 MFC 应用程序中,在将控件可视化地添加到应用程序后,如果要在代码中引用它,则可以声明一个基于该控件或与该控件关联的变量。MFC 库允许您为应用程序中使用的一些控件声明两种类型的变量:值变量或控件变量。
一个变量用于存储在控件中的信息,也称为控件变量/实例。
另一个变量称为控件值变量。用户可以使用此变量对该控件执行某些操作。
控件变量/实例
控件变量是基于管理控件的类的变量。例如,按钮控件基于 CButton 类。
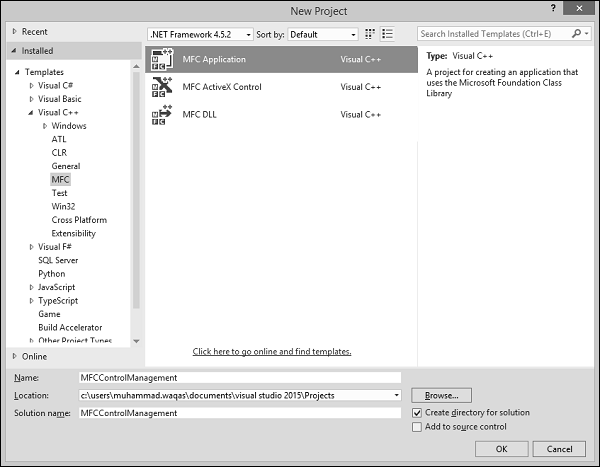
为了在实际编程中看到这些概念,让我们创建一个基于 MFC 对话框的项目 MFCControlManagement。

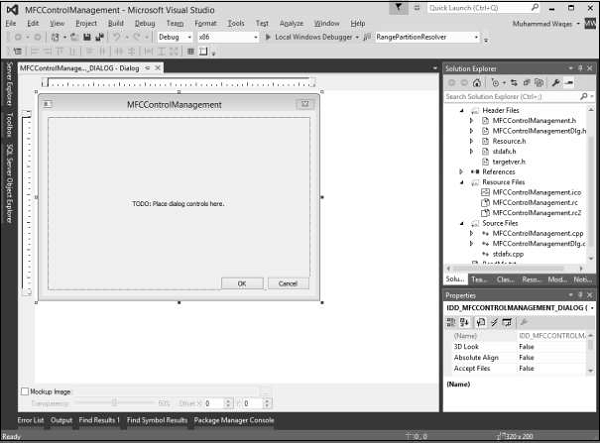
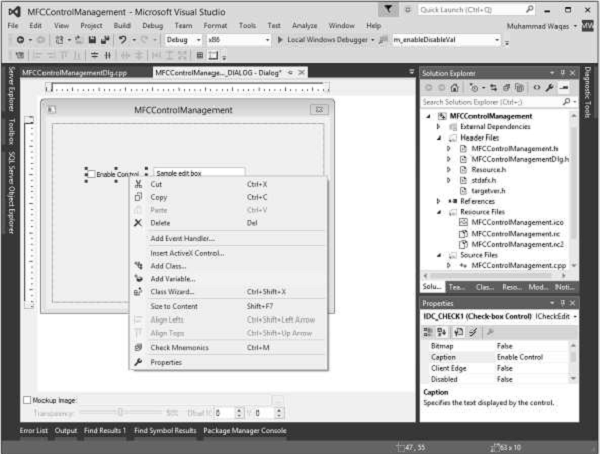
创建项目后,您将在设计器窗口中看到以下对话框。

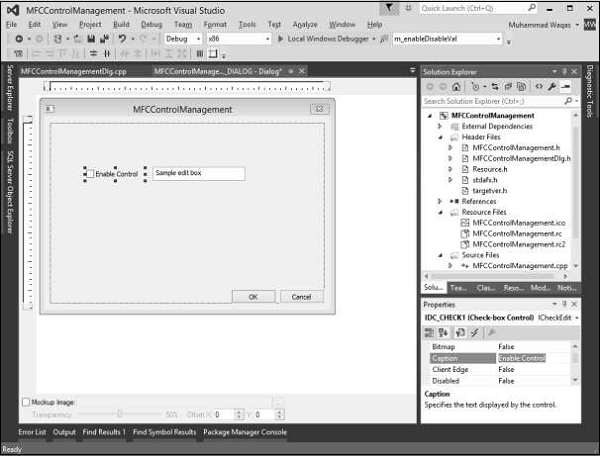
步骤 1 - 删除 TODO 行,并拖动一个复选框和一个编辑控件,如下面的快照所示。将复选框的标题更改为“启用控件”。

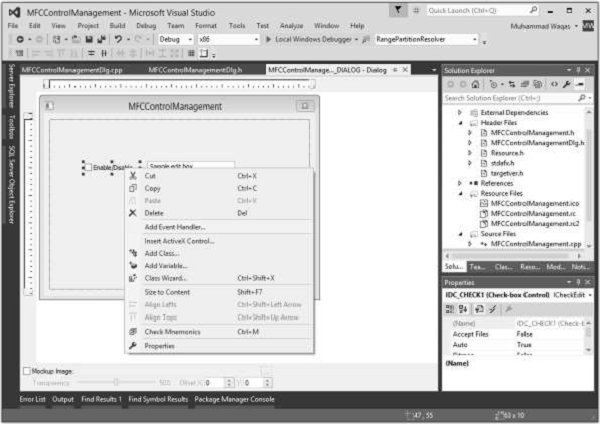
步骤 2 - 右键单击复选框。

步骤 3 - 选择“添加变量”。
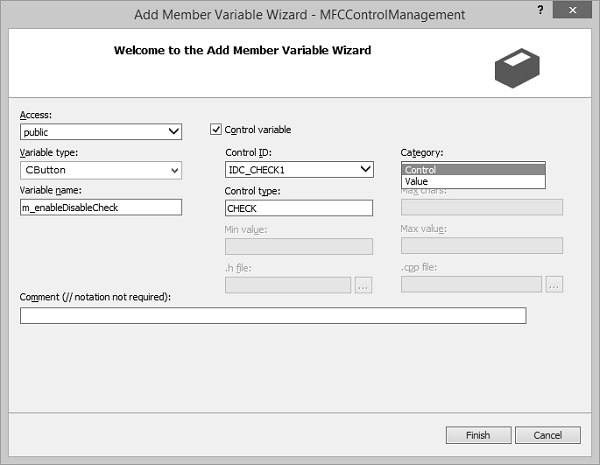
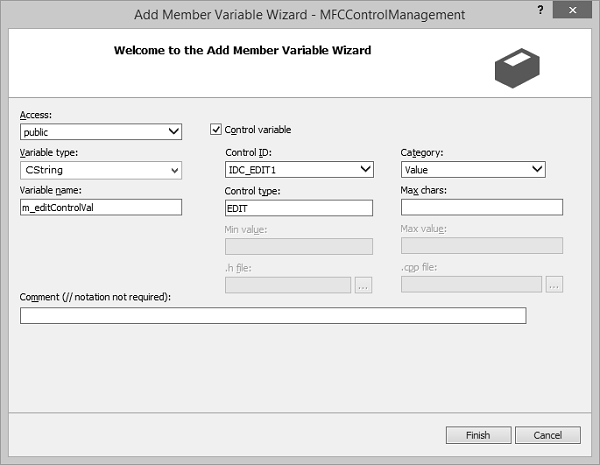
步骤 4 - 现在您可以看到“添加成员变量向导”。

您可以在此对话框上选择不同的选项。对于复选框,变量类型为 CButton。它在此对话框中默认选中。
类似地,控件 ID 也已默认选中,现在我们需要在“类别”组合框中选择“控件”,并在“变量名称”编辑框中键入 m_enableDisableCheck,然后单击“完成”。
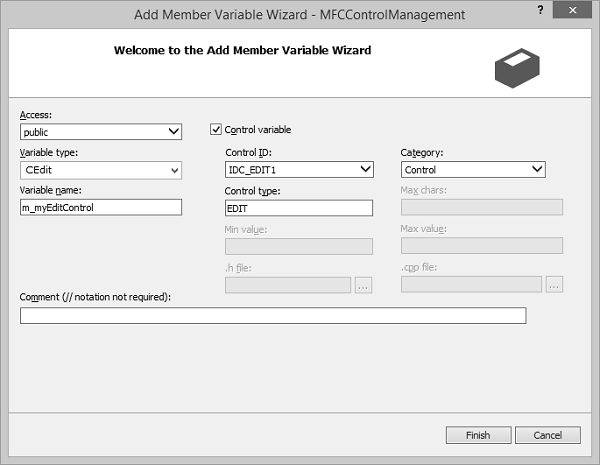
步骤 5 - 同样,添加编辑控件的控件变量,设置如下面的快照所示。

观察对话框类的头文件。您现在可以看到已添加了新的变量。
CButton m_enableDisableCheck; CEdit m_myEditControl;
控件值变量
您可以为控件声明的另一种类型的变量是值变量。并非所有控件都提供值变量。
值变量必须能够处理它要引用的控件中存储的值的类型。
例如,由于基于文本的控件用于处理文本,因此您可以为其声明基于文本的数据类型。这通常是 CString 变量。
让我们看看复选框和编辑控件的这种类型的变量。
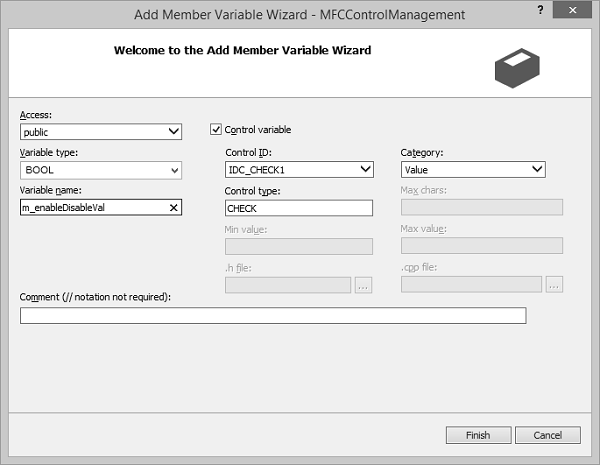
步骤 1 - 右键单击复选框并选择“添加变量”。

步骤 2 - 变量类型为 BOOL。从“类别”下拉列表中选择“值”。
步骤 3 - 单击“完成”继续。
步骤 4 - 同样,添加编辑控件的值变量,设置如下面的快照所示。

步骤 5 - 在变量类型中键入 CString,在变量名称字段中键入 m_editControlVal。
步骤 6 - 您现在可以在头文件中看到这些添加的变量。
bool m_enableDisableVal; CString m_editControlVal;
控件事件处理程序
将控件添加到应用程序后,无论您是通过可视化方式添加还是动态创建,您还需要决定如何处理用户可能对控件执行的操作。
对于已与类关联的项目对话框,在创建事件处理程序时,您可以利用一些快捷方式。
您可以快速创建默认控件通知事件或任何适用的 Windows 消息的处理程序。
让我们看看我们在其中添加了复选框事件处理程序的相同示例。
步骤 1 - 右键单击要为其处理通知事件的控件。

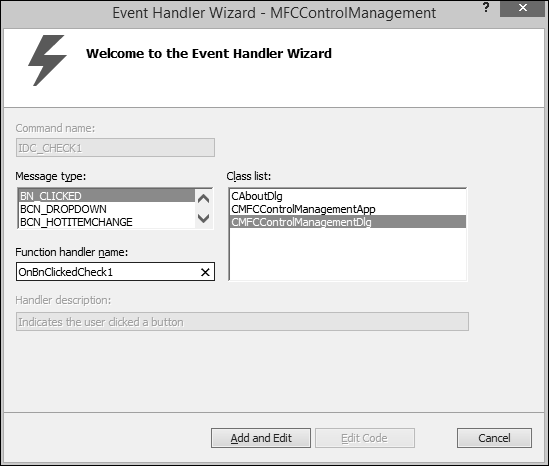
步骤 2 - 在快捷菜单上,单击“添加事件处理程序”以显示“事件处理程序向导”。

步骤 3 - 在“消息类型”框中选择要添加到“类”列表框中选择的类的事件。
步骤 4 - 接受“函数处理程序名称”框中的默认名称,或提供您选择的名称。
步骤 5 - 单击“添加并编辑”以添加事件处理程序。
步骤 6 - 您现在可以在 CMFCControlManagementDlg.cpp 文件末尾看到以下添加的事件。
void CMFCControlManagementDlg::OnBnClickedCheck1() {
// TODO: Add your control notification handler code here
}
控件管理
到目前为止,我们已经了解了如何将控件添加到应用程序。现在我们将了解如何根据用户需求管理这些控件。我们可以在特定的事件处理程序中使用控件变量/实例。
步骤 1 - 让我们看看下面的示例。在这里,我们将启用/禁用编辑控件,当复选框被选中/取消选中时。
步骤 2 - 我们现在添加了复选框单击事件处理程序。以下是实现方式 -
void CMFCControlManagementDlg::OnBnClickedCheck1() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
if (m_enableDisableVal)
m_myEditControl.EnableWindow(TRUE);
else
m_myEditControl.EnableWindow(FALSE);
}
步骤 3 - 创建对话框时,我们需要将以下代码添加到 CMFCControlManagementDlg::OnInitDialog() 中。这将管理这些控件。
UpdateData(TRUE); if (m_enableDisableVal) m_myEditControl.EnableWindow(TRUE); else m_myEditControl.EnableWindow(FALSE);
步骤 4 - 以下是 CMFCControlManagementDlg.cpp 文件的完整实现。
// MFCControlManagementDlg.cpp : implementation file
//
#include "stdafx.h"
#include "MFCControlManagement.h"
#include "MFCControlManagementDlg.h"
#include "afxdialogex.h"
#ifdef _DEBUG
#define new DEBUG_NEW
#endif
// CAboutDlg dialog used for App About
class CAboutDlg : public CDialogEx {
public:
CAboutDlg();
// Dialog Data
#ifdef AFX_DESIGN_TIME
enum { IDD = IDD_ABOUTBOX };
#endif
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support
// Implementation
protected:
DECLARE_MESSAGE_MAP()
};
CAboutDlg::CAboutDlg() : CDialogEx(IDD_ABOUTBOX) {
}
void CAboutDlg::DoDataExchange(CDataExchange* pDX) {
CDialogEx::DoDataExchange(pDX);
}
BEGIN_MESSAGE_MAP(CAboutDlg, CDialogEx)
END_MESSAGE_MAP()
// CMFCControlManagementDlg dialog
CMFCControlManagementDlg::CMFCControlManagementDlg(CWnd* pParent /* = NULL*/)
:CDialogEx(IDD_MFCCONTROLMANAGEMENT_DIALOG, pParent) ,
m_enableDisableVal(FALSE) , m_editControlVal(_T("")) {
m_hIcon = AfxGetApp()&rarr LoadIcon(IDR_MAINFRAME);
}
void CMFCControlManagementDlg::DoDataExchange(CDataExchange* pDX) {
CDialogEx::DoDataExchange(pDX);
DDX_Control(pDX, IDC_CHECK1, m_enableDisableCheck);
DDX_Control(pDX, IDC_EDIT1, m_myEditControl);
DDX_Check(pDX, IDC_CHECK1, m_enableDisableVal);
DDX_Text(pDX, IDC_EDIT1, m_editControlVal);
}
BEGIN_MESSAGE_MAP(CMFCControlManagementDlg, CDialogEx)
ON_WM_SYSCOMMAND()
ON_WM_PAINT()
ON_WM_QUERYDRAGICON()
ON_BN_CLICKED(IDC_CHECK1, &CMFCControlManagementDlg::OnBnClickedCheck1)
END_MESSAGE_MAP()
// CMFCControlManagementDlg message handlers
BOOL CMFCControlManagementDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Add "About..." menu item to system menu.
// IDM_ABOUTBOX must be in the system command range.
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000);
CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != NULL) {
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty()) {
pSysMenu → AppendMenu(MF_SEPARATOR);
pSysMenu → AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
}
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
UpdateData(TRUE);
if (m_enableDisableVal)
m_myEditControl.EnableWindow(TRUE);
else
m_myEditControl.EnableWindow(FALSE);
return TRUE; // return TRUE unless you set the focus to a control
}
void CMFCControlManagementDlg::OnSysCommand(UINT nID, LPARAM lParam) {
if ((nID & 0xFFF0) == IDM_ABOUTBOX) {
CAboutDlg dlgAbout;
dlgAbout.DoModal();
}else {
CDialogEx::OnSysCommand(nID, lParam);
}
}
// If you add a minimize button to your dialog, you will need the code below
// to draw the icon. For MFC applications using the document/view model,
// this is automatically done for you by the framework.
void CMFCControlManagementDlg::OnPaint() {
if (IsIconic()) {
CPaintDC dc(this); // device context for painting
SendMessage(WM_ICONERASEBKGND,
reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);
// Center icon in client rectangle
int cxIcon = GetSystemMetrics(SM_CXICON);
int cyIcon = GetSystemMetrics(SM_CYICON);
CRect rect;
GetClientRect(&rect);
int x = (rect.Width() - cxIcon + 1) / 2;
int y = (rect.Height() - cyIcon + 1) / 2;
// Draw the icon
dc.DrawIcon(x, y, m_hIcon);
}else {
CDialogEx::OnPaint();
}
}
// The system calls this function to obtain the cursor to display while the user drags
// the minimized window.
HCURSOR CMFCControlManagementDlg::OnQueryDragIcon() {
return static_cast<HCURSOR>(m_hIcon);
}
void CMFCControlManagementDlg::OnBnClickedCheck1() {
// TODO: Add your control notification handler code here
UpdateData(TRUE);
if (m_enableDisableVal)
m_myEditControl.EnableWindow(TRUE);
else
m_myEditControl.EnableWindow(FALSE);
}
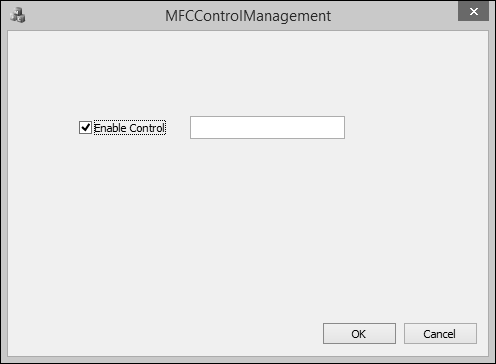
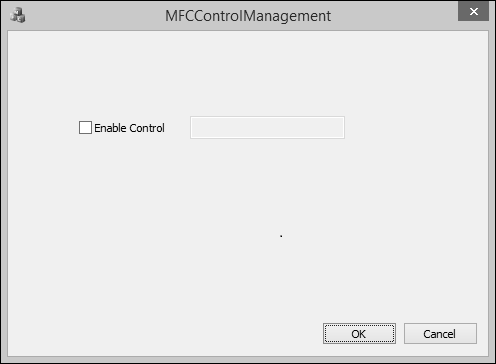
步骤 5 - 当上述代码编译并执行时,您将看到以下输出。复选框默认未选中。这也禁用了编辑控件。

步骤 6 - 选中“启用控件”复选框。这将自动启用编辑控件。