- MFC 教程
- MFC - 首页
- MFC - 概述
- MFC - 环境设置
- MFC - VC++ 项目
- MFC - 开始入门
- MFC - Windows 基础
- MFC - 对话框
- MFC - Windows 资源
- MFC - 属性表
- MFC - Windows 布局
- MFC - 控件管理
- MFC - Windows 控件
- MFC - 消息与事件
- MFC - ActiveX 控件
- MFC - 文件系统
- MFC - 标准 I/O
- MFC - 文档视图
- MFC - 字符串
- MFC - CArray
- MFC - 链表
- MFC - 数据库类
- MFC - 序列化
- MFC - 多线程
- MFC - 互联网编程
- MFC - GDI
- MFC - 库
- MFC 有用资源
- MFC - 快速指南
- MFC - 有用资源
- MFC - 讨论
MFC - Windows 布局
控件布局对于应用程序可用性非常重要和关键。它用于在应用程序中排列一组 GUI 元素。选择布局时需要考虑一些重要事项:
- 子元素的位置。
- 子元素的大小。
添加控件
让我们创建一个新的基于对话框的 MFC 项目 MFCLayoutDemo。
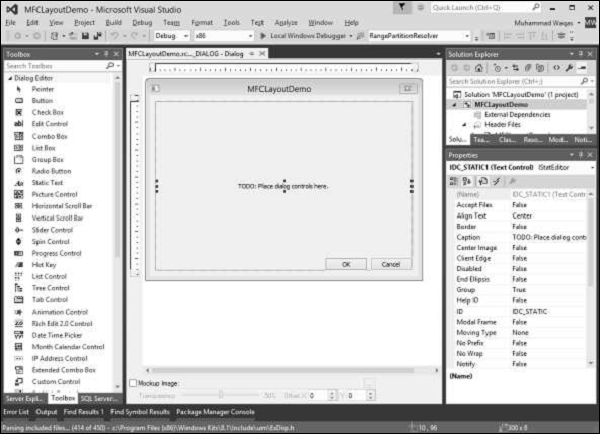
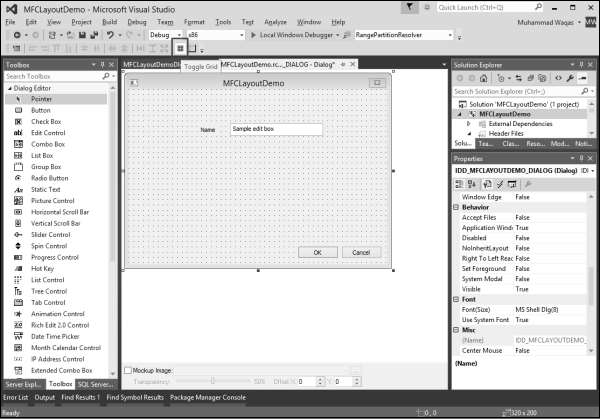
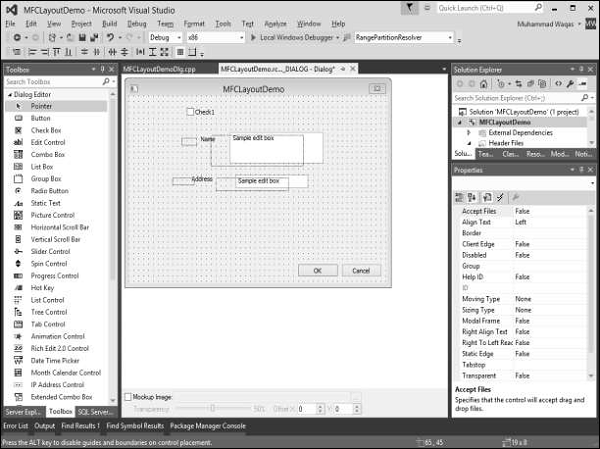
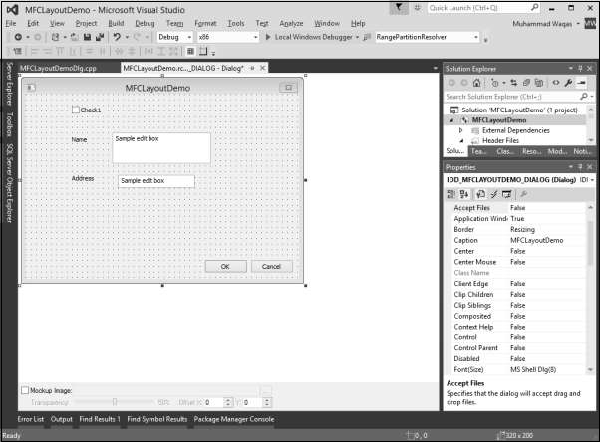
步骤 1 - 项目创建后,您将看到以下屏幕。

步骤 2 - 删除对话框中的 TODO。
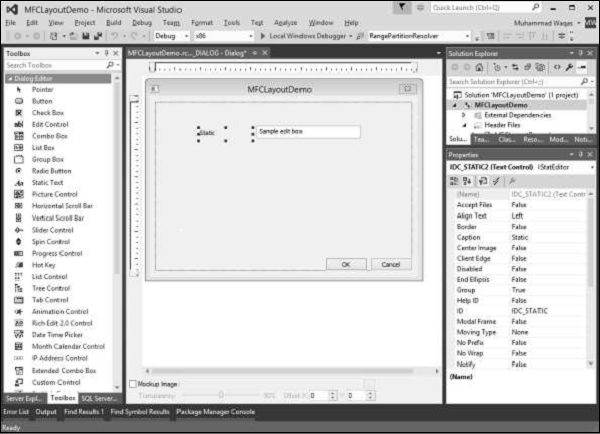
步骤 3 - 从左侧的工具箱中拖动一些控件。
(我们将拖动一个静态文本和一个编辑控件,如下面的快照所示)。

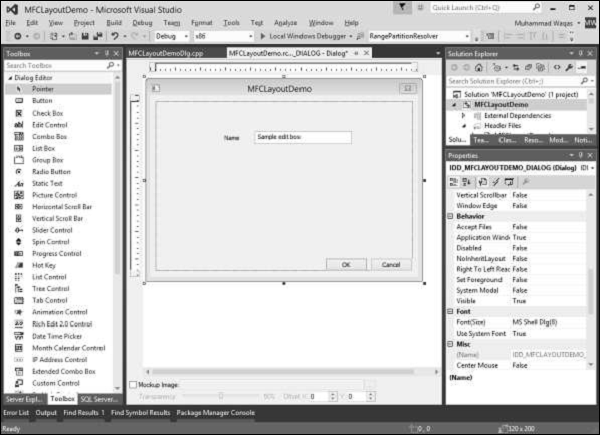
步骤 4 - 将静态文本的标题更改为“姓名”。

控件网格
控件网格是指导性的网格点,可以帮助您在设计时定位正在添加的控件。
要启用控件网格,您需要单击工具栏中的“切换网格”按钮,如下面的快照所示。

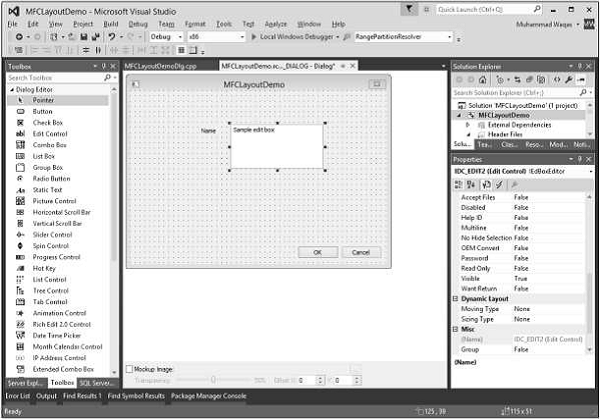
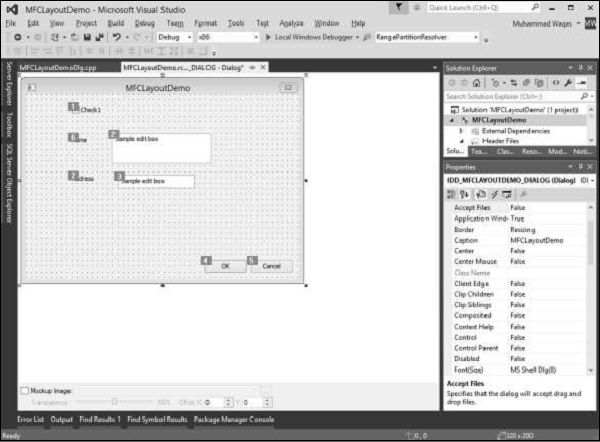
控件大小调整
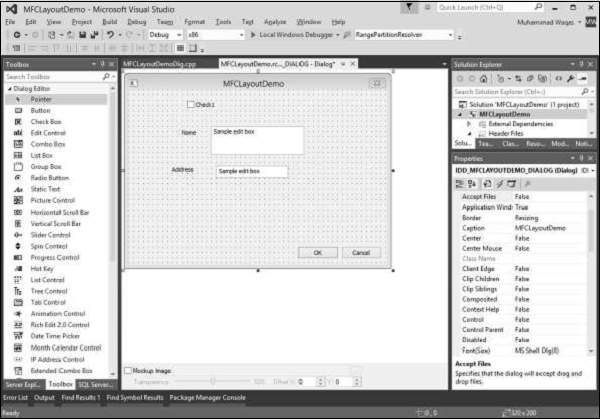
将控件添加到对话框后,它将采用其默认大小或您绘制的大小。为了帮助调整窗体或对话框上控件的大小,Visual Studio 提供了一个由黑点组成的可视网格。
要调整控件的大小,即赋予其特定宽度或高度,请将鼠标放在其中一个句柄上并将其拖动到所需方向。

现在您可以使用此点状网格调整控件的大小。
控件位置
您在对话框或窗体上定位的控件将采用其指定位置。大多数情况下,这些位置并不实用。您可以将它们移动到您选择的任何位置。
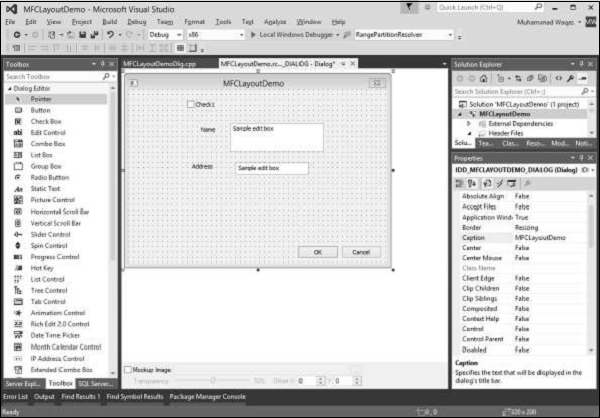
让我们添加更多控件:

步骤 1 - 要移动控件,请单击并将其拖动到所需方向,直到到达目标位置。
步骤 2 - 要移动一组控件,请先选择它们。然后将所选内容拖动到所需位置。让我们选择静态文本和编辑控件。

步骤 3 - 将这些选定的控件移动到左侧。


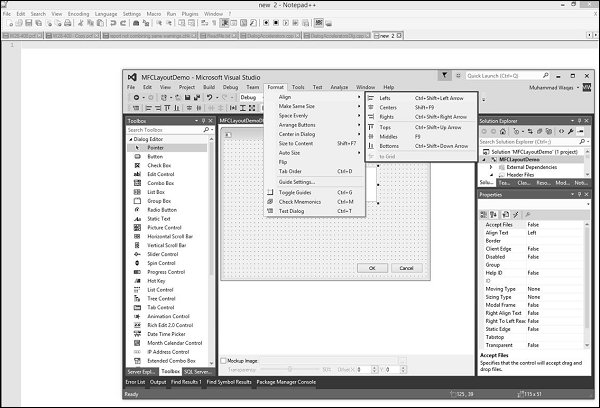
为了帮助定位控件,Visual Studio 提供了带有以下按钮的对话框工具栏。

步骤 1 - 让我们通过选择所有这些控件来将复选框和静态文本控件左对齐。

步骤 2 - 选择“格式”→“对齐”→“左对齐”。

步骤 3 - 现在您可以看到所有这些控件都已左对齐。
Tab 顺序
您添加到窗体或对话框的控件按添加顺序排列。无论您将新控件放置在哪个部分或区域,添加控件时,它都会按顺序放置在现有控件的末尾。如果不修复它,用户将难以导航控件。控件导航的顺序也称为 Tab 顺序。
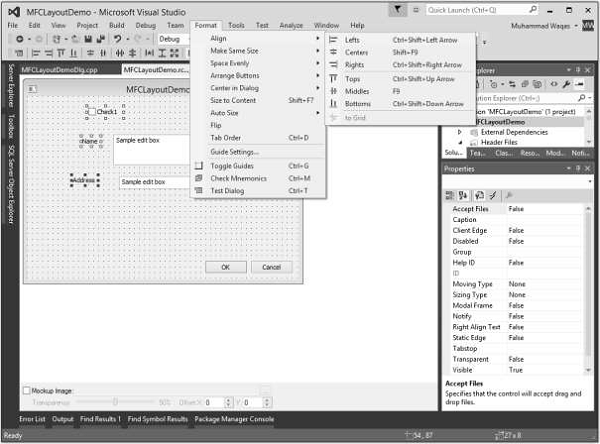
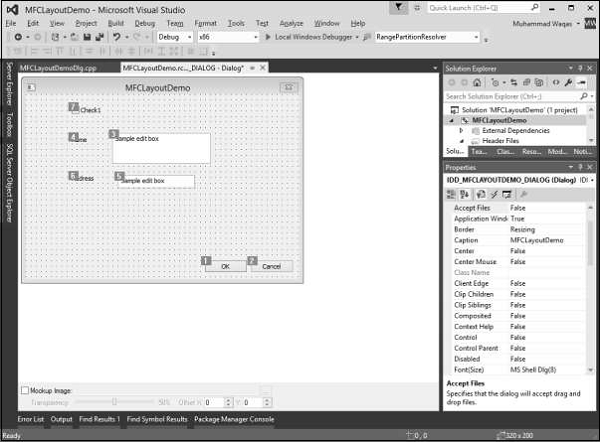
要更改 Tab 顺序,您可以使用“格式”→“Tab 顺序”菜单选项,也可以使用 Ctrl + D 快捷键。让我们按 Ctrl + D。

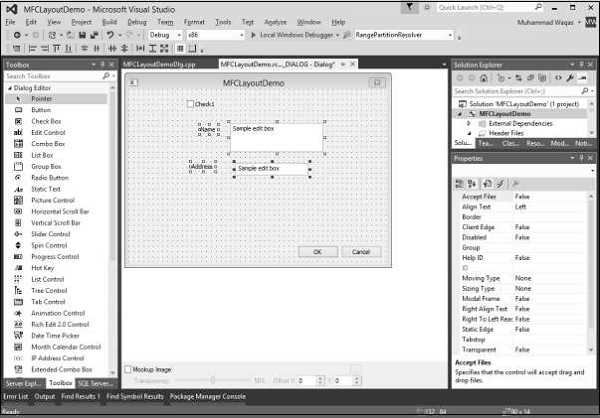
现在您可以看到将所有这些控件添加到此对话框的顺序。要更改控件的顺序或序列,请按您想要导航的顺序依次单击所有控件。
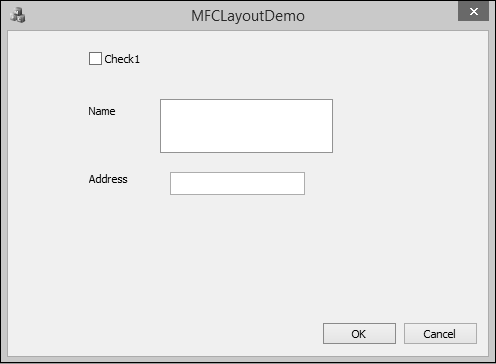
在此示例中,我们将首先单击复选框,然后单击“姓名”和“地址”编辑控件。然后单击“确定”和“取消”,如下面的快照所示。

让我们运行此应用程序,您将看到以下输出。