
- NativeScript 教程
- NativeScript - 首页
- NativeScript - 简介
- NativeScript - 安装
- NativeScript 架构
- NativeScript - Angular 应用
- NativeScript - 模板
- NativeScript - 组件
- NativeScript - 布局容器
- NativeScript - 导航
- NativeScript - 事件处理
- NativeScript - 数据绑定
- NativeScript - 模块
- NativeScript - 插件
- NativeScript - 使用 JavaScript 调用原生 API
- NativeScript - 创建 Android 应用
- NativeScript - 创建 iOS 应用
- NativeScript - 测试
- NativeScript 有用资源
- NativeScript - 快速指南
- NativeScript - 有用资源
- NativeScript - 讨论
NativeScript 架构
NativeScript 是一个先进的框架,用于创建移动应用程序。它隐藏了创建移动应用程序的复杂性,并提供了一个相当简单的 API 来创建高度优化和先进的移动应用程序。NativeScript 使即使是入门级开发者也能轻松地在 Android 和 iOS 上创建移动应用程序。
本章让我们了解 NativeScript 框架的架构。
简介
NativeScript 框架的核心概念是使开发者能够创建混合风格的移动应用程序。混合应用程序使用平台特定的浏览器 API 在普通的移动应用程序内托管一个 Web 应用程序,并通过 JavaScript API 为应用程序提供系统访问。
NativeScript 大力投资于JavaScript 语言,为开发者提供了一个高效的框架。由于JavaScript是客户端编程(Web 开发)的事实标准,并且每个开发者都非常了解 JavaScript 语言,因此它有助于开发者轻松上手 NativeScript 框架。在底层,NativeScript 通过一组称为原生插件的 JavaScript 插件来公开原生 API。
NativeScript 建立在原生插件的基础之上,并提供了许多高级且易于使用的JavaScript 模块。每个模块都执行特定的功能,例如访问相机、设计屏幕等。所有这些模块都可以通过多种方式组合来构建复杂的移动应用程序。
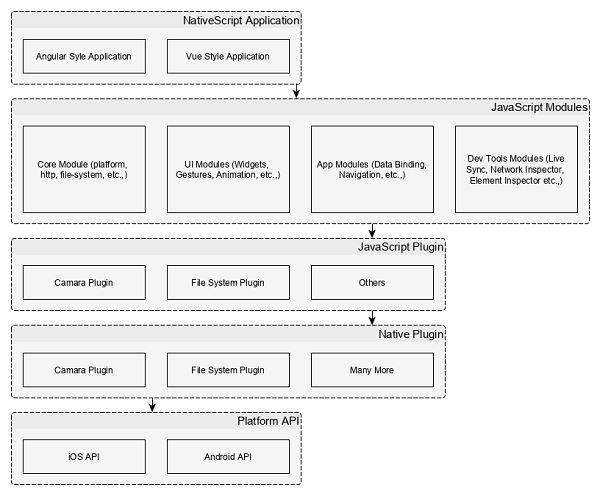
下图显示了 NativeScript 框架的高级概述:

NativeScript 应用程序 - NativeScript 框架允许开发者使用 Angular 风格的应用程序或 Vue 风格的应用程序。
JavaScript 模块 - NativeScript 框架提供了一套丰富的 JavaScript 模块,清晰地分为 UI 模块、应用程序模块、核心模块等。应用程序可以随时访问所有模块来编写任何级别的复杂应用程序。
JavaScript 插件 - NativeScript 框架提供大量 JavaScript 插件来访问平台相关的功能。模块使用 JavaScript 插件来提供平台特定的功能。
原生插件 - 原生插件是用平台特定的语言编写的,用于包装系统功能,这些功能将被 JavaScript 插件进一步使用。
平台 API - 平台供应商提供的 API。
简而言之,NativeScript 应用程序使用模块编写和组织。模块是用纯 JavaScript 编写的,模块通过插件访问平台相关的功能(如有需要),最后,插件桥接平台 API 和 JavaScript API。
NativeScript 应用程序的工作流程
正如我们前面了解到的,NativeScript 应用程序由模块组成。每个模块都启用一个特定功能。启动 NativeScript 应用程序的两个重要模块类别如下:
根模块
页面模块
根模块和页面模块可以归类为应用程序模块。应用程序模块是 NativeScript 应用程序的入口点。它引导页面,使开发者能够创建页面的用户界面,并最终允许执行页面的业务逻辑。应用程序模块包含以下三个项目:
用 XML 编写的用户界面设计(例如 page.xml/page.component.html)
用 CSS 编写的样式(例如 page.css/page.component.css)
模块在 JavaScript 中的实际业务逻辑(例如 page.js/page.component.ts)
NativeScript 提供了许多 UI 组件(在 UI 模块下)来设计应用程序页面。UI 组件可以在基于 Angular 的应用程序中以 XML 格式或 HTML 格式表示。应用程序模块使用 UI 组件来设计页面并将设计存储在单独的 XML 文件中,例如page.xml/page.component.html。可以使用标准 CSS 对设计进行样式设置。
应用程序模块将设计的样式存储在单独的 CSS 文件中,例如page.css/page.component.css。页面的功能可以使用 JavaScript/TypeScript 完成,它可以完全访问设计和平台功能。应用程序模块使用单独的文件 page.js/page.component.ts 来编写页面的实际功能。
根模块
NativeScript 通过 UI 容器管理用户界面和用户交互。每个 UI 容器都应该有一个根模块,并且通过该模块来管理 UI。NativeScript 应用程序有两种类型的 UI 容器:
应用程序容器 - 每个 NativeScript 应用程序都应该有一个应用程序容器,它将使用 application.run() 方法设置。它初始化应用程序的 UI。
模型视图容器 - NativeScript 使用模型视图容器管理模式对话框。NativeScript 应用程序可以拥有任意数量的模型视图容器。
每个根模块都应该只有一个 UI 组件作为其内容。UI 组件又可以将其它的 UI 组件作为子组件。NativeScript 提供了许多 UI 组件,例如 TabView、ScrollView 等,这些组件都具有子组件功能。我们可以将它们用作根 UI 组件。一个例外是Frame,它没有子组件选项,但可以用作根组件。Frame 提供了加载页面模块和导航到其他页面模块的选项。
页面模块
在 NativeScript 中,每个页面基本上都是一个页面模块。页面模块使用 NativeScript 提供的丰富的 UI 组件进行设计。页面模块通过Frame组件(使用其 defaultPage 属性或使用 navigate() 方法)加载到应用程序中,而Frame组件又通过根模块加载,根模块又在应用程序启动时使用 application.run() 加载。
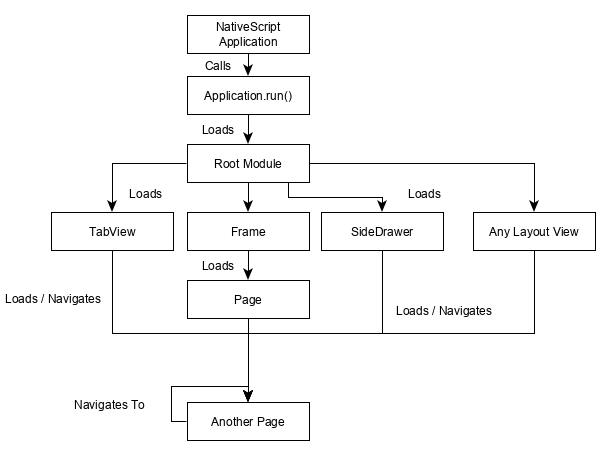
应用程序的工作流程可以用下图表示:

下文将详细解释上图:
NativeScript 应用程序启动并调用 application.run() 方法。
application.run() 加载一个根模块。
根模块使用下面指定的任何一个 UI 组件进行设计:
Frame
TabView
SideDrawer
任何布局视图
Frame 组件加载指定的页面(页面模块)并进行渲染。其他 UI 组件将根据根模块中的规定进行渲染。其他 UI 组件也可以选择将页面模块作为其主要内容进行加载。
基于 Angular 的 NativeScript 应用程序的工作流程
正如我们前面了解到的,NativeScript 框架提供多种方法来满足不同类别的开发者。NativeScript 支持的方法如下:
NativeScript 核心 - NativeScript 框架的基本或核心概念
Angular + NativeScript - 基于 Angular 的方法
Vuejs + NativeScript - 基于 Vue.js 的方法
让我们学习如何将 Angular 框架集成到 NativeScript 框架中。
步骤 1
NativeScript 提供了一个对象 (platformNativeScriptDynamic) 来引导 Angular 应用程序。platformNativeScriptDynamic 有一个方法 bootstrapModule,用于启动应用程序。
使用 Angular 框架引导应用程序的语法如下:
import { platformNativeScriptDynamic } from "nativescript-angular/platform";
import { AppModule } from "./app/app.module";
platformNativeScriptDynamic().bootstrapModule(AppModule);
这里:
AppModule 是我们的根模块。
步骤 2
应用程序模块的一个简单实现(如下所示代码)。
import { NgModule } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
@NgModule(
{
bootstrap: [
AppComponent
], imports: [
NativeScriptModule,
AppRoutingModule
], declarations: [
AppComponent
]
}
) export class AppModule { }
这里:
AppModule 通过加载 AppComponent 组件来启动应用程序。Angular 组件类似于页面,用于设计和编程逻辑。
AppComponent (app.component.ts) 的简单实现及其表示逻辑 (app.component.css) 如下所示:
app.component.ts
import { Component } from "@angular/core";
@Component(
{
selector: "ns-app",
templateUrl: "app.component.html"
}
)
export class AppComponent { }
这里:
templateUrl 指的是组件的设计。
app.component.html
<page-router-outlet></page-router-outlet>
这里:
page-router-outlet 是 Angular 应用程序附加的地方。
总而言之,Angular 框架由类似于 NativeScript 框架的模块组成,但略有不同。Angular 中的每个模块都将有一个 Angular 组件和一个路由设置文件 (page-routing.mocdule.ts)。路由是按模块设置的,它负责导航。Angular 组件类似于 NativeScript 核心中的页面。
每个组件都将有一个 UI 设计 (page.component.html)、一个样式表 (page.component.css) 和一个 JavaScript/TypeScript 代码文件 (page.component.ts)。