
- NativeScript 教程
- NativeScript - 首页
- NativeScript - 简介
- NativeScript - 安装
- NativeScript - 架构
- NativeScript - Angular 应用
- NativeScript - 模板
- NativeScript - 小部件
- NativeScript - 布局容器
- NativeScript - 导航
- NativeScript - 事件处理
- NativeScript - 数据绑定
- NativeScript - 模块
- NativeScript - 插件
- NativeScript - 使用 JavaScript 的原生 API
- NativeScript - 在 Android 中创建应用
- NativeScript - 在 iOS 中创建应用
- NativeScript - 测试
- NativeScript 有用资源
- NativeScript - 快速指南
- NativeScript - 有用资源
- NativeScript - 讨论
NativeScript - 测试
测试是应用程序开发生命周期中非常重要的一个阶段。它确保应用程序的质量。它需要仔细的计划和执行。它也是开发中最耗时的阶段。NativeScript 框架为应用程序的自动化测试提供了广泛的支持。
测试类型
通常,有三种类型的测试流程可用于测试应用程序。它们如下所示:
单元测试
单元测试是测试应用程序最简单的方法。它基于确保代码片段(通常是函数)或类方法的正确性。但是,它没有反映真实环境,因此。它是查找错误的最佳选择。
通常,NativeScript 使用 Jasmine、Mocha with Chai 和 QUnit 单元测试框架。
要执行此操作,首先需要使用以下命令在项目中进行配置:
tns test init
现在,您将收到以下响应:
? Select testing framework: (Use arrow keys) > jasmine mocha qunit
现在,选择jasmine框架,您的屏幕将类似于此:
? Select testing framework: jasmine
+ karma@4.4.1
added 90 packages from 432 contributors and audited 11944 packages in 8.753s
+ karma-nativescript-launcher@0.4.0
added 2 packages from 1 contributor and audited 11946 packages in 7.299s
> core-js@2.6.11 postinstall
/Users/workspace/NativeScript/NativeApp/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for
polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open
Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a
good job -)
npm WARN karma-webpack@3.0.5 requires a peer of webpack@^2.0.0
|| ^3.0.0 but none is installed. You must install peer dependencies yourself.
+ karma-webpack@3.0.5
added 19 packages from 52 contributors and audited 12012 packages in 9.368s
+ karma-jasmine@2.0.1
added 2 packages from 35 contributors and audited 12014 packages in 6.925s
+ karma@4.4.1
updated 1 package and audited 12014 packages in 7.328s
+ @types/jasmine@3.4.6
> nativescript-unit-test-runner@0.7.0 postinstall /Users/deiva/workspace/NativeScript/NativeApp/node_modules/nativescript-unit
-test-runner
> node postinstall.js
+ nativescript-unit-test-runner@0.7.0
added 1 package from 1 contributor and audited 12032 packages in 7.14s
Successfully installed plugin nativescript-unit-test-runner.
Example test file created in src/tests
Run your tests using the "$ tns test <platform>" command.
现在,测试文件已创建在 src\tests\example.ts 中。
创建您的测试
让我们在 example.ts 文件中添加一个简单的测试,如下所示:
describe("NativeApp test:", function() {
it("Check counter.", function() {
expect(mainViewModel.createViewModel().counter).toEqual(10);
});
it("Check message.", function () {
expect(mainViewModel.createViewModel().message).toBe("10 taps left");
});
});
这里,
首先,检查计数器是否等于 10,并检查消息是否为 10 taps left。
让我们在下一步中运行测试。
运行您的测试
现在,使用以下命令在连接的 Android 或 iOS 设备上运行测试:
tns test android
这将返回以下状态:
? To continue, choose one of the following options: (Use arrow keys) > Configure for Cloud Builds Configure for Local Builds Configure for Both Local and Cloud Builds Skip Step and Configure Manually
然后选择以下选项:
? To continue, choose one of the following options: Configure for Local Builds Running the setup script to try and automatically configure your environment. These scripts require sudo permissions .....
要在 Android 模拟器中执行您的测试套件,请运行以下命令:
tns test android --emulator
现在,karma 服务器准备构建并部署您的项目。
端到端 (E2E) 测试
单元测试是一个小型、简单且快速的流程,而 E2E 测试阶段涉及多个组件并协同工作,涵盖应用程序中的流程。这无法通过单元测试和集成测试来实现。
NativeScript Appium 插件用于执行 E2E 自动化测试。Appium 是一个用于移动应用程序的开源测试框架。要在项目中添加此框架,您必须拥有最新版本的 XCode 或 Android SDK 25.3.0 以上版本。
安装 Appium
让我们使用 npm 模块全局安装 Appium:
npm install -g appium
现在,您将看到以下响应:
npm install -g appium
/Users/.npm-global/bin/authorize-ios ->
/Users/.npm-global/lib/node_modules/ appium/node_modules/.bin/authorize-ios
> appium-windows-driver@1.8.0 install
/Users/.npm-global/lib/node_modules/ appium/node_modules/appium-windows-driver
> node install-npm.js
Not installing WinAppDriver since did not detect a Windows system
> core-js@2.6.11 postinstall /Users/.npm-
global/lib/node_modules/appium/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for
polyfilling JavaScript
standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock )
is looking for a good job -)
> appium-chromedriver@4.19.0 postinstall/Users/.npm-
global/lib/node_modules/appium/node_modules
/appium-chromedriver
> node install-npm.js
............................................
.............................................
+ appium@1.16.0
added 671 packages from 487 contributors in 28.889s
添加插件
让我们将nativescript-dev-appium插件作为开发依赖项添加到您的项目中,使用以下命令:
$ npm install -D nativescript-dev-appium
执行此操作后,选择mocha框架,您将收到类似于此的响应:
> node ./postinstall.js ? What kind of project do you use ? javascript ? Which testing framework do you prefer? mocha + nativescript-dev-appium@6.1.3
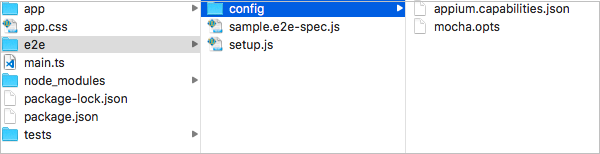
现在,文件存储在您的项目文件夹中。

构建您的设备
让我们使用以下命令构建 Android 设备:
tns build android
上述命令将运行测试,应指定目标功能。如果您有 iOS 设备,可以使用iOS设备进行构建。
运行测试
现在,我们已经配置了设备。让我们使用以下命令运行我们的测试:
npm run e2e -- --runType <capability-name>
这里,
capability-name 定义在您的应用程序e2e/config/appium.capabilities.json中。
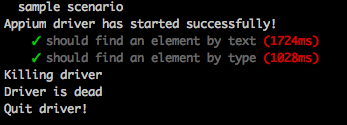
输出

NativeScript - 结论
NativeScript 对于 Web 开发人员来说是一个很棒的移动应用程序,可以非常轻松地完全测试他们的应用程序,而无需付出额外的努力。开发人员可以自信地开发出外观精美且成功的应用程序,在短时间内不会出现任何问题。