
- NativeScript 教程
- NativeScript - 首页
- NativeScript - 简介
- NativeScript - 安装
- NativeScript - 架构
- NativeScript - Angular 应用
- NativeScript - 模板
- NativeScript - 小部件
- NativeScript - 布局容器
- NativeScript - 导航
- NativeScript - 事件处理
- NativeScript - 数据绑定
- NativeScript - 模块
- NativeScript - 插件
- NativeScript - 使用 JavaScript 的原生 API
- NativeScript - 在 Android 中创建应用
- NativeScript - 在 iOS 中创建应用
- NativeScript - 测试
- NativeScript 有用资源
- NativeScript - 快速指南
- NativeScript - 有用资源
- NativeScript - 讨论
NativeScript - 布局容器
NativeScript 提供了一组容器组件,其唯一目的是布局 UI 小部件组件。布局容器充当父组件,可以拥有一个或多个子组件。布局容器的所有子组件都可以根据其父布局容器提供的技术进行排列。
NativeScript 支持六种布局容器,它们分别是:
绝对布局容器
停靠布局容器
网格布局容器
堆栈布局容器
换行布局容器
FlexBox 布局容器
让我们在本节中详细了解所有布局容器的概念。
绝对布局
AbsoluteLayout 容器是 NativeScript 中最简单的布局容器。AbsoluteLayout 不会对其子元素施加任何约束,并将使用以左上角为原点的二维坐标系在其内部放置其子元素。
AbsoluteLayout 使用其子元素的四个属性来定位它们,它们分别是:
top - 定义子元素从原点向下(y 方向)的放置位置。
left - 定义子元素从原点向右(x 方向)的放置位置。
width - 定义子元素的宽度。
height - 定义子元素的高度。
让我们在应用程序的首页添加 AbsoluteLayout 容器,如下所示:
<ActionBar> <Label text="Home"></Label> </ActionBar> <AbsoluteLayout width="200" height="300" backgroundColor="blue"> <Label text="Top Left" left="0" top="0" width="100" height="150" backgroundColor="green"> </Label> <Label text="Top Right" left="100" top="0" width="100" height="150" backgroundColor="blue"></Label> <Label text="Bottom Left" left="0" top="150" width="100" height="150" backgroundColor="orange"> </Label> <Label text="Bottom Right" left="100" top="150" width="100" height="150" backgroundColor="red"></Label> </AbsoluteLayout>
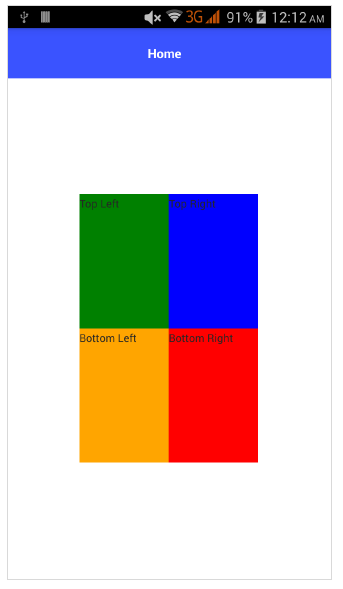
输出
AbsoluteLayout 的输出如下所示:

停靠布局
DockLayout 容器组件允许其子组件在其内部停靠。容器的每一侧(顶部、底部、左侧、右侧)都可以停靠一个子组件。DockLayout 容器使用其子组件的 dock 属性来正确停靠它们。
dock 属性的可能值如下:
top - 布局容器将子组件停靠在顶部角落。
bottom - 布局容器将子组件停靠在底部角落。
left - 布局容器将子组件停靠在左侧角落。
right - 布局容器将子组件停靠在右侧角落。
默认情况下,DockLayout 容器停靠其最后一个子组件。可以通过将其 stretchLastChild 属性设置为零来覆盖此行为。
让我们在应用程序的首页添加 DockLayout 容器,如下所示:
<ActionBar> <Label text="Home"></Label> </ActionBar> <DockLayout width="250" height="300" backgroundColor="blue" stretchLastChild="false"> <Label text="left" dock="left" width="50" backgroundColor="green"></Label> <Label text="top" dock="top" height="50" backgroundColor="orange"></Label> <Label text="right" dock="right" width="50" backgroundColor="red"></Label< <Label text="bottom" dock="bottom" height="50" backgroundColor="orange"></Label> </DockLayout>
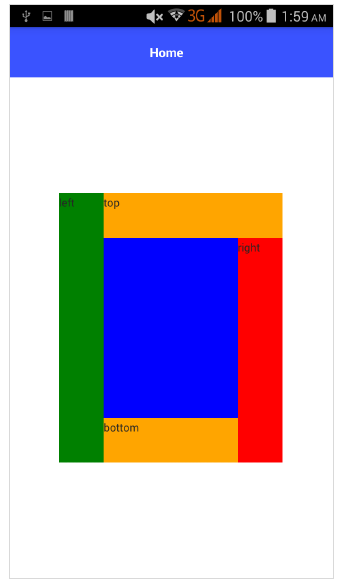
输出
以下是 DockLayout 的输出:

网格布局
GridLayout 容器组件是一个复杂的布局容器,它以表格形式(带有行和列)排列子元素。默认情况下,它有一行一列。它具有以下属性:
columns - 用于表示每列的默认宽度,由逗号分隔。可能的值是数字、* 和 auto 关键字。
其中:
数字表示绝对列宽。
* 表示相对于其他列的列宽。它可以前面加上数字来表示列宽应该是其他列宽的多少倍。例如,2* 表示列宽应该是最小列宽的两倍。
auto 表示列宽与其最宽子元素一样宽。
例如,*,2* 表示两列,第二列是第一列的两倍大小。
rows - 用于表示每行的默认高度,由逗号分隔。值的表示方式与 columns 相同。
GridLayout 使用其子元素的以下指定属性来布局它们:
row - 行号
rowSpan - 子内容在一个布局中跨越的行数。
colSpan - 子内容在一个布局中跨越的列数。
让我们在应用程序的首页添加 GridLayout 容器,如下所示:
<ActionBar> <Label text="Home"></Label> </ActionBar> <GridLayout columns="50, auto, *" rows="50, auto, *" width="210" height="210" backgroundColor="blue"> <Label text="Row: 0; Column 0" row="0" col="0" backgroundColor="green"></Label> <Label text="Row: 0; Column 1" row="0" col="1" colSpan="1" backgroundColor="brown"></Label> <Label text="Row: 1; Column 0" row="1" col="0" rowSpan="1" backgroundColor="red"></Label> <Label text="Row: 1; Column 1" row="1" col="1" backgroundColor="orange"></Label> </GridLayout>
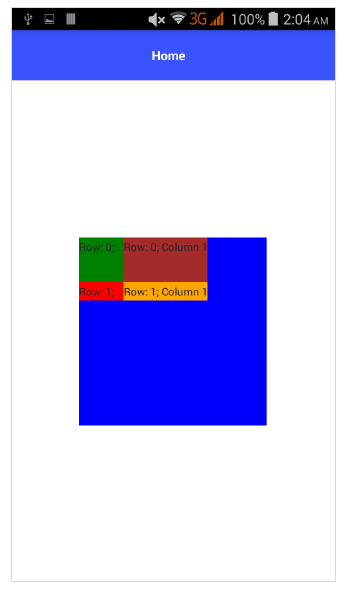
输出
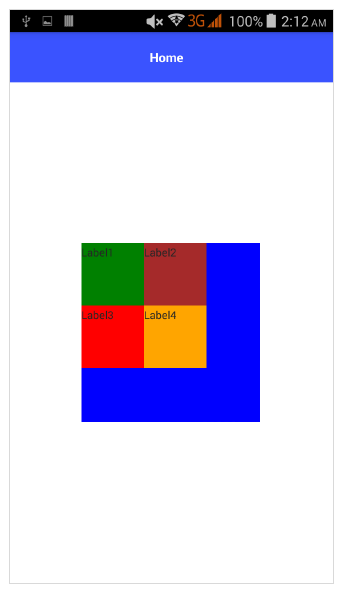
以下是 GridLayout 的输出:

堆栈布局
StackLayout 以一维线(水平或垂直)组织其子元素。它可以使用布局选项根据布局中的空间进行大小调整。它具有 orientation 属性,可用于指定方向,水平或垂直。
让我们在应用程序的首页添加 StackLayout 容器,如下所示:
<ActionBar> <Label text="Home"></Label> </ActionBar> <StackLayout orientation="vertical" width="200" height="200" backgroundColor="blue"> <Label text="Label1" width="50" height="50" backgroundColor="green"></Label> <Label text="Label2" width="50" height="50" backgroundColor="brown"></Label> <Label text="Label3" width="50" height="50" backgroundColor="red"></Label> <Label text="Label4" width="50" height="50" backgroundColor="orange"></Label> </StackLayout>
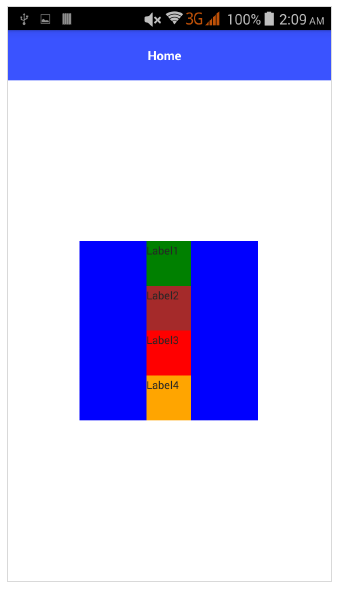
输出
StackLayout 的输出如下所示:

换行布局
WrapLayout 用于在新行或新列中换行内容。
它具有以下三个属性:
orientation - 水平或垂直显示。
itemWidth - 每个子元素的布局宽度。
itemHeight - 每个子元素的布局高度。
让我们在应用程序的首页添加 WrapLayout 容器,如下所示:
<ActionBar> <Label text="Home"></Label> </ActionBar> <WrapLayout orientation="horizontal" width="200" height="200" backgroundColor="blue"> <Label text="Label1" width="70" height="70" backgroundColor="green"></Label> <Label text="Label2" width="70" height="70" backgroundColor="brown"></Label <Label text="Label3" width="70" height="70" backgroundColor="red"></Label> <Label text="Label4" width="70" height="70" backgroundColor="orange"></Label> </WrapLayout>
输出

Flexbox 布局
FlexboxLayout 容器组件是一个高级布局容器。它提供了从简单的布局到非常复杂和复杂的布局的渲染选项。它基于 CSS Flexbox。
FlexboxLayout 组件有很多属性,它们如下:
flexDirection
它表示排列子组件的方向。flexDirection 的可能值如下:
row - 子组件并排排列。
row-reverse - 子组件并排排列,但方向相反。
column - 子组件一个接一个地排列。
column-reverse - 子组件一个接一个地排列,但方向相反。
让我们在应用程序的首页添加 FlexLayout 容器,如下所示:
<ActionBar> <Label text="Home"></Label> </ActionBar> <FlexboxLayout flexDirection="row"> <Label text="First Item" backgroundColor="red"></Label> <Label text="Second Item" backgroundColor="green"></Label> <Label text="Third Item" backgroundColor="red"></Label> <Label text="Fourth Item" backgroundColor="green"></Label> <Label text="Fifth Item" backgroundColor="red"></Label> </FlexboxLayout>
输出
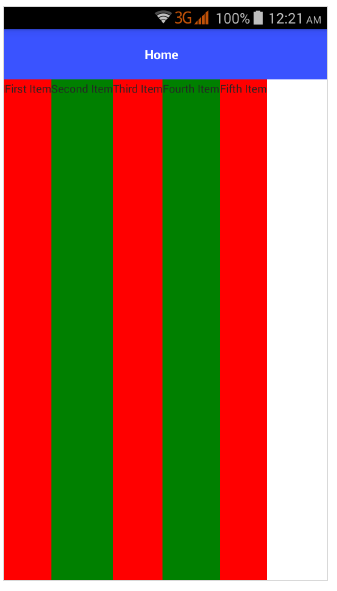
以下是 FlexLayout – Row 的输出:

现在,让我们将 flexDirection 值从 row 更改为 row-reverse,并检查它如何影响布局。
<ActionBar> <Label text="Home"></Label> </ActionBar> <FlexboxLayout flexDirection="row-reverse"> <Label text="First Item" backgroundColor="red"></Label> <Label text="Second Item" backgroundColor="green"></Label> <Label text="Third Item" backgroundColor="red"></Label> <Label text="Fourth Item" backgroundColor="green"></Label> <Label text="Fifth Item" backgroundColor="red"></Label> </FlexboxLayout>
输出
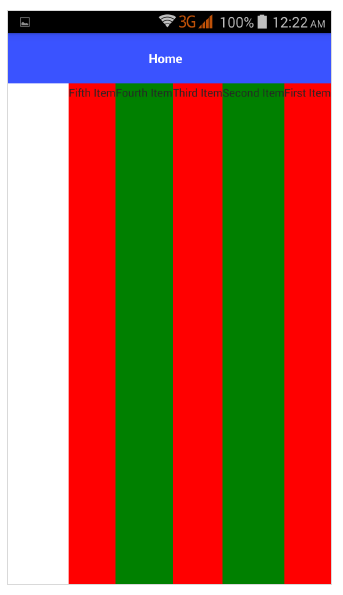
以下是 Flex 布局 - Row Reverse 的输出:

让我们将 flexDirection 值从 row-reverse 更改为 column,并检查它如何影响布局。
<ActionBar> <Label text="Home"></Label> </ActionBar> <FlexboxLayout flexDirection="column"> <Label text="First Item" backgroundColor="red"></Label> <Label text="Second Item" backgroundColor="green"></Label> <Label text="Third Item" backgroundColor="red"></Label> <Label text="Fourth Item" backgroundColor="green"></Label> <Label text="Fifth Item" backgroundColor="red"></Label> </FlexboxLayout>
输出
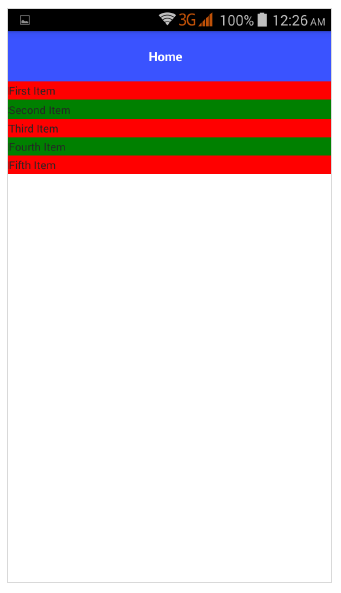
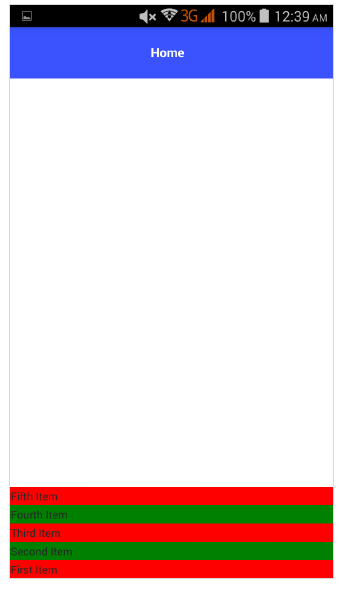
以下是 FlexLayout – Column 的输出:

让我们将 flexDirection 值从 column 更改为 column-reverse,并检查它如何影响布局。
<ActionBar> <Label text="Home"></Label> </ActionBar> <FlexboxLayout flexDirection="column-reverse"> <Label text="First Item" backgroundColor="red"></Label> <Label text="Second Item" backgroundColor="green"></Label> <Label text="Third Item" backgroundColor="red"></Label> <Label text="Fourth Item" backgroundColor="green"></Label> <Label text="Fifth Item" backgroundColor="red"></Label> </FlexboxLayout>
输出
以下是 FlexLayout – Column Reverse 的输出:

flexWrap
它表示子组件是在单行/单列中渲染,还是通过在 flexDirection 设置的方向上换行流入多行。
可能的值如下:
wrap - 如果给定方向 (flexDirection) 没有空间,则换行子组件。
wrap-reverse - 与 wrap 相同,只是组件流向相反。
让我们添加 flexWrap 属性,然后将其值设置为 wrap。还要添加三个如下所示的子元素:
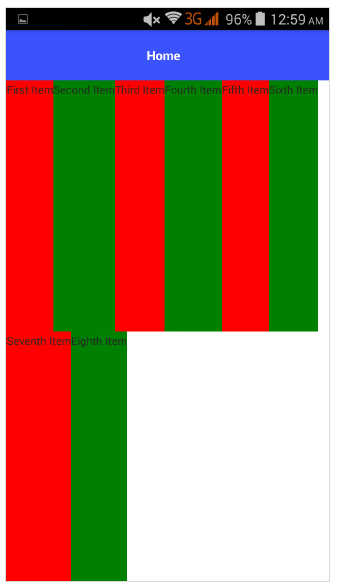
<ActionBar> <Label text="Home"></Label> &tl;/ActionBar> <FlexboxLayout flexDirection="row" flexWrap="wrap"> <Label text="First Item" backgroundColor="red"></Label> <Label text="Second Item" backgroundColor="green"></Label> <Label text="Third Item" backgroundColor="red"></Label> <Label text="Fourth Item" backgroundColor="green"></Label> <Label text="Fifth Item" backgroundColor="red"></Label> <Label text="Sixth Item" backgroundColor="green"></Label> <Label text="Seventh Item" backgroundColor="red"></Label> <Label text="Eighth Item" backgroundColor="green"></Label> </FlexboxLayout>
输出
以下是 flexWrap 的输出:

JustifyContent
它表示子组件相对于彼此和整体结构如何排列。它具有如下所示的三个属性:
flex-end - 它将子组件打包到结束行。
space-between - 它通过在行中均匀分布来打包子组件。
space-around - 与 space-between 类似,但它通过在行中均匀分布以及子组件周围的相等空间来打包子组件。
让我们也添加 justifyContent 并检查它的行为:
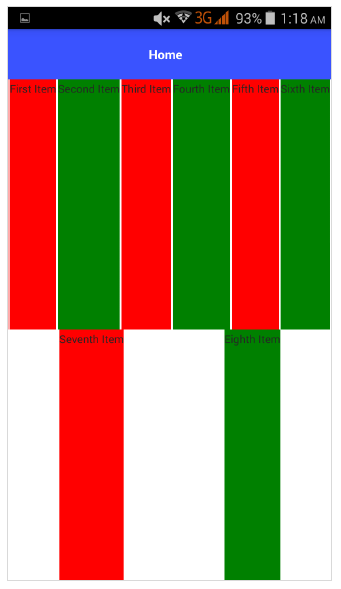
<ActionBar> <Label text="Home"></Label> </ActionBar> <FlexboxLayout flexDirection="row" flexWrap="wrap" justifyContent="space-around"> <Label text="First Item" backgroundColor="red"></Label> <Label text="Second Item" backgroundColor="green"></Label> <Label text="Third Item" backgroundColor="red"></Label> <Label text="Fourth Item" backgroundColor="green"></Label> <Label text="Fifth Item" backgroundColor="red"></Label> <Label text="Sixth Item" backgroundColor="green"></Label> <Label text="Seventh Item" backgroundColor="red"></Label> <Label text="Eighth Item" backgroundColor="green"></Label> </FlexboxLayout>
输出
以下是 Flex 布局 - JustifyContent 的输出:

FlexLayout 容器为其子元素提供了另外两个属性来指定顺序和收缩能力。它们分别是:
order - 它确定 FlexLayout 容器的子元素的渲染顺序。
flexShrink - 它决定子元素收缩到 0 的能力。