- NativeScript 教程
- NativeScript - 首页
- NativeScript - 简介
- NativeScript - 安装
- NativeScript - 架构
- NativeScript - Angular 应用
- NativeScript - 模板
- NativeScript - 控件
- NativeScript - 布局容器
- NativeScript - 导航
- NativeScript - 事件处理
- NativeScript - 数据绑定
- NativeScript - 模块
- NativeScript - 插件
- NativeScript - 使用 JavaScript 调用原生 API
- NativeScript - 在 Android 中创建应用程序
- NativeScript - 在 iOS 中创建应用程序
- NativeScript - 测试
- NativeScript 有用资源
- NativeScript - 快速指南
- NativeScript - 有用资源
- NativeScript - 讨论
NativeScript - 控件
NativeScript 提供了一套丰富的用户界面组件,称为“控件”。每个控件都执行特定的任务,并带有一组方法。在本节中,我们将详细了解 NativeScript 控件。
按钮
按钮是一个用于执行点击事件操作的组件。当用户点击按钮时,它会执行相应的操作。其定义如下:
<Button text="Click here!" tap="onTap"></Button>
让我们在我们的 BlankNgApp 中添加按钮,如下所示:
步骤 1
打开 **src\app\home\home.component.html**。这是我们主页组件的 UI 设计页面。
步骤 2
在 **GridLayout** 组件内添加一个按钮。完整代码如下:
<ActionBar> <Label text="Home"></Label> </ActionBar> <GridLayout> <button text="Click Here!"></button> </GridLayout>
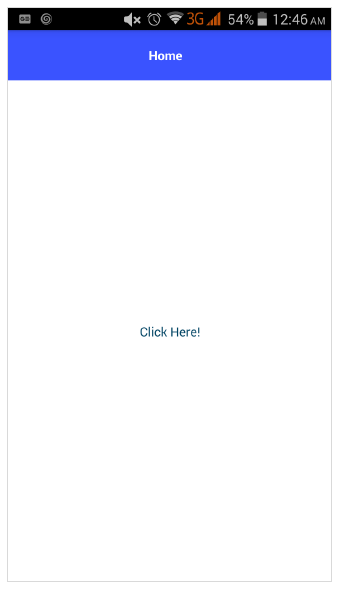
输出
以下是按钮的输出:

步骤 3
我们可以使用如下所示的 CSS 对按钮进行样式设置:
<ActionBar> <Label text="Home"></Label> </ActionBar> <GridLayout> <button text="Click Here!" class="-primary"></button> </GridLayout>
这里,**primary** 类用于表示主按钮。
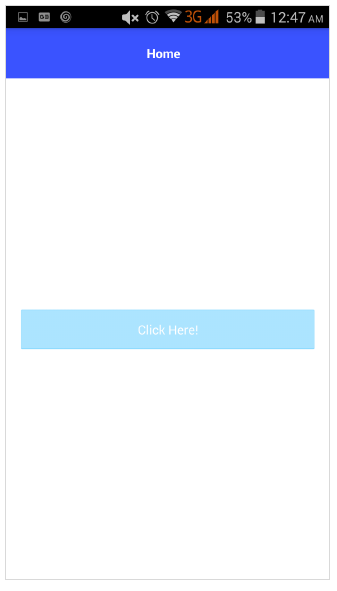
输出
以下是 **ButtonPrimary** 的输出:

步骤 4
NativeScript 提供了格式化选项,以便在按钮中提供自定义图标。示例代码如下:
<GridLayout>
<Button class="-primary">
<FormattedString>
<Span text="" class="fa"></Span>
<Span text=" Button.-primary with icon"></Span>
</FormattedString>
</Button>
</GridLayout>
.fa {
font-family: "FontAwesome", "fontawesome-webfont";
}
这里,
 指定了图标在字体 FontAwesome 中的位置。下载最新的 Font Awesome 字体并将 fontawesome-webfont.ttf 放入 src\fonts 文件夹中。
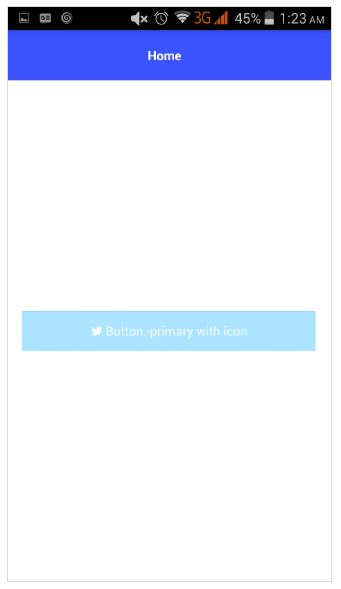
输出
以下是 **ButtonPrimary** 的输出:

步骤 5
可以使用以下语法创建圆角按钮:
<Button text="Button.-primary.-rounded-sm" class="-primary -rounded-sm"></Button>
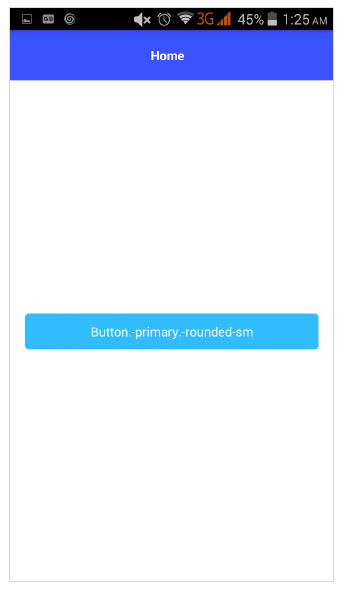
输出
以下是 ButtonPrimary 的输出:

标签
标签组件 用于显示静态文本。将主页更改为如下所示:
<GridLayout> <Label text="NativeScript is an open source framework for creating native iOS and Android apps in TypeScript or JavaScript." textWrap="true"> </Label> </GridLayout>
这里,textWrap 会换行标签的内容,如果标签超出屏幕宽度。
输出
以下是标签的输出:

文本字段
文本字段组件 用于从用户获取信息。让我们将我们的主页更改为如下所示:
<GridLayout>
<TextField hint="Username"
color="lightblue"
backgroundColor="lightyellow"
height="75px">
</TextField>
</GridLayout>
这里,
color 表示文本颜色
backgroundColor 表示文本框的背景
height 表示文本框的高度
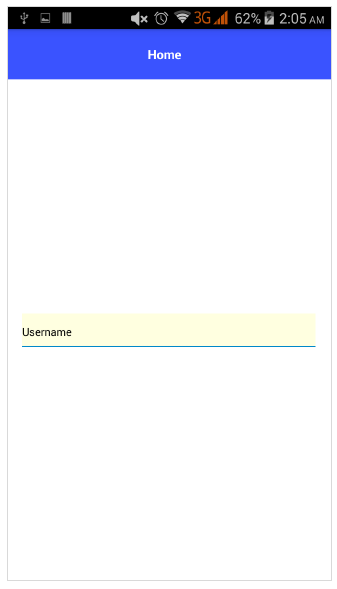
输出
以下是文本字段的输出:

文本视图
文本视图组件 用于从用户获取多行文本内容。让我们将我们的主页更改为如下所示:
<GridLayout> <TextView loaded="onTextViewLoaded" hint="Enter text" returnKeyType="done" autocorrect="false" maxLength="100"> </TextView> </GridLayout>
这里,maxLength 表示文本视图接受的最大长度。
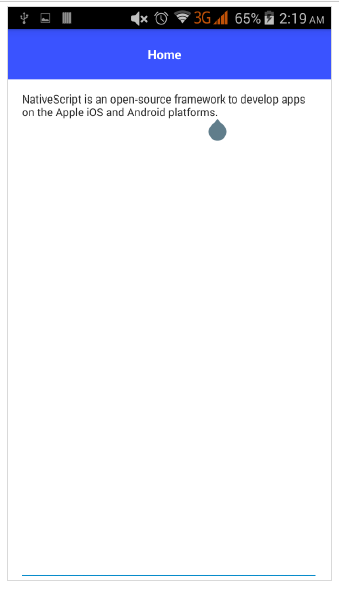
输出
以下是文本视图的输出:

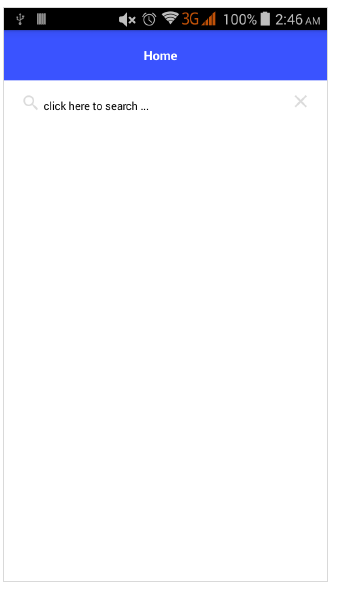
搜索栏
此组件用于搜索任何查询或提交任何请求。其定义如下:
<StackLayout> <SearchBar id="bar" hint="click here to search ..."></SearchBar> <StackLayout>

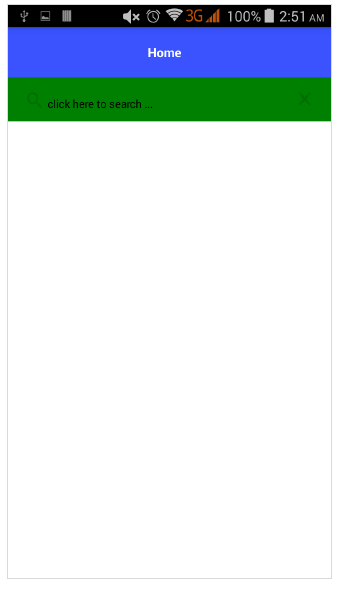
我们可以应用样式:
<StackLayout> <SearchBar id="bar" hint="click here to search ..." color="green" backgroundColor="green"></SearchBar> </StackLayout>
以下是 SearchBarStyle 的输出:

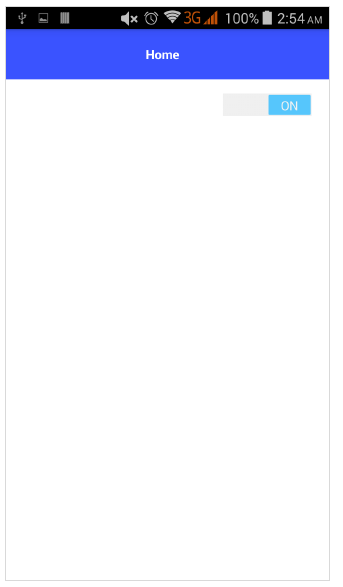
开关
开关基于切换在选项之间进行选择。默认状态为 false。其定义如下:
<StackLayout> <Switch checked="false" loaded="onSwitchLoaded"></Switch> </StackLayout>
以上程序的输出如下所示:

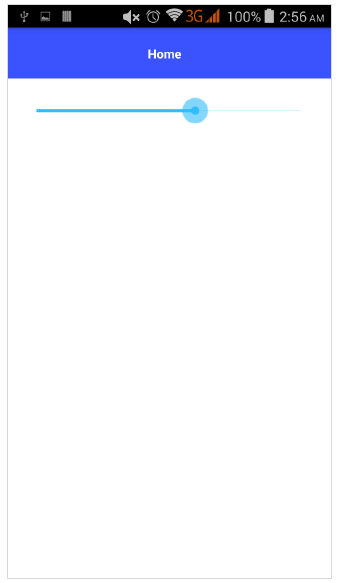
滑块
滑块是一个滑动组件,用于选择数值范围。其定义如下:
<Slider value="30" minValue="0" maxValue="50" loaded="onSliderLoaded"></Slider>
以上程序的输出如下所示:

进度条
进度条指示操作中的进度。当前进度以条形表示。其定义如下:
<StackLayout verticalAlign="center" height="50"> <Progress value="90" maxValue="100" backgroundColor="red" color="green" row="0"></Progress> </StackLayout>
以下是进度条的输出:

活动指示器
活动指示器显示任务的进度。其定义如下:
<StackLayout verticalAlign="center" height="50"> <ActivityIndicator busy="true" color="red" width="50" height="50"></ActivityIndicator> </StackLayout>
以下是活动指示器的输出:

图像
图像控件用于显示图像。可以使用“ImageSource” url 加载它。其定义如下:
<StackLayout class="m-15" backgroundColor="lightgray"> <Image src="~/images/logo.png" stretch="aspectFill"></Image> </StackLayout>
图像控件的输出如下所示:

网页视图
网页视图显示网页。可以使用 URL 加载网页。其定义如下:
<WebView row="1" loaded="onWebViewLoaded" id="myWebView" src="http://www.google.com"></WebView>
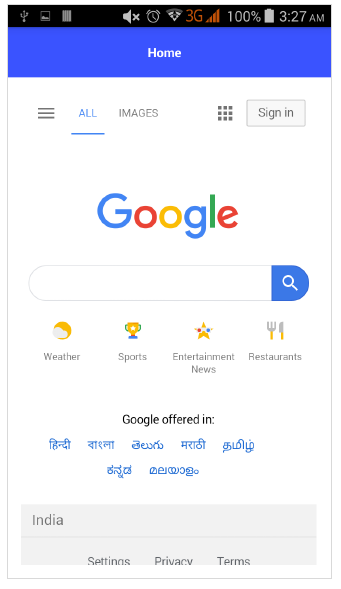
以上代码的输出如下所示:

日期选择器
日期选择器组件用于选择日期。其定义如下:
<StackLayout class="m-15" backgroundColor="lightgray"> <DatePicker year="1980" month="4" day="20" verticalAlignment="center"></DatePicker> </StackLayout>
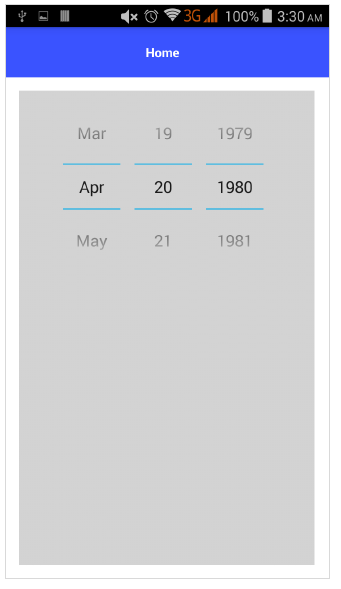
日期选择器组件的输出如下所示:

时间选择器
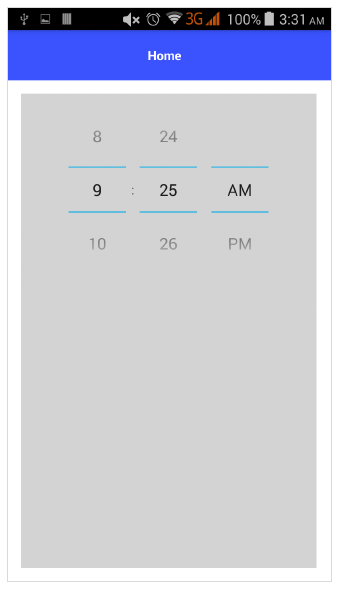
时间选择器组件用于选择时间。其定义如下:
<StackLayout class="m-15" backgroundColor="lightgray"> <TimePicker hour="9" minute="25" maxHour="23" maxMinute="59" minuteInterval="5"> </TimePicker> </StackLayout>
以下是时间选择器组件的输出: