
- NativeScript 教程
- NativeScript - 首页
- NativeScript - 简介
- NativeScript - 安装
- NativeScript - 架构
- NativeScript - Angular 应用
- NativeScript - 模板
- NativeScript - 组件
- NativeScript - 布局容器
- NativeScript - 导航
- NativeScript - 事件处理
- NativeScript - 数据绑定
- NativeScript - 模块
- NativeScript - 插件
- NativeScript - 使用 JavaScript 调用原生 API
- NativeScript - 在 Android 上创建应用
- NativeScript - 在 iOS 上创建应用
- NativeScript - 测试
- NativeScript 有用资源
- NativeScript - 快速指南
- NativeScript - 有用资源
- NativeScript - 讨论
NativeScript - 安装
本节介绍如何在您的机器上安装 NativeScript。
先决条件
在开始安装之前,我们需要满足以下先决条件:
Node.js
Android
iOS
验证 Node.js
Node.js 是一个基于 Google Chrome 内部 JavaScript 引擎 v8 构建的 JavaScript 运行时环境。NativeScript 广泛使用 Node.js 来执行各种任务,例如创建启动模板应用程序、编译应用程序等。您的机器上必须安装 Node.js。
希望您已经在机器上安装了 Node.js。如果尚未安装,请访问以下链接 https://node.org.cn/,下载最新的 LTS 版本并安装。
要验证 Node.js 是否已正确安装,请在终端中输入以下命令:
node --version
您将看到版本号。截至目前,Node 的当前稳定“LTS”版本为 12.14.0。
CLI 设置
NativeScript CLI 是一个基于终端/命令行的应用程序,允许您创建和开发 NativeScript 应用程序。Node.js 包管理器 npm 用于在您的机器上安装 NativeScript CLI。
使用以下命令安装 NativeScript CLI:
npm install -g nativescript
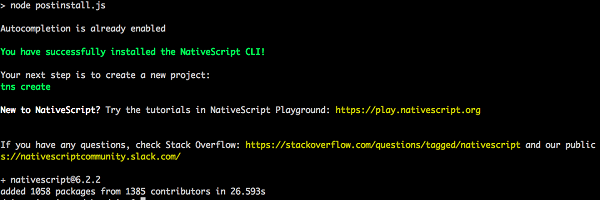
执行此命令后,我们将看到以下输出:

setupcli
我们已在系统中安装了最新的 NativeScript CLI,即 tns。现在,在您的终端中输入以下命令:
tns
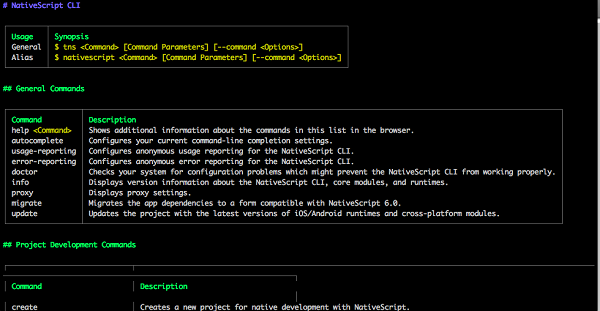
这将列出快速入门指南。您将看到以下输出:

cli
即使没有任何其他设置,我们也可以使用 tns 来创建和开发应用程序。但是,我们无法将应用程序部署到真实的设备上。相反,我们可以使用 NativeScript PlayGround iOS / Android 应用程序运行应用程序。我们将在后续章节中进行检查。
安装 NativeScript Playground 应用
转到您的 iOS App Store 或 Google Play 商店,搜索 NativeScript Playground 应用。在搜索结果中找到该应用程序后,点击安装选项。它将在您的设备上安装 NativeScript Playground 应用。
NativeScript Playground 应用程序有助于在 Android 或 iOS 设备上测试您的应用程序,而无需将应用程序部署到真实设备或模拟器上。这将减少应用程序的开发时间,并提供一种简单的方法来启动移动应用程序的开发。
Android 和 iOS 设置
在本节中,让我们学习如何在模拟器或真实设备上设置系统以构建和运行 iOS 和 Android 应用程序。
步骤 1:Windows 依赖项
在 Windows 命令提示符中以管理员身份执行以下命令:
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex
((new-object net.webclient).DownloadString('https://www.nativescript.org/setup/win'))"
执行此命令后,脚本将下载并安装依赖项,并进行配置。
步骤 2:macOS 依赖项
要在 macOS 上安装,您必须确保 Xcode 是否已安装。Xcode 是 NativeScript 的必备条件。如果 Xcode 未安装,请访问以下链接 https://developer.apple.com/xcode/ 下载并安装。
现在,在终端中执行以下命令:
sudo ruby -e "$(curl -fsSL https://www.nativescript.org/setup/mac)"
执行上述命令后,脚本将安装 iOS 和 Android 开发的依赖项。完成后,关闭并重新启动终端。
步骤 3:Android 依赖项
希望您已配置了以下先决条件:
JDK 8 或更高版本
Android SDK
Android Support Repository
Google Repository
Android SDK Build-tools 28.0.3 或更高版本
Android Studio
如果上述先决条件未配置,请访问以下链接 https://developer.android.com.cn/studio/ 安装。最后,在环境变量中添加 JAVA_HOME 和 ANDROID_HOME。
步骤 4:验证依赖项
现在一切都已完成。您可以使用以下命令验证依赖项:
tns doctor
这将验证所有依赖项,并总结如下结果:
√ Getting environment information No issues were detected. √ Your ANDROID_HOME environment variable is set and points to correct directory. √ Your adb from the Android SDK is correctly installed. √ The Android SDK is installed. √ A compatible Android SDK for compilation is found. √ Javac is installed and is configured properly. √ The Java Development Kit (JDK) is installed and is configured properly. √ Local builds for iOS can be executed only on a macOS system. To build for iOS on a different operating system, you can use the NativeScript cloud infrastructure. √ Getting NativeScript components versions information... √ Component nativescript has 6.3.0 version and is up to date. √ Component tns-core-modules has 6.3.2 version and is up to date. √ Component tns-android has 6.3.1 version and is up to date. √ Component tns-ios has 6.3.0 version and is up to date.
如果发现任何问题,请在继续开发应用程序之前解决这些问题。