
- Spring MVC 基础
- Spring MVC - 首页
- Spring MVC - 概述
- Spring MVC - 环境搭建
- Spring MVC - Hello World 示例
- Spring MVC - 表单处理
- Spring MVC - 表单处理
- Spring MVC - 页面重定向
- Spring MVC - 静态页面
- Spring MVC - 表单标签库
- Spring MVC - 文本框
- Spring MVC - 密码框
- Spring MVC - 文本区域
- Spring MVC - 复选框
- Spring MVC - 复选框组
- Spring MVC - 单选按钮
- Spring MVC - 单选按钮组
- Spring MVC - 下拉列表
- Spring MVC - 列表框
- Spring MVC - 隐藏域
- Spring MVC - 错误处理
- Spring MVC - 文件上传
- Spring MVC - 处理器映射
- Bean 名称 URL 处理器映射
- 控制器类名称处理器映射
- 简单 URL 处理器映射
- Spring MVC - 控制器
- Spring MVC - 多动作控制器
- 属性方法名称解析器
- 参数方法名称解析器
- 可参数化视图控制器
- Spring MVC - 视图解析器
- 内部资源视图解析器
- Spring MVC - XML 视图解析器
- 资源束视图解析器
- 多解析器映射
- Spring MVC - 集成
- Spring MVC - Hibernate Validator
- Spring MVC - 生成 RSS Feed
- Spring MVC - 生成 XML
- Spring MVC - 生成 JSON
- Spring MVC - 生成 Excel
- Spring MVC - 生成 PDF
- Spring MVC - 使用 log4j
- Spring 问题与解答
- Spring - 问题与解答
- Spring 有用资源
- Spring MVC - 快速指南
- Spring MVC - 有用资源
- Spring MVC - 讨论
Spring MVC - 表单处理示例
以下示例展示了如何使用 Spring MVC 框架编写一个简单的基于 Web 的Hello World应用程序。首先,我们需要一个可用的 Eclipse IDE,并按照后续步骤使用 Spring Web 框架开发一个动态 Web 应用程序。
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWeb 的项目,如 Spring MVC - Hello World 章节所述。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 Student 和 StudentController。 |
| 3 | 在 jsp 子文件夹下创建视图文件 student.jsp 和 result.jsp。 |
| 4 | 最后一步是创建源文件和配置文件的内容,并导出应用程序,如下所述。 |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
这里,第一个服务方法student(),我们在 ModelAndView 对象中传递了一个空的 Studentobject,名称为“command”。这是因为 Spring 框架期望一个名为“command”的对象,如果我们在 JSP 文件中使用<form:form>标签。因此,当调用 student() 方法时,它返回 student.jsp 视图。
第二个服务方法addStudent()将在 HelloWeb/addStudent URL 上针对 POST 方法调用。您将根据提交的信息准备模型对象。最后,服务方法将返回“result”视图,这将导致呈现 result.jsp。
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
创建完源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出 → WAR 文件选项并将SpringWeb.war文件保存到 Tomcat 的 webapps 文件夹中。
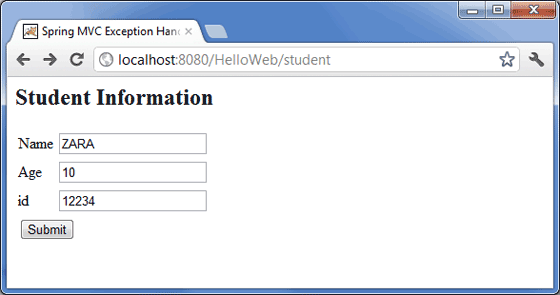
现在,启动 Tomcat 服务器并确保您可以使用标准浏览器从 webapps 文件夹访问其他网页。现在,尝试一个 URL – https://127.0.0.1:8080/SpringWeb/student,如果 Spring Web 应用程序一切正常,您应该会看到以下屏幕。

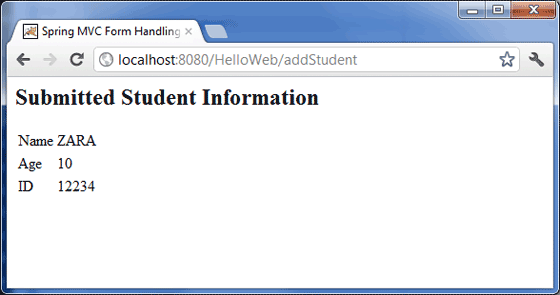
提交所需信息后,单击提交按钮提交表单。如果 Spring Web 应用程序一切正常,您应该会看到以下屏幕。

广告