- Spring MVC 基础
- Spring MVC - 首页
- Spring MVC - 概览
- Spring MVC - 环境搭建
- Spring MVC - Hello World 示例
- Spring MVC - 表单处理
- Spring MVC - 表单处理
- Spring MVC - 页面重定向
- Spring MVC - 静态页面
- Spring MVC - 表单标签库
- Spring MVC - 文本框
- Spring MVC - 密码框
- Spring MVC - 文本区域
- Spring MVC - 复选框
- Spring MVC - 复选框组
- Spring MVC - 单选按钮
- Spring MVC - 单选按钮组
- Spring MVC - 下拉列表
- Spring MVC - 列表框
- Spring MVC - 隐藏域
- Spring MVC - 错误处理
- Spring MVC - 文件上传
- Spring MVC - 处理器映射
- Bean 名称 URL 处理器映射
- 控制器类名处理器映射
- 简单 URL 处理器映射
- Spring MVC - 控制器
- Spring MVC - 多动作控制器
- 属性方法名称解析器
- 参数方法名称解析器
- 可参数化视图控制器
- Spring MVC - 视图解析器
- 内部资源视图解析器
- Spring MVC - XML 视图解析器
- 资源束视图解析器
- 多解析器映射
- Spring MVC - 集成
- Spring MVC - Hibernate Validator
- Spring MVC - 生成 RSS Feed
- Spring MVC - 生成 XML
- Spring MVC - 生成 JSON
- Spring MVC - 生成 Excel
- Spring MVC - 生成 PDF
- Spring MVC - 使用 log4j
- Spring 问题与解答
- Spring - 问题与解答
- Spring 有用资源
- Spring MVC - 快速指南
- Spring MVC - 有用资源
- Spring MVC - 讨论
Spring MVC - Hibernate Validator 示例
以下示例展示了如何在使用 Spring Web MVC 框架的表单中使用错误处理和验证器。首先,让我们准备好一个可用的 Eclipse IDE,并按照以下步骤使用 Spring Web 框架开发一个基于动态表单的 Web 应用程序。
| 步骤 | 描述 |
|---|---|
| 1 | 在 Spring MVC - Hello World 章节中说明的 com.tutorialspoint 包下创建一个名为 TestWeb 的项目。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 Student、StudentController 和 StudentValidator。 |
| 3 | 在 jsp 子文件夹下创建视图文件 addStudent.jsp 和 result.jsp。 |
| 4 | 下载 Hibernate Validator 库 Hibernate Validator。解压缩 hibernate-validator-5.3.4.Final.jar 和下载的 zip 文件的 required 文件夹下的必需依赖项。将它们放入您的 CLASSPATH 中。 |
| 5 | 在 SRC 文件夹下创建一个属性文件 messages.properties。 |
| 6 | 最后一步是创建源文件和配置文件的内容,并导出应用程序,如下所述。 |
Student.java
package com.tutorialspoint;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
public class Student {
@Range(min = 1, max = 150)
private Integer age;
@NotEmpty
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
messages.properties
NotEmpty.student.name = Name is required! Range.student.age = Age value must be between 1 and 150!
这里,键是 <Annotation>.<object-name>.<attribute>。值是要显示的消息。
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
<bean class = "org.springframework.context.support.ResourceBundleMessageSource"
id = "messageSource">
<property name = "basename" value = "messages" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>
这里,对于第一个服务方法 student(),我们在 ModelAndView 对象中传递了一个空的 Studentobject>,名称为“command”,因为如果在 JSP 文件中使用 <form:form> 标签,Spring 框架会期望一个名为“command”的对象。因此,当调用 student() 方法时,它会返回 addStudent.jsp 视图。
第二个服务方法 addStudent() 将针对 HelloWeb/addStudent URL 上的 POST 方法调用。您将根据提交的信息准备模型对象。最后,将从服务方法返回“result”视图,这将导致渲染 result.jsp。如果使用验证器生成了错误,则返回相同的视图“addStudent”,Spring 会自动将 BindingResult 中的错误消息注入视图。
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/TestWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
<td><form:errors path = "age" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
这里,我们使用 <form:errors /> 标签,路径为“*”,来渲染错误消息。例如 -
<form:errors path = "*" cssClass = "errorblock" element = "div" />
它将渲染所有输入验证的错误消息。我们使用 <form:errors /> 标签,路径为“name”,来渲染名称字段的错误消息。
例如 -
<form:errors path = "name" cssClass = "error" /> <form:errors path = "age" cssClass = "error" />
它将渲染名称和年龄字段验证的错误消息。
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
完成源文件和配置文件的创建后,导出您的应用程序。右键单击您的应用程序,使用 导出 → WAR 文件 选项并将 HelloWeb.war 文件保存在 Tomcat 的 webapps 文件夹中。
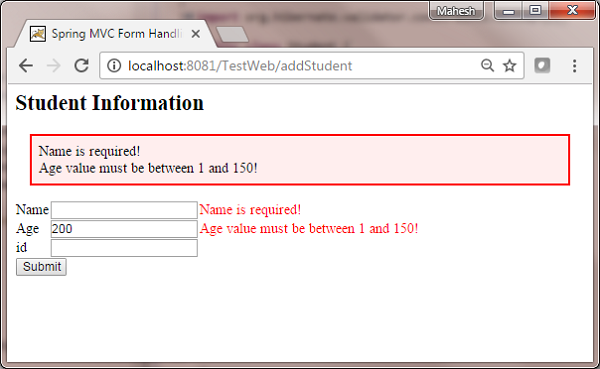
现在,启动 Tomcat 服务器,并确保您可以使用标准浏览器从 webapps 文件夹访问其他网页。尝试 URL - https://:8080/TestWeb/addStudent,如果输入了无效值,我们将看到以下屏幕。