- Spring MVC 基础
- Spring MVC - 首页
- Spring MVC - 概述
- Spring MVC - 环境搭建
- Spring MVC - Hello World 示例
- Spring MVC - 表单处理
- Spring MVC - 表单处理
- Spring MVC - 页面重定向
- Spring MVC - 静态页面
- Spring MVC - 表单标签库
- Spring MVC - 文本框
- Spring MVC - 密码框
- Spring MVC - 文本区域
- Spring MVC - 复选框
- Spring MVC - 多个复选框
- Spring MVC - 单选按钮
- Spring MVC - 多个单选按钮
- Spring MVC - 下拉列表
- Spring MVC - 列表框
- Spring MVC - 隐藏域
- Spring MVC - 错误处理
- Spring MVC - 文件上传
- Spring MVC - 处理器映射
- Bean 名称 URL 处理器映射
- 控制器类名处理器映射
- 简单 URL 处理器映射
- Spring MVC - 控制器
- Spring MVC - 多动作控制器
- 属性方法名解析器
- 参数方法名解析器
- 可参数化视图控制器
- Spring MVC - 视图解析器
- 内部资源视图解析器
- Spring MVC - Xml 视图解析器
- 资源包视图解析器
- 多个解析器映射
- Spring MVC - 集成
- Spring MVC - Hibernate 验证器
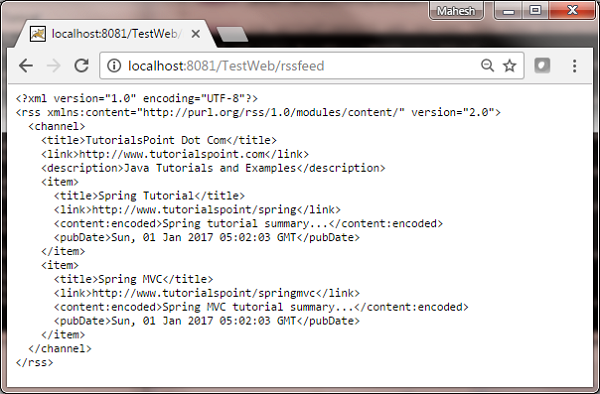
- Spring MVC - 生成 RSS Feed
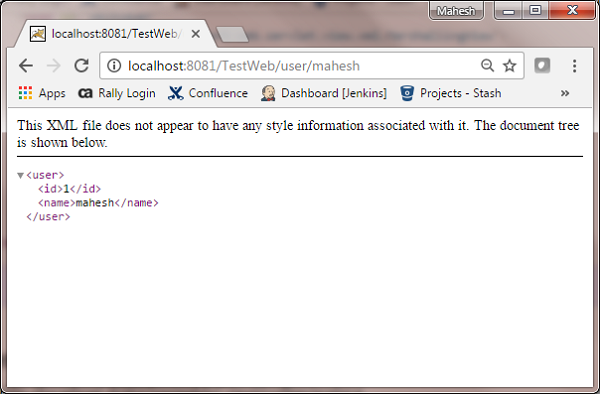
- Spring MVC - 生成 XML
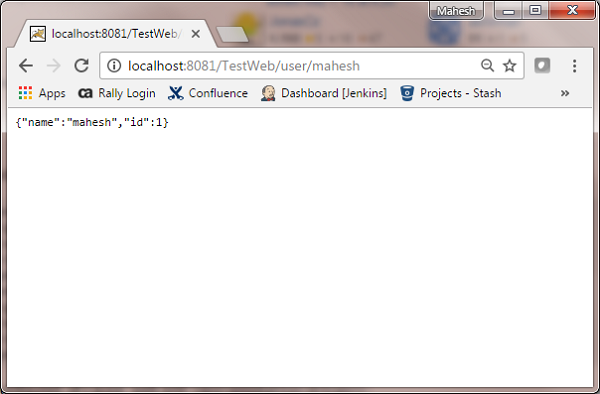
- Spring MVC - 生成 JSON
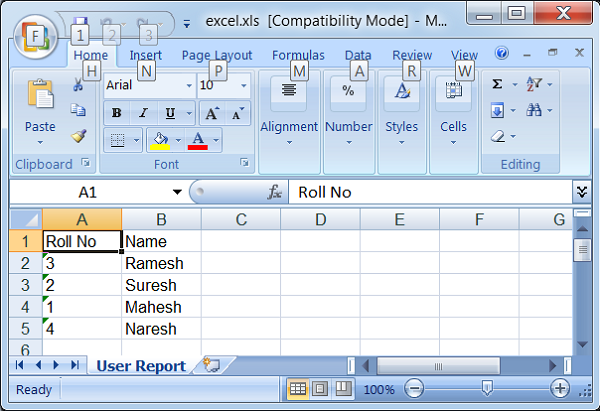
- Spring MVC - 生成 Excel
- Spring MVC - 生成 PDF
- Spring MVC - 使用 log4j
- Spring 常见问题解答
- Spring - 常见问题解答
- Spring 有用资源
- Spring MVC 快速指南
- Spring MVC - 有用资源
- Spring MVC - 讨论
Spring MVC 快速指南
Spring - MVC 框架概述
Spring Web MVC 框架提供了一种模型-视图-控制器架构和现成的组件,可用于开发灵活且松散耦合的 Web 应用程序。MVC 模式导致应用程序的不同方面(输入逻辑、业务逻辑和 UI 逻辑)分离,同时在这些元素之间提供松散耦合。
模型 (Model) 封装应用程序数据,通常由POJO组成。
视图 (View) 负责呈现模型数据,通常生成客户端浏览器可以解释的HTML输出。
控制器 (Controller) 负责处理用户请求和构建合适的模型,并将其传递给视图进行呈现。
DispatcherServlet
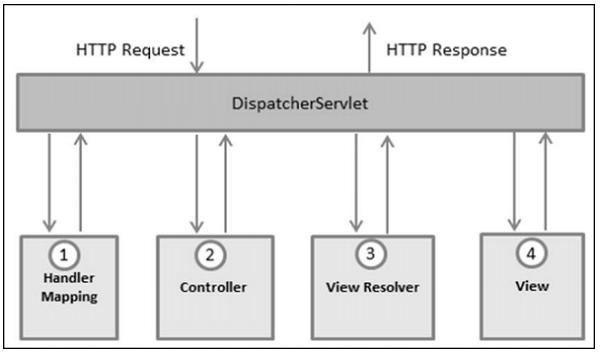
Spring Web 模型-视图-控制器 (MVC) 框架围绕一个 DispatcherServlet 设计,它处理所有 HTTP 请求和响应。下图显示了 Spring Web MVC DispatcherServlet 的请求处理工作流程。

以下是针对传入 DispatcherServlet 的 HTTP 请求的事件序列:
接收 HTTP 请求后,DispatcherServlet 会查询HandlerMapping以调用相应的控制器。
控制器接收请求并根据使用的GET或POST方法调用相应的服务方法。服务方法将根据定义的业务逻辑设置模型数据,并将视图名称返回给 DispatcherServlet。
DispatcherServlet 将借助ViewResolver选择请求的定义视图。
一旦确定视图,DispatcherServlet 将模型数据传递给视图,最终在浏览器上呈现。
所有上述组件,即 HandlerMapping、Controller 和 ViewResolver 都是WebApplicationContext的一部分,它是普通ApplicationContext的扩展,具有 Web 应用程序所需的一些额外功能。
所需配置
我们需要使用web.xml文件中的 URL 映射来映射您希望 DispatcherServlet 处理的请求。以下是一个示例,显示了HelloWeb DispatcherServlet 的声明和映射:
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>*.jsp</url-pattern>
</servlet-mapping>
</web-app>
web.xml文件将保存在 Web 应用程序的WebContent/WEB-INF目录中。在初始化HelloWeb DispatcherServlet 时,框架将尝试从应用程序的 WebContent/WEB-INF 目录中名为[servlet-name]-servlet.xml的文件加载应用程序上下文。在本例中,我们的文件将是HelloWeb-servlet.xml。
接下来,<servlet-mapping>标记指示哪些 URL 将由哪个 DispatcherServlet 处理。在这里,所有以 .jsp 结尾的 HTTP 请求都将由HelloWeb DispatcherServlet 处理。
如果您不想使用默认文件名[servlet-name]-servlet.xml和默认位置 WebContent/WEB-INF,您可以通过在您的 web.xml 文件中添加 servlet 监听器ContextLoaderListener来自定义此文件名和位置,如下所示:
<web-app...>
<!-------- DispatcherServlet definition goes here----->
....
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/HelloWeb-servlet.xml</param-value>
</context-param>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
</web-app>
现在,让我们检查 Web 应用程序的 WebContent/WEB-INF 目录中HelloWeb-servlet.xml文件的所需配置。
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>
以下是关于HelloWeb-servlet.xml文件的一些重要说明:
[servlet-name]-servlet.xml文件将用于创建定义的 bean,覆盖全局范围内定义的任何同名 bean 的定义。
<context:component-scan...>标记将用于激活 Spring MVC 注解扫描功能,这允许使用@Controller和@RequestMapping等注解。
InternalResourceViewResolver将定义用于解析视图名称的规则。根据上述定义的规则,名为hello的逻辑视图将委托给位于/WEB-INF/jsp/hello.jsp的视图实现。
现在让我们了解如何创建实际的组件,即控制器、模型和视图。
定义控制器
DispatcherServlet 将请求委托给控制器以执行特定于它的功能。@Controller注解表示特定类充当控制器的角色。@RequestMapping注解用于将 URL 映射到整个类或特定处理程序方法。
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}
@Controller注解将类定义为 Spring MVC 控制器。在这里,@RequestMapping的第一次使用表示此控制器上的所有处理方法都相对于/hello路径。
下一个注解@RequestMapping (method = RequestMethod.GET)用于声明printHello()方法作为控制器的默认服务方法来处理 HTTP GET 请求。我们可以在同一 URL 上定义另一个方法来处理任何 POST 请求。
我们还可以以另一种形式编写上述控制器,其中我们可以添加其他属性到@RequestMapping中,如下所示:
@Controller
public class HelloController{
@RequestMapping(value = "/hello", method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}
value属性指示处理程序方法映射到的 URL,method属性定义用于处理 HTTP GET 请求的服务方法。
以下是关于上面定义的控制器的几个重要注意事项:
您将在服务方法内定义所需的业务逻辑。您可以根据需要在此方法内调用其他方法。
根据定义的业务逻辑,您将在该方法中创建一个模型。您可以设置不同的模型属性,这些属性将由视图访问以呈现结果。此示例创建了一个具有属性“message”的模型。
定义的服务方法可以返回一个字符串,其中包含要用于呈现模型的视图的名称。此示例返回“hello”作为逻辑视图名称。
创建 JSP 视图
Spring MVC 支持许多针对不同表示技术的视图类型。这些包括 - JSP、HTML、PDF、Excel 工作表、XML、Velocity 模板、XSLT、JSON、Atom 和 RSS Feed、JasperReports 等。但是,最常见的是使用 JSTL 编写的 JSP 模板。因此,让我们在 /WEB-INF/hello/hello.jsp 中编写一个简单的 hello 视图:
<html>
<head>
<title>Hello Spring MVC</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
这里${message}是我们在控制器中设置的属性。您可以有多个属性显示在视图中。
Spring MVC - 环境搭建
本章将指导您如何准备开发环境以开始使用 Spring 框架。它还将教您如何在设置 Spring 框架之前在您的机器上设置 JDK、Maven 和 Eclipse:
设置 Java 开发工具包 (JDK)
您可以从 Oracle 的 Java 网站下载最新版本的 SDK:Java SE 下载。您将在下载的文件中找到安装 JDK 的说明,请按照给定的说明安装和配置设置。最后设置 PATH 和 JAVA_HOME 环境变量以引用包含 java 和 javac 的目录,通常分别为 java_install_dir/bin 和 java_install_dir。
如果您正在运行 Windows 并已将 JDK 安装在 C:\jdk-11.0.11 中,则必须将以下行添加到 C:\autoexec.bat 文件中。
set PATH=C:\jdk-11.0.11;%PATH% set JAVA_HOME=C:\jdk-11.0.11
或者,在 Windows NT/2000/XP 上,您必须右键单击“我的电脑”,选择“属性”→“高级”→“环境变量”。然后,您必须更新 PATH 值并单击“确定”按钮。
在 Unix (Solaris、Linux 等) 上,如果 SDK 安装在 /usr/local/jdk-11.0.11 中并且您使用 C shell,则必须将以下内容添加到 .cshrc 文件中。
setenv PATH /usr/local/jdk-11.0.11/bin:$PATH setenv JAVA_HOME /usr/local/jdk-11.0.11
或者,如果您使用集成开发环境 (IDE),如 Borland JBuilder、Eclipse、IntelliJ IDEA 或 Sun ONE Studio,则必须编译并运行一个简单的程序以确认 IDE 知道您安装 Java 的位置。否则,您必须按照 IDE 文档中给出的说明进行正确的设置。
设置 Eclipse IDE
本教程中的所有示例都是使用 Eclipse IDE 编写的。因此,我们建议您应该在您的机器上安装最新版本的 Eclipse。
要安装 Eclipse IDE,请从www.eclipse.org/downloads下载最新的 Eclipse 二进制文件。下载安装程序后,将二进制分发版解压缩到方便的位置。例如,在 Windows 上为 C:\eclipse,在 Linux/Unix 上为 /usr/local/eclipse,最后适当地设置 PATH 变量。
可以通过在 Windows 机器上执行以下命令启动 Eclipse,或者您可以简单地双击 eclipse.exe
%C:\eclipse\eclipse.exe
可以通过在 Unix (Solaris、Linux 等) 机器上执行以下命令启动 Eclipse:
$/usr/local/eclipse/eclipse
成功启动后,如果一切正常,则应显示以下结果:

安装 Apache Common Logging API
您可以从https://commons.apache.org/logging/下载最新版本的 Apache Commons Logging API。下载安装程序后,将二进制分发版解压缩到方便的位置。
例如 – Windows 上的 C:\commons-logging-1.1.1,或 Linux/Unix 上的 /usr/local/commons-logging1.1.1。此目录将包含以下 jar 文件和其他支持文档等。

确保您正确设置此目录上的 CLASSPATH 变量,否则运行应用程序时会遇到问题。
设置 Spring 框架库
如果一切正常,我们可以继续设置 Spring 框架。以下是下载并在机器上安装框架的步骤。
选择您是想在 Windows 上安装 Spring 还是在 UNIX 上安装 Spring,然后继续执行下一步,下载 Windows 的.zip 文件和 Unix 的.tar.gz 文件。(原文.tz应为.tar.gz)
从 https://repo.spring.io/release/org/springframework/spring下载最新版本的 Spring 框架二进制文件。
我们在 Windows 机器上下载了spring-5.3.14-dist.zip,解压缩下载的文件后,会在 E:\spring 目录下生成如下所示的目录结构。

您将在E:\spring\libs目录中找到所有 Spring 库。确保正确设置此目录的 CLASSPATH 变量;否则,运行应用程序时会遇到问题。如果使用 Eclipse,则无需设置 CLASSPATH,因为所有设置都将通过 Eclipse 完成。
完成最后一步后,您就可以继续学习您的第一个 Spring 示例了,您将在下一章中看到。
Spring MVC - Hello World 示例
以下示例演示了如何使用 Spring MVC 框架编写简单的基于 Web 的Hello World应用程序。首先,让我们准备好一个可用的 Eclipse IDE,并按照以下步骤使用 Spring Web 框架开发动态 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 创建一个名为HelloWeb的动态 Web 项目,并在创建的项目中的 src 文件夹下创建一个名为 com.tutorialspoint 的包。 |
| 2 | 将以下 Spring 和其他库拖放到WebContent/WEB-INF/lib文件夹中。 |
| 3 | 在 com.tutorialspoint 包下创建一个名为HelloController的 Java 类。 |
| 4 | 在 WebContent/WEB-INF 文件夹下创建 Spring 配置文件web.xml和HelloWeb-servlet.xml。 |
| 5 | 在 WebContent/WEB-INF 文件夹下创建一个名为jsp的子文件夹。在此子文件夹下创建一个名为hello.jsp的视图文件。 |
| 6 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}
web.xml
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>
hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
以下是 Web 应用程序中包含的 Spring 和其他库的列表。我们可以将这些文件拖放到WebContent/WEB-INF/lib文件夹中。
servlet-api-x.y.z.jar
commons-logging-x.y.z.jar
spring-aop-x.y.z.jar
spring-beans-x.y.z.jar
spring-context-x.y.z.jar
spring-core-x.y.z.jar
spring-expression-x.y.z.jar
spring-webmvc-x.y.z.jar
spring-web-x.y.z.jar
创建源代码和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR 文件选项,并将您的HelloWeb.war文件保存到 Tomcat 的webapps文件夹中。
现在启动 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。现在,尝试访问 URL − https://127.0.0.1:8080/HelloWeb/hello。如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

您应该注意,在给定的 URL 中,HelloWeb是应用程序名称,hello 是虚拟子文件夹,我们在控制器中使用 @RequestMapping("/hello") 提到了它。您可以使用直接根目录映射您的 URL,使用@RequestMapping("/"),在这种情况下,您可以使用简短的 URLhttps://127.0.0.1:8080/HelloWeb/访问同一页面,但建议在不同的文件夹下具有不同的功能。
Spring MVC - 表单处理示例
以下示例演示了如何使用 Spring MVC 框架编写简单的基于 Web 的Hello World应用程序。首先,让我们准备好一个可用的 Eclipse IDE,并按照以下步骤使用 Spring Web 框架开发动态 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 在 Spring MVC - Hello World 章中说明的 com.tutorialspoint 包下创建一个名为 HelloWeb 的项目。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 Student、StudentController。 |
| 3 | 在 jsp 子文件夹下创建视图文件 student.jsp、result.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
在这里,第一个服务方法student(),我们在 ModelAndView 对象中传递了一个空 Studentobject,名称为“command”。之所以这样做,是因为如果我们在 JSP 文件中使用 <form:form> 标记,Spring 框架会期望一个名为“command”的对象。因此,当调用 student() 方法时,它将返回 student.jsp 视图。
第二个服务方法addStudent()将针对 HelloWeb/addStudent URL 上的 POST 方法调用。您将根据提交的信息准备模型对象。最后,将从服务方法返回“result”视图,这将导致呈现 result.jsp。
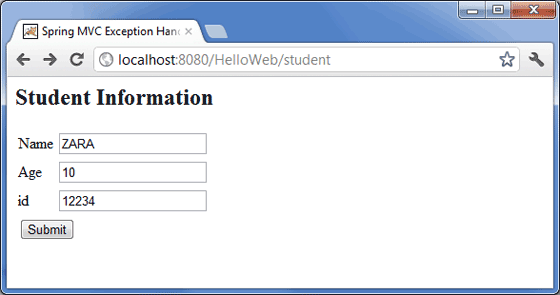
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
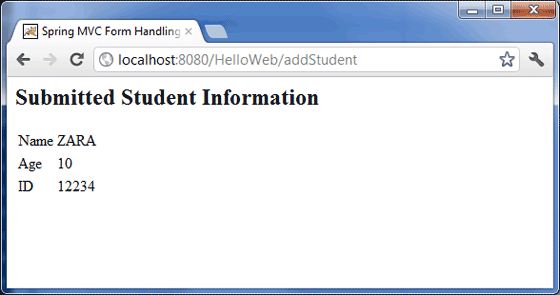
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
创建源代码和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR 文件选项,并将SpringWeb.war文件保存到 Tomcat 的 webapps 文件夹中。
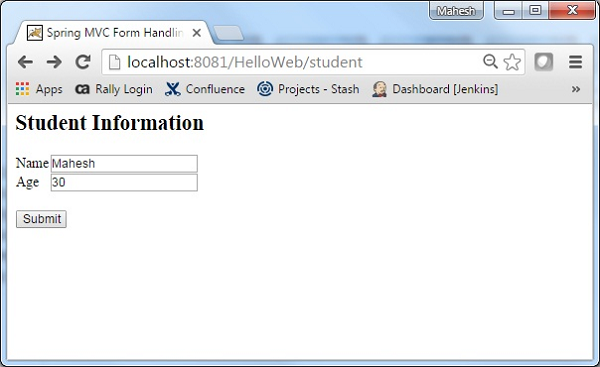
现在,启动 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。现在,尝试使用 URL – https://127.0.0.1:8080/SpringWeb/student,如果 Spring Web 应用程序一切正常,您应该看到以下屏幕。

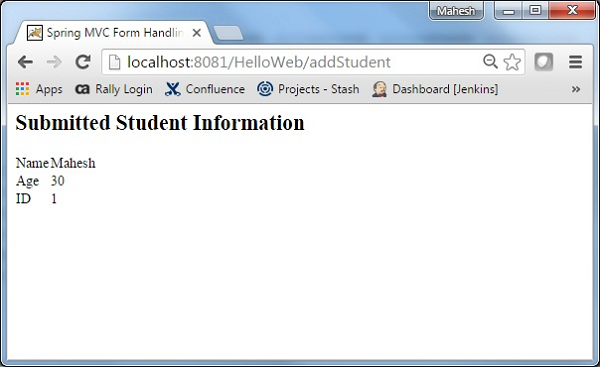
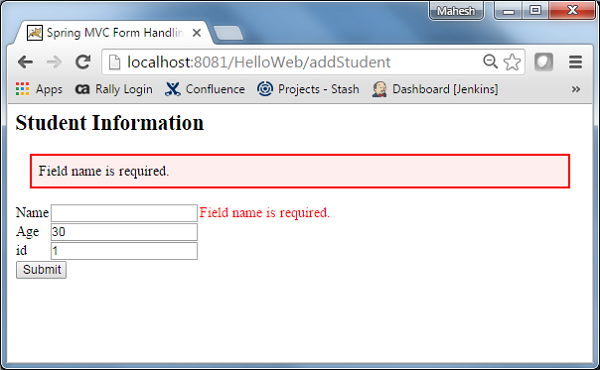
提交所需信息后,单击提交按钮提交表单。如果 Spring Web 应用程序一切正常,您应该看到以下屏幕。

Spring MVC - 页面重定向示例
以下示例演示了如何编写一个简单的基于 Web 的应用程序,该应用程序使用重定向将 HTTP 请求传输到另一个页面。首先,让我们准备好一个可用的 Eclipse IDE,并考虑以下步骤来使用 Spring Web 框架开发基于动态表单的 Web 应用程序:
| 步骤 | 说明 |
|---|---|
| 1 | 在 Spring MVC - Hello World 章中说明的 com.tutorialspoint 包下创建一个名为 HelloWeb 的项目。 |
| 2 | 在 com.tutorialspoint 包下创建一个名为 WebController 的 Java 类。 |
| 3 | 在 jsp 子文件夹下创建视图文件 index.jsp、final.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String redirect() {
return "redirect:finalPage";
}
@RequestMapping(value = "/finalPage", method = RequestMethod.GET)
public String finalPage() {
return "final";
}
}
以下是 Spring 视图文件index.jsp的内容。这将是一个登录页面,此页面将向 access-redirect 服务方法发送请求,该方法将把此请求重定向到另一个服务方法,最后将显示final.jsp页面。
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Spring Page Redirection</h2>
<p>Click below button to redirect the result to new page</p>
<form:form method = "GET" action = "/HelloWeb/redirect">
<table>
<tr>
<td>
<input type = "submit" value = "Redirect Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
final.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Redirected Page</h2>
</body>
</html>
创建源代码和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR 文件选项,并将您的 HelloWeb.war 文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。尝试使用 URL –https://127.0.0.1:8080/HelloWeb/index,如果 Spring Web 应用程序一切正常,您应该看到以下屏幕。

现在单击“重定向页面”按钮提交表单并转到最终重定向页面。如果我们的 Spring Web 应用程序一切正常,我们应该看到以下屏幕:

Spring MVC - 静态页面示例
以下示例演示了如何使用 Spring MVC 框架编写一个简单的基于 Web 的应用程序,该应用程序可以在<mvc:resources>标记的帮助下访问静态页面和动态页面。
首先,让我们准备好一个可用的 Eclipse IDE,并遵循以下步骤使用 Spring Web 框架开发基于动态表单的 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 在 Spring MVC - Hello World 章中说明的 com.tutorialspoint 包下创建一个名为 HelloWeb 的项目。 |
| 2 | 在 com.tutorialspoint 包下创建一个名为 WebController 的 Java 类。 |
| 3 | 在 jsp 子文件夹下创建一个名为final.htm的静态文件。 |
| 4 | 更新 WebContent/WEB-INF 文件夹下的 Spring 配置文件 HelloWeb-servlet.xml,如下所示。 |
| 5 | 最后一步是创建源代码和配置文件的内容,并导出应用程序,如下所述。 |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/staticPage", method = RequestMethod.GET)
public String redirect() {
return "redirect:/pages/final.htm";
}
}
HelloWeb-servlet.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:xsi = " http://www.w3.org/2001/XMLSchema-instance"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean id = "viewResolver" class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<mvc:resources mapping = "/pages/**" location = "/WEB-INF/pages/" />
<mvc:annotation-driven/>
</beans>
这里,<mvc:resources..../>标记用于映射静态页面。mapping 属性必须是指定 HTTP 请求的 URL 模式的Ant 模式。location 属性必须指定一个或多个包含静态页面的有效资源目录位置,包括图像、样式表、JavaScript 和其他静态内容。可以使用逗号分隔的值列表指定多个资源位置。
以下是 Spring 视图文件WEB-INF/jsp/index.jsp的内容。这将是一个登录页面;此页面将发送请求以访问staticPage 服务方法,该方法将把此请求重定向到 WEB-INF/pages 文件夹中可用的静态页面。
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Landing Page</title>
</head>
<body>
<h2>Spring Landing Pag</h2>
<p>Click below button to get a simple HTML page</p>
<form:form method = "GET" action = "/HelloWeb/staticPage">
<table>
<tr>
<td>
<input type = "submit" value = "Get HTML Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
final.htm
<html>
<head>
<title>Spring Static Page</title>
</head>
<body>
<h2>A simple HTML page</h2>
</body>
</html>
创建源代码和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR 文件选项,并将您的 HelloWeb.war 文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。现在尝试访问 URL – https://127.0.0.1:8080/HelloWeb/index。如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

单击“获取 HTML 页面”按钮以访问 staticPage 服务方法中提到的静态页面。如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

Spring MVC - 文本框示例
以下示例演示了如何在 Spring Web MVC 框架中使用表单中的文本框。首先,让我们准备好一个可用的 Eclipse IDE,并坚持以下步骤使用 Spring Web 框架开发基于动态表单的 Web 应用程序:
| 步骤 | 说明 |
|---|---|
| 1 | 在 Spring MVC - Hello World 示例章节中说明的 com.tutorialspoint 包下创建一个名为 HelloWeb 的项目。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 Student、StudentController。 |
| 3 | 在 jsp 子文件夹下创建视图文件 student.jsp、result.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
在这里,第一个服务方法student(),我们在 ModelAndView 对象中传递了一个空 Studentobject,名称为“command”,因为如果您在 JSP 文件中使用<form:form>标记,Spring 框架会期望一个名为“command”的对象。因此,当调用 student() 方法时,它将返回student.jsp 视图。
第二个服务方法addStudent()将针对HelloWeb/addStudent URL 上的 POST 方法调用。您将根据提交的信息准备模型对象。最后,将从服务方法返回“result”视图,这将导致呈现 result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
在这里,我们使用<form:input />标记来呈现 HTML 文本框。例如:
<form:input path = "name" />
它将呈现以下 HTML 内容。
<input id = "name" name = "name" type = "text" value = ""/>
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
创建源代码和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR 文件选项,并将HelloWeb.war文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。尝试使用 URL – https://127.0.0.1:8080/HelloWeb/student,如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

提交所需信息后,单击提交按钮提交表单。如果 Spring Web 应用程序一切正常,我们应该看到以下屏幕。

Spring MVC - 密码示例
以下示例描述了如何在 Spring Web MVC 框架中使用表单中的密码。首先,让我们准备好一个可用的 Eclipse IDE,并遵循以下步骤使用 Spring Web 框架开发基于动态表单的 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 在 Spring MVC - Hello World 章中说明的 com.tutorialspoint 包下创建一个名为 HelloWeb 的项目。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 User、UserController。 |
| 3 | 在 jsp 子文件夹下创建视图文件 user.jsp、users.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}
在这里,第一个服务方法user(),我们在 ModelAndView 对象中传递了一个空 User 对象,名称为“command”,因为如果您在 JSP 文件中使用 <form:form> 标记,Spring 框架会期望一个名为“command”的对象。因此,当调用 user() 方法时,它将返回 user.jsp 视图。
第二个服务方法addUser()将针对 HelloWeb/addUser URL 上的 POST 方法调用。您将根据提交的信息准备模型对象。最后,将从服务方法返回“users”视图,这将导致呈现 users.jsp。
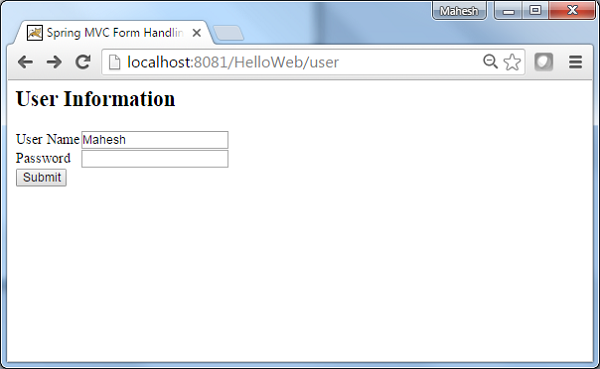
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
在这里,我们使用 <form:password /> 标记来呈现 HTML 密码框。例如:
<form:password path = "password" />
它将呈现以下 HTML 内容。
<input id = "password" name = "password" type = "password" value = ""/>
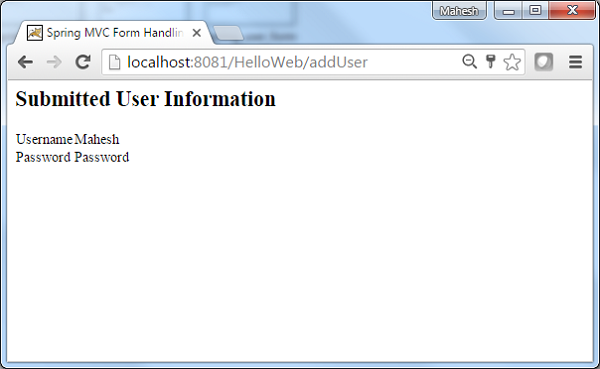
users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
</table>
</body>
</html>
创建源代码和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR 文件选项,并将您的 HelloWeb.war 文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。尝试使用 URL –https://127.0.0.1:8080/HelloWeb/user,如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

提交所需信息后,单击提交按钮提交表单。如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

Spring MVC - 文本区域示例
以下示例解释了如何在使用 Spring Web MVC 框架的表单中使用文本区域。首先,让我们准备好一个可用的 Eclipse IDE,并按照以下步骤使用 Spring Web 框架开发基于动态表单的 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 创建一个名为 HelloWeb 的项目,放在 com.tutorialspoint 包下,如 Spring MVC - Hello World 章节中所述。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 User、UserController。 |
| 3 | 在 jsp 子文件夹下创建视图文件 user.jsp、users.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}
UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
return "users";
}
}
这里,对于第一个服务方法 user(),我们在 ModelAndView 对象中以“command”为名称传递了一个空的 User 对象,因为如果您在 JSP 文件中使用 <form:form> 标签,Spring 框架期望一个名为“command”的对象。因此,当调用 user() 方法时,它返回 user.jsp 视图。
第二个服务方法 addUser() 将针对 HelloWeb/addUser URL 上的 POST 方法调用。您将根据提交的信息准备您的模型对象。最后,"users" 视图将从服务方法返回,这将导致渲染 users.jsp。
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
这里,我们使用<form:textarea />标签来渲染 HTML 文本区域框。例如:
<form:textarea path = "address" rows = "5" cols = "30" />
它将呈现以下 HTML 内容。
<textarea id = "address" name = "address" rows = "5" cols = "30"></textarea>
users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
</table>
</body>
</html>
创建源代码和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR 文件选项,并将您的 HelloWeb.war 文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动您的 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。尝试访问 URL – https://127.0.0.1:8080/HelloWeb/user,如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

提交所需信息后,单击提交按钮提交表单。如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

Spring MVC - 复选框示例
以下示例描述了如何在使用 Spring Web MVC 框架的表单中使用单个复选框。首先,让我们准备好一个可用的 Eclipse IDE,并考虑以下步骤来使用 Spring Web 框架开发基于动态表单的 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 创建一个名为 HelloWeb 的项目,放在 com.tutorialspoint 包下,如 Spring MVC - Hello World 示例章节中所述。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 User、UserController。 |
| 3 | 在 jsp 子文件夹下创建视图文件 user.jsp 和 users.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}
UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}
这里,对于第一个服务方法 user(),我们在 ModelAndView 对象中以“command”为名称传递了一个空的 User 对象,因为如果您在 JSP 文件中使用 <form:form> 标签,Spring 框架期望一个名为“command”的对象。因此,当调用 user() 方法时,它返回 user.jsp 视图。
第二个服务方法 addUser() 将针对 HelloWeb/addUser URL 上的 POST 方法调用。您将根据提交的信息准备您的模型对象。最后,"users" 视图将从服务方法返回,这将导致渲染 users.jsp。
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
这里,我们使用<form:checkboxes />标签来渲染 HTML 复选框。
例如:
<form:checkbox path="receivePaper" />
它将呈现以下 HTML 内容。
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/> <input type = "hidden" name = "_receivePaper" value = "on"/>
users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
</table>
</body>
</html>
创建源代码和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR 文件选项,并将您的 HelloWeb.war 文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动您的 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。尝试访问 URL – https://127.0.0.1:8080/HelloWeb/user,如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

提交所需信息后,单击提交按钮提交表单。如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

Spring MVC - 多选框示例
以下示例解释了如何在使用 Spring Web MVC 框架的表单中使用多个复选框。首先,让我们准备好一个可用的 Eclipse IDE,并按照以下步骤使用 Spring Web 框架开发基于动态表单的 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 在 Spring MVC - Hello World 章中说明的 com.tutorialspoint 包下创建一个名为 HelloWeb 的项目。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 User、UserController。 |
| 3 | 在 jsp 子文件夹下创建视图文件 user.jsp 和 users.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
}
UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}
这里,对于第一个服务方法user(),我们在 ModelAndView 对象中以“command”为名称传递了一个空的User对象,因为如果您在 JSP 文件中使用 <form:form> 标签,Spring 框架期望一个名为“command”的对象。因此,当调用user()方法时,它返回user.jsp视图。
第二个服务方法addUser()将针对HelloWeb/addUserURL上的POST方法调用。您将根据提交的信息准备您的模型对象。最后,"users"视图将从服务方法返回,这将导致渲染users.jsp
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
这里,我们使用<form:checkboxes />标签来渲染 HTML 复选框。
<form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" />
它将呈现以下 HTML 内容。
<span> <input id = "favoriteFrameworks1" name = "favoriteFrameworks" type = "checkbox" value = "Spring MVC" checked = "checked"/> <label for = "favoriteFrameworks1">Spring MVC</label> </span> <span> <input id = "favoriteFrameworks2" name = "favoriteFrameworks" type = "checkbox" value = "Struts 1"/> <label for = "favoriteFrameworks2">Struts 1</label> </span> <span> <input id = "favoriteFrameworks3" name = "favoriteFrameworks" type = "checkbox" value = "Struts 2" checked = "checked"/> <label for = "favoriteFrameworks3">Struts 2</label> </span> <span> <input id = "favoriteFrameworks4" name = "favoriteFrameworks" type = "checkbox" value = "Apache Wicket"/> <label for = "favoriteFrameworks4">Apache Wicket</label> </span> <input type = "hidden" name = "_favoriteFrameworks" value = "on"/>
users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
</table>
</body>
</html>
完成源代码和配置文件的创建后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将您的HelloWeb.war文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。尝试访问 URL https://127.0.0.1:8080/HelloWeb/user,如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

提交所需信息后,单击提交按钮提交表单。如果您的 Spring Web 应用程序一切正常,我们将看到以下屏幕。

Spring MVC - 单选按钮示例
以下示例显示了如何在使用 Spring Web MVC 框架的表单中使用单选按钮。首先,让我们准备好一个可用的 Eclipse IDE,并按照以下步骤使用 Spring Web 框架开发基于动态表单的 Web 应用程序:
| 步骤 | 说明 |
|---|---|
| 1 | 在 Spring MVC - Hello World 章中说明的 com.tutorialspoint 包下创建一个名为 HelloWeb 的项目。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 User、UserController。 |
| 3 | 在 jsp 子文件夹下创建视图文件 user.jsp 和 users.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
}
UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}
这里,第一个服务方法user(),我们在 ModelAndView 对象中以“command”为名称传递了一个空的User对象,因为如果您在 JSP 文件中使用 <form:form> 标签,Spring 框架期望一个名为“command”的对象。因此,当调用user()方法时,它返回user.jsp视图。
第二个服务方法addUser()将针对HelloWeb/addUserURL上的POST方法调用。您将根据提交的信息准备您的模型对象。最后,"users"视图将从服务方法返回,这将导致渲染users.jsp。
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
这里,我们使用<form:radiobutton />标签来渲染 HTML 单选按钮。
<form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" />
它将呈现以下 HTML 内容。
<input id = "gender1" name = "gender" type = "radio" value = "M" checked = "checked"/><label for = "gender1">Male</label> <input id = "gender2" name = "gender" type = "radio" value = "F"/><label for = "gender2">Female</label>
users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
<tr>
<td>Gender</td>
<td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
</table>
</body>
</html>
完成源代码和配置文件的创建后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将HelloWeb.war文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动您的 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。尝试访问 URL – https://127.0.0.1:8080/HelloWeb/user,如果您的 Spring Web 应用程序一切正常,我们将看到以下屏幕。

提交所需信息后,单击提交按钮提交表单。如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

Spring MVC - 多选按钮示例
以下示例解释了如何在使用 Spring Web MVC 框架的表单中使用多个单选按钮。首先,让我们准备好一个可用的 Eclipse IDE,并按照以下步骤使用 Spring Web 框架开发基于动态表单的 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 在 Spring MVC - Hello World 章中说明的 com.tutorialspoint 包下创建一个名为 HelloWeb 的项目。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 User、UserController。 |
| 3 | 在 jsp 子文件夹下创建视图文件 user.jsp 和 users.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
}
UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
}
这里,对于第一个服务方法 user(),我们在 ModelAndView 对象中以“command”为名称传递了一个空的 User 对象,因为如果您在 JSP 文件中使用 <form:form> 标签,Spring 框架期望一个名为“command”的对象。因此,当调用 user() 方法时,它返回 user.jsp 视图。
第二个服务方法addUser()将针对HelloWeb/addUserURL上的POST方法调用。您将根据提交的信息准备您的模型对象。最后,"users"视图将从服务方法返回,这将导致渲染users.jsp。
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td><form:label path = "favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
这里,我们使用<form:radiobuttons />标签来渲染 HTML 多选按钮。例如:
<form:radiobuttons path = "favoriteNumber" items="${numbersList}" />
它将呈现以下 HTML 内容。
<span> <input id = "favoriteNumber1" name = "favoriteNumber" type = "radio" value = "1"/> <label for = "favoriteNumber1">1</label> </span> <span> <input id = "favoriteNumber2" name = "favoriteNumber" type = "radio" value = "2"/> <label for = "favoriteNumber2">2</label> </span> <span> <input id = "favoriteNumber3" name = "favoriteNumber" type = "radio" value = "3"/> <label for = "favoriteNumber3">3</label> </span> <span> <input id = "favoriteNumber4" name = "favoriteNumber" type = "radio" value = "4"/> <label for = "favoriteNumber4">4</label> </span>
users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
<tr>
<td>Gender</td>
<td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
</table>
</body>
</html>
完成源代码和配置文件的创建后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将 HelloWeb.war 文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。尝试访问以下 URL – https://127.0.0.1:8080/HelloWeb/user,如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

提交所需信息后,单击提交按钮提交表单。如果您的 Spring Web 应用程序一切正常,我们将看到以下屏幕。

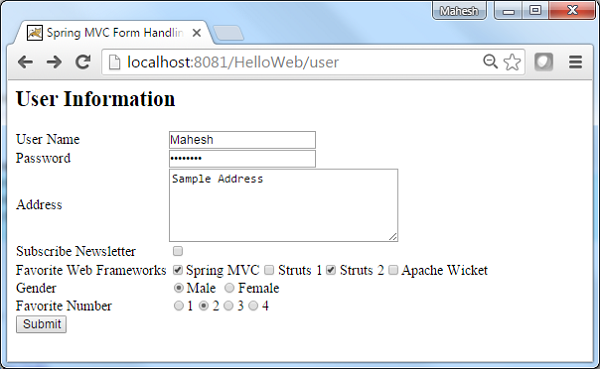
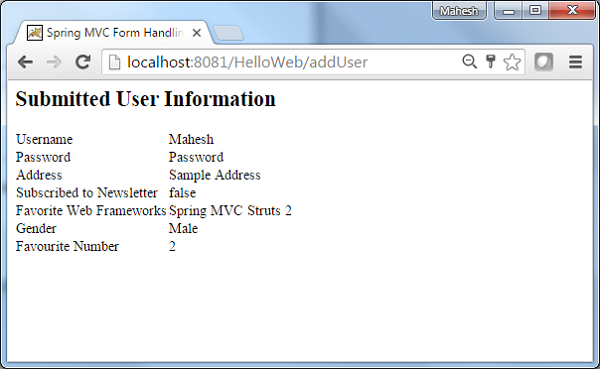
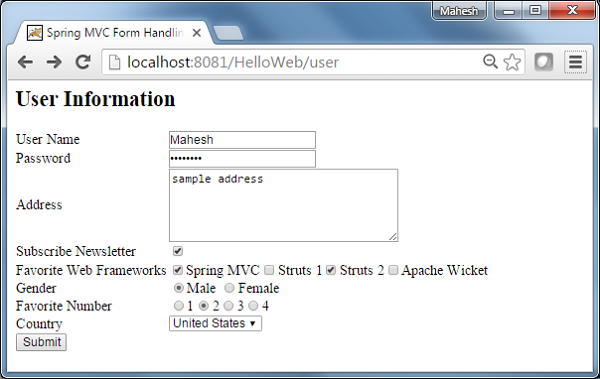
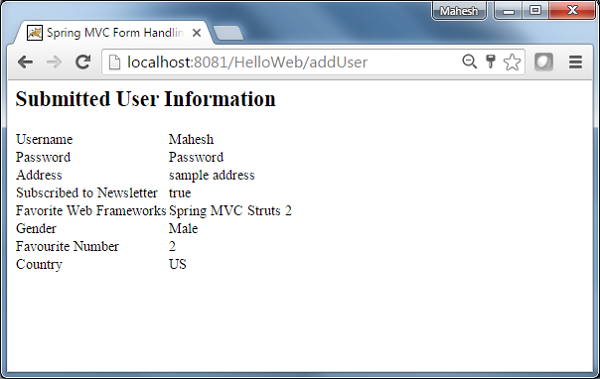
Spring MVC - 下拉列表示例
以下示例描述了如何在使用 Spring Web MVC 框架的表单中使用下拉列表。首先,让我们准备好一个可用的 Eclipse IDE,并按照以下步骤使用 Spring Web 框架开发基于动态表单的 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 在 Spring MVC - Hello World 章中说明的 com.tutorialspoint 包下创建一个名为 HelloWeb 的项目。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 User、UserController。 |
| 3 | 在 jsp 子文件夹下创建视图文件 user.jsp 和 users.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
}
UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
}
这里,对于第一个服务方法user(),我们在 ModelAndView 对象中以“command”为名称传递了一个空的User对象,因为如果您在 JSP 文件中使用 <form:form> 标签,Spring 框架期望一个名为“command”的对象。因此,当调用user()方法时,它返回user.jsp视图。
第二个服务方法addUser()将针对HelloWeb/addUserURL上的POST方法调用。您将根据提交的信息准备您的模型对象。最后,"users"视图将从服务方法返回,这将导致渲染users.jsp。
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td><form:label path = "favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path = "country">Country</form:label></td>
<td>
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
这里,我们使用<form:select />、<form:option />和<form:options />标签来渲染 HTML 选择框。例如:
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>
它将呈现以下 HTML 内容。
<select id = "country" name = "country"> <option value = "NONE">Select</option> <option value = "US">United States</option> <option value = "CH">China</option> <option value = "MY">Malaysia</option> <option value = "SG">Singapore</option> </select>
users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
<tr>
<td>Gender</td>
<td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
<tr>
<td>Country</td>
<td>${country}</td>
</tr>
</table>
</body>
</html>
完成源代码和配置文件的创建后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将您的 HelloWeb.war 文件保存到 Tomcat 的 webapps 文件夹中。
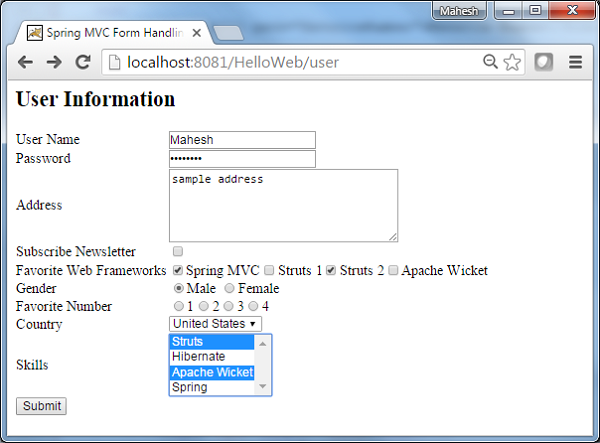
现在,启动 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。尝试访问 URL – https://127.0.0.1:8080/HelloWeb/user,如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

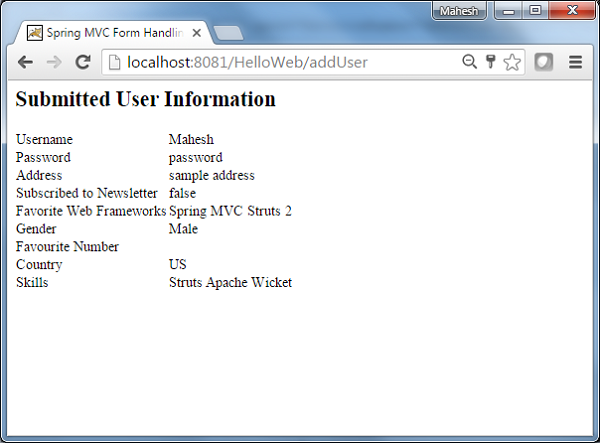
提交所需信息后,单击提交按钮提交表单。如果 Spring Web 应用程序一切正常,您应该看到以下屏幕。

Spring MVC - 列表框示例
以下示例显示了如何在使用 Spring Web MVC 框架的表单中使用列表框。首先,让我们准备好一个可用的 Eclipse IDE,并按照以下步骤使用 Spring Web 框架开发基于动态表单的 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 在 Spring MVC - Hello World 章中说明的 com.tutorialspoint 包下创建一个名为 HelloWeb 的项目。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 User、UserController。 |
| 3 | 在 jsp 子文件夹下创建视图文件 user.jsp 和 users.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
private String [] skills;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
}
UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
model.addAttribute("skills", user.getSkills());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
@ModelAttribute("skillsList")
public Map<String, String> getSkillsList() {
Map<String, String> skillList = new HashMap<String, String>();
skillList.put("Hibernate", "Hibernate");
skillList.put("Spring", "Spring");
skillList.put("Apache Wicket", "Apache Wicket");
skillList.put("Struts", "Struts");
return skillList;
}
}
这里,对于第一个服务方法user(),我们在 ModelAndView 对象中以“command”为名称传递了一个空的User对象,因为如果您在 JSP 文件中使用 <form:form> 标签,Spring 框架期望一个名为“command”的对象。因此,当调用user()方法时,它返回user.jsp视图。
第二个服务方法addUser()将针对HelloWeb/addUserURL上的POST方法调用。您将根据提交的信息准备您的模型对象。最后,"users"视图将从服务方法返回,这将导致渲染users.jsp。
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td><form:label path = "favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path = "country">Country</form:label></td>
<td>
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td><form:label path = "skills">Skills</form:label></td>
<td>
<form:select path = "skills" items = "${skillsList}"
multiple = "true" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
这里,我们使用<form:select />标签,并设置属性multiple=true来渲染 HTML 列表框。例如:
<form:select path = "skills" items = "${skillsList}" multiple = "true" />
它将呈现以下 HTML 内容。
<select id = "skills" name = "skills" multiple = "multiple"> <option value = "Struts">Struts</option> <option value = "Hibernate">Hibernate</option> <option value = "Apache Wicket">Apache Wicket</option> <option value = "Spring">Spring</option> </select> <input type = "hidden" name = "_skills" value = "1"/>
users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
<tr>
<td>Gender</td>
<td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
<tr>
<td>Country</td>
<td>${country}</td>
</tr>
<tr>
<td>Skills</td>
<td> <% String[] skills = (String[])request.getAttribute("skills");
for(String skill: skills) {
out.println(skill);
}
%></td>
</tr>
</table>
</body>
</html>
完成源代码和配置文件的创建后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将 HelloWeb.war 文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。尝试访问 URL − https://127.0.0.1:8080/HelloWeb/user,如果 Spring Web 应用程序一切正常,我们将看到以下屏幕。

提交所需信息后,单击提交按钮提交表单。如果 Spring Web 应用程序一切正常,您应该看到以下屏幕。

Spring MVC - 隐藏字段示例
以下示例描述了如何在使用 Spring Web MVC 框架的表单中使用隐藏字段。首先,让我们准备好一个可用的 Eclipse IDE,并考虑以下步骤来使用 Spring Web 框架开发基于动态表单的 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 在 Spring MVC - Hello World 章中说明的 com.tutorialspoint 包下创建一个名为 HelloWeb 的项目。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 Student、StudentController。 |
| 3 | 在 jsp 子文件夹下创建视图文件 student.jsp、result.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
这里,对于第一个服务方法student(),我们在 ModelAndView 对象中以“command”为名称传递了一个空的Studentobject对象,因为如果您在 JSP 文件中使用 <form:form> 标签,Spring 框架期望一个名为“command”的对象。因此,当调用student()方法时,它返回student.jsp视图。
第二个服务方法addStudent()将针对HelloWeb/addStudent URL 上的 POST 方法调用。您将根据提交的信息准备模型对象。最后,将从服务方法返回“result”视图,这将导致呈现 result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td>< </td>
<td><form:hidden path = "id" value = "1" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
这里,我们使用<form:hidden />标签来渲染 HTML 隐藏字段。
例如:
<form:hidden path = "id" value = "1"/>
它将呈现以下 HTML 内容。
<input id = "id" name = "id" type = "hidden" value = "1"/>
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
完成源代码和配置文件的创建后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将您的HelloWeb.war文件保存到 Tomcat 的 webapps 文件夹中。
现在启动您的Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。尝试使用URL – https://127.0.0.1:8080/HelloWeb/student,如果Spring Web应用程序一切正常,您将看到以下屏幕。

提交所需信息后,单击提交按钮提交表单。如果您的 Spring Web 应用程序一切正常,我们将看到以下屏幕。

Spring MVC - 错误处理示例
以下示例演示如何在使用Spring Web MVC框架的表单中使用错误处理和验证器。首先,让我们准备好一个可用的Eclipse IDE,并按照以下步骤使用Spring Web框架开发基于动态表单的Web应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 在 Spring MVC - Hello World 章中说明的 com.tutorialspoint 包下创建一个名为 HelloWeb 的项目。 |
| 2 | 在com.tutorialspoint包下创建Java类Student、StudentController和StudentValidator。 |
| 3 | 在jsp子文件夹下创建视图文件addStudent.jsp、result.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentValidator.java
package com.tutorialspoint;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}
StudentController.java
package com.tutorialspoint;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "studentValidator" class = "com.tutorialspoint.StudentValidator" />
</beans>
这里,对于第一个服务方法student(),我们在ModelAndView对象中以“command”名称传递了一个空的Student对象,因为如果您在JSP文件中使用<form:form>标签,Spring框架期望一个名为“command”的对象。因此,当调用student()方法时,它返回addStudent.jsp视图。
第二个服务方法addStudent()将针对HelloWeb/addStudent URL上的POST方法调用。您将根据提交的信息准备模型对象。最后,服务方法将返回“result”视图,这将导致呈现result.jsp。如果使用验证器生成错误,则返回相同的视图“addStudent”,Spring会自动将错误消息从BindingResult注入视图中。
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
在这里,我们使用<form:errors />标签,路径为“*”,来呈现错误消息。例如
<form:errors path = "*" cssClass = "errorblock" element = "div" />
它将呈现所有输入验证的错误消息。
我们使用<form:errors />标签,路径为“name”,来呈现name字段的错误消息。例如
<form:errors path = "name" cssClass = "error" />
它将呈现name字段验证的错误消息。
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
完成源代码和配置文件的创建后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将HelloWeb.war文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动您的Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。尝试使用URL – https://127.0.0.1:8080/HelloWeb/addStudent,如果Spring Web应用程序一切正常,您将看到以下屏幕。

提交所需信息后,单击提交按钮提交表单。如果Spring Web应用程序一切正常,您将看到以下屏幕。

Spring MVC - 文件上传示例
以下示例演示如何在使用Spring Web MVC框架的表单中使用文件上传控件。首先,让我们准备好一个可用的Eclipse IDE,并按照以下步骤使用Spring Web框架开发基于动态表单的Web应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 在 Spring MVC - Hello World 章中说明的 com.tutorialspoint 包下创建一个名为 HelloWeb 的项目。 |
| 2 | 在com.tutorialspoint包下创建Java类FileModel、FileUploadController。 |
| 3 | 在jsp子文件夹下创建视图文件fileUpload.jsp、success.jsp。 |
| 4 | 在WebContent子文件夹下创建一个文件夹temp。 |
| 5 | 下载Apache Commons FileUpload库 commons-fileupload.jar 和Apache Commons IO库 commons-io.jar。将它们放入您的CLASSPATH中。 |
| 6 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
FileModel.java
package com.tutorialspoint;
import org.springframework.web.multipart.MultipartFile;
public class FileModel {
private MultipartFile file;
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
}
FileUploadController.java
package com.tutorialspoint;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletContext;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.util.FileCopyUtils;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileUploadController {
@Autowired
ServletContext context;
@RequestMapping(value = "/fileUploadPage", method = RequestMethod.GET)
public ModelAndView fileUploadPage() {
FileModel file = new FileModel();
ModelAndView modelAndView = new ModelAndView("fileUpload", "command", file);
return modelAndView;
}
@RequestMapping(value="/fileUploadPage", method = RequestMethod.POST)
public String fileUpload(@Validated FileModel file, BindingResult result, ModelMap model) throws IOException {
if (result.hasErrors()) {
System.out.println("validation errors");
return "fileUploadPage";
} else {
System.out.println("Fetching file");
MultipartFile multipartFile = file.getFile();
String uploadPath = context.getRealPath("") + File.separator + "temp" + File.separator;
//Now do something with file...
FileCopyUtils.copy(file.getFile().getBytes(), new File(uploadPath+file.getFile().getOriginalFilename()));
String fileName = multipartFile.getOriginalFilename();
model.addAttribute("fileName", fileName);
return "success";
}
}
}
HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "multipartResolver"
class = "org.springframework.web.multipart.commons.CommonsMultipartResolver" />
</beans>
这里,对于第一个服务方法fileUploadPage(),我们在ModelAndView对象中以“command”名称传递了一个空的FileModel对象,因为如果您在JSP文件中使用<form:form>标签,Spring框架期望一个名为“command”的对象。因此,当调用fileUploadPage()方法时,它返回fileUpload.jsp视图。
第二个服务方法fileUpload()将针对HelloWeb/fileUploadPage URL上的POST方法调用。您将根据提交的信息准备要上传的文件。最后,服务方法将返回“success”视图,这将导致呈现success.jsp。
fileUpload.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<%@ taglib prefix = "form" uri = "http://www.springframework.org/tags/form"%>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
<form:form method = "POST" modelAttribute = "fileUpload"
enctype = "multipart/form-data">
Please select a file to upload :
<input type = "file" name = "file" />
<input type = "submit" value = "upload" />
</form:form>
</body>
</html>
在这里,我们使用modelAttribute属性,值为“fileUpload”,将文件上传控件与服务器模型映射。
success.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
FileName :
lt;b> ${fileName} </b> - Uploaded Successfully.
</body>
</html>
创建源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将HelloWeb.war文件保存到Tomcat的webapps文件夹中。
现在,启动您的Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。尝试使用URL – https://127.0.0.1:8080/HelloWeb/fileUploadPage,如果Spring Web应用程序一切正常,您将看到以下屏幕。

提交所需信息后,单击提交按钮提交表单。如果Spring Web应用程序一切正常,您将看到以下屏幕。

Spring MVC - Bean名称URL处理器映射示例
以下示例演示如何使用Spring Web MVC框架使用Bean名称URL处理器映射。BeanNameUrlHandlerMapping类是默认的处理器映射类,它将URL请求映射到配置中提到的bean的名称。
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>
例如,使用上述配置,如果请求URI
/helloWorld.htm 或 /hello{任何字母}.htm,DispatcherServlet将请求转发到HelloController。
/welcome.htm,DispatcherServlet将请求转发到WelcomeController。
/welcome1.htm,DispatcherServlet将找不到任何控制器,服务器将抛出404状态错误。
首先,让我们准备好一个可用的Eclipse IDE,并按照以下步骤使用Spring Web框架开发基于动态表单的Web应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 如Spring MVC - Hello World章节中所述,创建一个名为TestWeb的项目,放在com.tutorialspoint包下。 |
| 2 | 在com.tutorialspoint包下创建Java类HelloController、WelcomeController。 |
| 3 | 在jsp子文件夹下创建视图文件hello.jsp、welcome.jsp。 |
| 4 | 最后一步是创建所有源文件和配置文件的内容,并按如下所述导出应用程序。 |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}
WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>
hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
创建源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将TestWeb.war文件保存到Tomcat的webapps文件夹中。
现在,启动您的Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。尝试使用URL – https://127.0.0.1:8080/TestWeb/helloWorld.htm,如果Spring Web应用程序一切正常,您将看到以下屏幕。

尝试使用URL – https://127.0.0.1:8080/TestWeb/hello.htm,如果Spring Web应用程序一切正常,您将看到以下屏幕。

尝试使用URL https://127.0.0.1:8080/TestWeb/welcome.htm,如果Spring Web应用程序一切正常,您将看到以下屏幕。

尝试使用URL https://127.0.0.1:8080/TestWeb/welcome1.htm,如果Spring Web应用程序一切正常,您将看到以下屏幕。

Spring MVC - 控制器类名称处理器映射示例
以下示例演示如何使用Spring Web MVC框架使用控制器类名称处理器映射。ControllerClassNameHandlerMapping类是基于约定的处理器映射类,它将URL请求映射到配置中提到的控制器的名称。此类获取控制器名称,并将它们转换为小写,并在前面加上“/”。
例如 - HelloController 映射到 "/hello*" URL。
<beans>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>
例如,使用上述配置,如果请求URI
/helloWorld.htm 或 /hello{任何字母}.htm,DispatcherServlet将请求转发到HelloController。
/welcome.htm,DispatcherServlet将请求转发到WelcomeController。
/Welcome.htm(其中W是大写的),DispatcherServlet将找不到任何控制器,服务器将抛出404状态错误。
首先,让我们准备好一个可用的Eclipse IDE,并按照以下步骤使用Spring Web框架开发基于动态表单的Web应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 如Spring MVC - Hello World章节中所述,创建一个名为TestWeb的项目,放在com.tutorialspoint包下。 |
| 2 | 在com.tutorialspoint包下创建Java类HelloController和WelcomeController。 |
| 3 | 在jsp子文件夹下创建视图文件hello.jsp、welcome.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}
WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>
hello.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
welcome.jsp
<%@ page contentType = "text/html; charset=UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
创建源文件和配置文件后,导出您的应用程序。右键单击应用程序,使用导出→WAR文件选项,并将TestWeb.war文件保存到Tomcat的webapps文件夹中。
现在,启动您的Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。尝试使用URL – https://127.0.0.1:8080/TestWeb/helloWorld.htm,如果Spring Web应用程序一切正常,您将看到以下屏幕。

尝试使用URL https://127.0.0.1:8080/TestWeb/hello.htm,如果Spring Web应用程序一切正常,您将看到以下屏幕。

尝试使用URL https://127.0.0.1:8080/TestWeb/welcome.htm,如果Spring Web应用程序一切正常,您将看到以下屏幕。

尝试使用URL https://127.0.0.1:8080/TestWeb/Welcome.htm,如果Spring Web应用程序一切正常,您将看到以下屏幕。

Spring MVC - 简单URL处理器映射示例
以下示例演示如何使用Spring Web MVC框架使用简单URL处理器映射。SimpleUrlHandlerMapping类有助于分别将URL与它们的控制器显式映射。
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>
例如,使用上述配置,如果请求URI
/helloWorld.htm被请求时,DispatcherServlet将请求转发到HelloController。
/welcome.htm,DispatcherServlet将请求转发到WelcomeController。
首先,让我们准备好一个可用的Eclipse IDE,并按照以下步骤使用Spring Web框架开发基于动态表单的Web应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 如Spring MVC - Hello World章节中所述,创建一个名为TestWeb的项目,放在com.tutorialspoint包下。 |
| 2 | 在com.tutorialspoint包下创建Java类HelloController和WelcomeController。 |
| 3 | 在jsp子文件夹下创建视图文件hello.jsp和welcome.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}
WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>
hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
创建源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将TestWeb.war文件保存到Tomcat的webapps文件夹中。
现在,启动您的Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。尝试使用URL – https://127.0.0.1:8080/TestWeb/helloWorld.htm,如果Spring Web应用程序一切正常,您将看到以下屏幕。

尝试使用URL https://127.0.0.1:8080/TestWeb/welcome.htm,如果您的Spring Web应用程序一切正常,您应该看到以下结果。

Spring MVC - 多动作控制器示例
以下示例演示如何使用Spring Web MVC框架使用多动作控制器。MultiActionController类有助于分别将多个URL与单个控制器中的方法映射。
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/> <bean name = "/home.htm" class = "com.tutorialspoint.UserController" /> <bean name = "/user/*.htm" class = "com.tutorialspoint.UserController" />
例如,使用上述配置,如果请求URI:
/home.htm,DispatcherServlet将请求转发到UserController的home()方法。
user/add.htm,DispatcherServlet将请求转发到UserController的add()方法。
user/remove.htm,DispatcherServlet将请求转发到UserController的remove()方法。
首先,让我们准备好一个可用的Eclipse IDE,并按照以下步骤使用Spring Web框架开发基于动态表单的Web应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 如Spring MVC - Hello World章节中所述,创建一个名为TestWeb的项目,放在com.tutorialspoint包下。 |
| 2 | 在com.tutorialspoint包下创建一个Java类UserController。 |
| 3 | 在jsp子文件夹下创建视图文件home.jsp和user.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm"
class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm"
class = "com.tutorialspoint.UserController" />
</beans>
home.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = ISO-8859-1">
<title>Home</title>
</head>
<body>
<a href = "user/add.htm" >Add</a> <br>
<a href = "user/remove.htm" >Remove</a>
</body>
</html>
user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
创建源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将TestWeb.war文件保存到Tomcat的webapps文件夹中。
现在,启动您的Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。现在,尝试使用URL – https://127.0.0.1:8080/TestWeb/home.htm,如果Spring Web应用程序一切正常,您将看到以下屏幕。

尝试访问URL **https://127.0.0.1:8080/TestWeb/user/add.htm**,如果Spring Web应用程序一切正常,您将看到以下界面。

Spring MVC - 属性方法名称解析器示例
以下示例演示了如何使用Spring Web MVC框架中多动作控制器(Multi Action Controller)的属性方法名称解析器方法。**MultiActionController** 类有助于将多个URL分别映射到单个控制器的相应方法。
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>
例如,使用上述配置,如果请求URI:
请求/user/home.htm时,DispatcherServlet将请求转发到UserController的**home()**方法。
请求/user/add.htm时,DispatcherServlet将请求转发到UserController的**add()**方法。
请求/user/remove.htm时,DispatcherServlet将请求转发到UserController的**remove()**方法。
首先,让我们准备好一个可用的Eclipse IDE,并按照以下步骤使用Spring Web框架开发基于动态表单的Web应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 如Spring MVC - Hello World章节中所述,创建一个名为TestWeb的项目,放在com.tutorialspoint包下。 |
| 2 | 在com.tutorialspoint包下创建Java类UserController。 |
| 3 | 在jsp子文件夹下创建一个视图文件user.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>
</beans>
user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
创建源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将TestWeb.war文件保存到Tomcat的webapps文件夹中。
现在,启动您的Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。现在,尝试访问URL – **https://127.0.0.1:8080/TestWeb/user/add.htm**,如果Spring Web应用程序一切正常,您将看到以下界面。

Spring MVC - 参数方法名称解析器示例
以下示例演示了如何使用Spring Web MVC框架中多动作控制器的参数方法名称解析器。**MultiActionController** 类有助于将多个URL分别映射到单个控制器的相应方法。
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>
例如,使用上述配置,如果请求URI:
请求/user/*.htm?action=home时,DispatcherServlet将请求转发到UserController的**home()**方法。
请求/user/*.htm?action=add时,DispatcherServlet将请求转发到UserController的**add()**方法。
请求/user/*.htm?action=remove时,DispatcherServlet将请求转发到UserController的**remove()**方法。
首先,让我们准备好一个可用的Eclipse IDE,并按照以下步骤使用Spring Web框架开发基于动态表单的Web应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 如Spring MVC - Hello World章节中所述,创建一个名为TestWeb的项目,放在com.tutorialspoint包下。 |
| 2 | 在com.tutorialspoint包下创建一个Java类UserController。 |
| 3 | 在jsp子文件夹下创建一个视图文件user.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>
</beans>
user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
创建源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将TestWeb.war文件保存到Tomcat的webapps文件夹中。
现在,启动您的Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。现在,尝试访问URL – **https://127.0.0.1:8080/TestWeb/test.htm?action=home**,如果Spring Web应用程序一切正常,您将看到以下界面。

Spring MVC - 可参数化视图控制器示例
以下示例演示了如何使用Spring Web MVC框架中多动作控制器的可参数化视图控制器方法。可参数化视图允许将网页与请求映射。
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}
<bean class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<value>
index.htm=userController
</value>
</property>
</bean>
<bean id="userController" class="org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name="viewName" value="user"/>
</bean>
例如,使用上述配置,如果URI:
请求/index.htm时,DispatcherServlet将请求转发到**UserController**控制器,并将viewName设置为user.jsp。
首先,让我们准备好一个可用的Eclipse IDE,并按照以下步骤使用Spring Web框架开发基于动态表单的Web应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 如Spring MVC - Hello World章节中所述,创建一个名为TestWeb的项目,放在com.tutorialspoint包下。 |
| 2 | 在com.tutorialspoint包下创建一个Java类UserController。 |
| 3 | 在jsp子文件夹下创建一个视图文件user.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<value>
index.htm = userController
</value>
</property>
</bean>
<bean id = "userController" class = "org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name = "viewName" value="user"/>
</bean>
</beans>
user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>Hello World</h2>
</body>
</html>
创建源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将TestWeb.war文件保存到Tomcat的webapps文件夹中。
现在,启动您的Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。现在,尝试访问URL – **https://127.0.0.1:8080/TestWeb/index.htm**,如果Spring Web应用程序一切正常,您将看到以下界面。

Spring MVC - 内部资源视图解析器示例
**InternalResourceViewResolver** 用于将提供的URI解析为实际URI。以下示例演示了如何使用Spring Web MVC框架中的InternalResourceViewResolver。InternalResourceViewResolver允许将网页与请求映射。
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name = "prefix" value = "/WEB-INF/jsp/"/> <property name = "suffix" value = ".jsp"/> </bean>
例如,使用上述配置,如果请求URI
请求/hello时,DispatcherServlet将请求转发到prefix + viewname + suffix = /WEB-INF/jsp/hello.jsp。
首先,让我们准备好一个可用的Eclipse IDE,然后按照以下步骤使用Spring Web框架开发基于动态表单的Web应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 按照Spring MVC - Hello World示例章节中的说明,创建一个名为TestWeb的项目,位于com.tutorialspoint包下。 |
| 2 | 在com.tutorialspoint包下创建Java类HelloController。 |
| 3 | 在jsp子文件夹下创建一个视图文件hello.jsp。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>
hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
创建源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将TestWeb.war文件保存到Tomcat的webapps文件夹中。
现在,启动您的Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。尝试访问URL – **https://127.0.0.1:8080/TestWeb/hello**,如果Spring Web应用程序一切正常,您将看到以下界面。

Spring MVC - Xml视图解析器示例
XmlViewResolver用于使用在xml文件中定义的视图bean来解析视图名称。以下示例演示了如何使用Spring Web MVC框架中的XmlViewResolver。
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
views.xml
<bean id = "hello" class = "org.springframework.web.servlet.view.JstlView"> <property name = "url" value = "/WEB-INF/jsp/hello.jsp" /> </bean>
例如,使用上述配置,如果请求URI:
请求/hello时,DispatcherServlet将请求转发到view.xml中bean hello定义的hello.jsp。
首先,让我们准备好一个可用的Eclipse IDE,并按照以下步骤使用Spring Web框架开发基于动态表单的Web应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 如Spring MVC - Hello World章节中所述,创建一个名为TestWeb的项目,放在com.tutorialspoint包下。 |
| 2 | 在com.tutorialspoint包下创建Java类HelloController。 |
| 3 | 在jsp子文件夹下创建一个视图文件hello.jsp。 |
| 4 | 下载JSTL库 jstl.jar。将其放入您的CLASSPATH中。 |
| 5 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>
views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>
</beans>
hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
完成源代码和配置文件的创建后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将HelloWeb.war文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动您的Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。尝试访问URL – **https://127.0.0.1:8080/HelloWeb/hello**,如果Spring Web应用程序一切正常,您将看到以下界面。

Spring MVC - 资源包视图解析器示例
**ResourceBundleViewResolver** 用于使用属性文件中定义的视图bean来解析视图名称。以下示例演示了如何使用Spring Web MVC框架中的ResourceBundleViewResolver。
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver"> <property name = "basename" value = "views" /> </bean>
这里,**basename** 指的是资源包的名称,其中包含视图。资源包的默认名称是**views.properties**,可以使用basename属性覆盖。
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView hello.url = /WEB-INF/jsp/hello.jsp
例如,使用上述配置,如果请求URI:
请求/hello时,DispatcherServlet将请求转发到views.properties中bean hello定义的hello.jsp。
这里,“hello”是要匹配的视图名称。而**class**指的是视图类型,URL是视图的位置。
首先,让我们准备好一个可用的Eclipse IDE,并按照以下步骤使用Spring Web框架开发基于动态表单的Web应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 如Spring MVC - Hello World章节中所述,创建一个名为TestWeb的项目,放在com.tutorialspoint包下。 |
| 2 | 在com.tutorialspoint包下创建Java类HelloController。 |
| 3 | 在jsp子文件夹下创建一个视图文件hello.jsp。 |
| 4 | 在src文件夹下创建一个属性文件views.properties。 |
| 5 | 下载JSTL库 jstl.jar。将其放入您的CLASSPATH中。 |
| 6 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>
</beans>
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView hello.url = /WEB-INF/jsp/hello.jsp
hello.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
创建源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用**导出→WAR文件**选项,并将您的HelloWeb.war文件保存到Tomcat的webapps文件夹中。
现在,启动您的Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。尝试访问URL – **https://127.0.0.1:8080/HelloWeb/hello**,如果Spring Web应用程序一切正常,您将看到以下界面。

Spring MVC - 多个解析器映射示例
如果您想在Spring MVC应用程序中使用多个视图解析器,则可以使用order属性设置优先级顺序。以下示例演示了如何在Spring Web MVC框架中使用**ResourceBundleViewResolver**和**InternalResourceViewResolver**。
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver"> <property name = "basename" value = "views" /> <property name = "order" value = "0" /> </bean> <bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name = "prefix" value = "/WEB-INF/jsp/" /> <property name = "suffix" value = ".jsp" /> <property name = "order" value = "1" /> </bean>
这里,order属性定义了视图解析器的排名。其中,0是第一个解析器,1是下一个解析器,依此类推。
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView hello.url = /WEB-INF/jsp/hello.jsp
例如,使用上述配置,如果请求URI:
请求/hello时,DispatcherServlet将请求转发到views.properties中bean hello定义的hello.jsp。
首先,让我们准备好一个可用的Eclipse IDE,并按照以下步骤使用Spring Web框架开发基于动态表单的Web应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 如Spring MVC - Hello World章节中所述,创建一个名为TestWeb的项目,放在com.tutorialspoint包下。 |
| 2 | 在com.tutorialspoint包下创建Java类HelloController。 |
| 3 | 在jsp子文件夹下创建一个视图文件hello.jsp。 |
| 4 | 在SRC文件夹下创建一个属性文件views.properties。 |
| 5 | 下载JSTL库 jstl.jar。将其放入您的CLASSPATH中。 |
| 6 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>
</beans>
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView hello.url = /WEB-INF/jsp/hello.jsp
hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
完成源代码和配置文件的创建后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将您的HelloWeb.war文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。尝试访问URL – **https://127.0.0.1:8080/HelloWeb/hello**,如果Spring Web应用程序一切正常,您将看到以下界面。

Spring MVC - Hibernate Validator示例
以下示例演示了如何在表单中使用Spring Web MVC框架进行错误处理和验证。首先,让我们准备好一个可用的Eclipse IDE,并按照以下步骤使用Spring Web框架开发基于动态表单的Web应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 按照Spring MVC - Hello World章节中的说明,创建一个名为**TestWeb**的项目,位于com.tutorialspoint包下。 |
| 2 | 在com.tutorialspoint包下创建Java类Student、StudentController和StudentValidator。 |
| 3 | 在jsp子文件夹下创建视图文件addStudent.jsp和result.jsp。 |
| 4 | 下载Hibernate Validator库 Hibernate Validator。解压hibernate-validator-5.3.4.Final.jar以及下载的zip文件required文件夹下所需的依赖项。将其放入您的CLASSPATH中。 |
| 5 | 在SRC文件夹下创建一个属性文件messages.properties。 |
| 6 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
Student.java
package com.tutorialspoint;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
public class Student {
@Range(min = 1, max = 150)
private Integer age;
@NotEmpty
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
messages.properties
NotEmpty.student.name = Name is required! Range.student.age = Age value must be between 1 and 150!
这里,键是<Annotation>.<object-name>.<attribute>。值是要显示的消息。
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
<bean class = "org.springframework.context.support.ResourceBundleMessageSource"
id = "messageSource">
<property name = "basename" value = "messages" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>
对于第一个服务方法**student()**,我们在ModelAndView对象中以“command”名称传递了一个空的**Studentobject>**,因为如果您在JSP文件中使用<form:form>标签,Spring框架期望一个名为“command”的对象。因此,当调用**student()**方法时,它将返回**addStudent.jsp**视图。
第二个服务方法addStudent()将针对HelloWeb/addStudent URL上的POST方法调用。您将根据提交的信息准备模型对象。最后,服务方法将返回“result”视图,这将导致呈现result.jsp。如果使用验证器生成错误,则返回相同的视图“addStudent”,Spring会自动将错误消息从BindingResult注入视图中。
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/TestWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
<td><form:errors path = "age" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
这里,我们使用带有path="*"的<form:errors />标签来渲染错误消息。例如:
<form:errors path = "*" cssClass = "errorblock" element = "div" />
它将渲染所有输入验证的错误消息。我们使用带有path="name"的<form:errors />标签来渲染名称字段的错误消息。
例如:
<form:errors path = "name" cssClass = "error" /> <form:errors path = "age" cssClass = "error" />
它将渲染名称和年龄字段验证的错误消息。
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
完成源代码和配置文件的创建后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将HelloWeb.war文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。尝试访问URL – **https://127.0.0.1:8080/TestWeb/addStudent**,如果您输入了无效的值,您将看到以下界面。

Spring MVC - 生成RSS Feed示例
以下示例演示了如何使用Spring Web MVC框架生成RSS Feed。首先,让我们准备好一个可用的Eclipse IDE,然后按照以下步骤使用Spring Web框架开发基于动态表单的Web应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 按照Spring MVC - Hello World章节中的说明,创建一个名为TestWeb的项目,位于com.tutorialspoint包下。 |
| 2 | 在com.tutorialspoint包下创建Java类RSSMessage、RSSFeedViewer和RSSController。 |
| 3 | 从同一个Maven仓库页面下载Rome库 Rome及其依赖项rome-utils、jdom和slf4j。将其放入您的CLASSPATH中。 |
| 4 | 在SRC文件夹下创建一个属性文件messages.properties。 |
| 5 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
RSSMessage.java
package com.tutorialspoint;
import java.util.Date;
public class RSSMessage {
String title;
String url;
String summary;
Date createdDate;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getSummary() {
return summary;
}
public void setSummary(String summary) {
this.summary = summary;
}
public Date getCreatedDate() {
return createdDate;
}
public void setCreatedDate(Date createdDate) {
this.createdDate = createdDate;
}
}
RSSFeedViewer.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.feed.AbstractRssFeedView;
import com.rometools.rome.feed.rss.Channel;
import com.rometools.rome.feed.rss.Content;
import com.rometools.rome.feed.rss.Item;
public class RSSFeedViewer extends AbstractRssFeedView {
@Override
protected void buildFeedMetadata(Map<String, Object> model, Channel feed,
HttpServletRequest request) {
feed.setTitle("TutorialsPoint Dot Com");
feed.setDescription("Java Tutorials and Examples");
feed.setLink("https://tutorialspoint.com");
super.buildFeedMetadata(model, feed, request);
}
@Override
protected List<Item> buildFeedItems(Map<String, Object> model,
HttpServletRequest request, HttpServletResponse response) throws Exception {
List<RSSMessage> listContent = (List<RSSMessage>) model.get("feedContent");
List<Item> items = new ArrayList<Item>(listContent.size());
for(RSSMessage tempContent : listContent ){
Item item = new Item();
Content content = new Content();
content.setValue(tempContent.getSummary());
item.setContent(content);
item.setTitle(tempContent.getTitle());
item.setLink(tempContent.getUrl());
item.setPubDate(tempContent.getCreatedDate());
items.add(item);
}
return items;
}
}
RSSController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class RSSController {
@RequestMapping(value="/rssfeed", method = RequestMethod.GET)
public ModelAndView getFeedInRss() {
List<RSSMessage> items = new ArrayList<RSSMessage>();
RSSMessage content = new RSSMessage();
content.setTitle("Spring Tutorial");
content.setUrl("http://www.tutorialspoint/spring");
content.setSummary("Spring tutorial summary...");
content.setCreatedDate(new Date());
items.add(content);
RSSMessage content2 = new RSSMessage();
content2.setTitle("Spring MVC");
content2.setUrl("http://www.tutorialspoint/springmvc");
content2.setSummary("Spring MVC tutorial summary...");
content2.setCreatedDate(new Date());
items.add(content2);
ModelAndView mav = new ModelAndView();
mav.setViewName("rssViewer");
mav.addObject("feedContent", items);
return mav;
}
}
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans" xmlns:context = "http://www.springframework.org/schema/context" xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation = " http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd"> <context:component-scan base-package = "com.tutorialspoint" /> <bean class = "org.springframework.web.servlet.view.BeanNameViewResolver" /> <bean id = "rssViewer" class = "com.tutorialspoint.RSSFeedViewer" /> </beans>
在这里,我们创建了一个RSS feed POJO RSSMessage和一个RSS消息查看器,它扩展了**AbstractRssFeedView**并覆盖了它的方法。在RSSController中,我们生成了一个示例RSS Feed。
创建源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将TestWeb.war文件保存到Tomcat的webapps文件夹中。
现在,启动您的Tomcat服务器,并确保您可以使用标准浏览器访问webapps文件夹中的其他网页。尝试访问URL – **https://127.0.0.1:8080/TestWeb/rssfeed**,您将看到以下界面。

Spring MVC - 生成XML示例
以下示例演示如何使用 Spring Web MVC 框架生成 XML。首先,让我们准备好一个可用的 Eclipse IDE,并按照以下步骤使用 Spring Web 框架开发一个基于动态表单的 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 如Spring MVC - Hello World章节中所述,创建一个名为TestWeb的项目,放在com.tutorialspoint包下。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 User 和 UserController。 |
| 3 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
User.java
package com.tutorialspoint;
import javax.xml.bind.annotation.XmlElement;
import javax.xml.bind.annotation.XmlRootElement;
@XmlRootElement(name = "user")
public class User {
private String name;
private int id;
public String getName() {
return name;
}
@XmlElement
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
@XmlElement
public void setId(int id) {
this.id = id;
}
}
UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans" xmlns:context = "http://www.springframework.org/schema/context" xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc = "http://www.springframework.org/schema/mvc" xsi:schemaLocation = " http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd"> <context:component-scan base-package = "com.tutorialspoint" /> <mvc:annotation-driven /> </beans>
在这里,我们创建了一个 XML 映射 POJO User,在 UserController 中,我们返回了 User 对象。Spring 会根据 **RequestMapping** 自动处理 XML 转换。
完成源文件和配置文件的创建后,导出您的应用程序。右键单击您的应用程序,使用 **导出 → WAR 文件** 选项,并将您的 **TestWeb.war** 文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。尝试访问 URL – **https://127.0.0.1:8080/TestWeb/mahesh**,我们将看到以下屏幕。

Spring MVC - 生成 JSON 示例
以下示例演示如何使用 Spring Web MVC 框架生成 JSON。首先,让我们准备好一个可用的 Eclipse IDE,并考虑以下步骤来开发一个基于动态表单的 Web 应用程序,使用 Spring Web 框架 -
| 步骤 | 说明 |
|---|---|
| 1 | 如Spring MVC - Hello World章节中所述,创建一个名为TestWeb的项目,放在com.tutorialspoint包下。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 User 和 UserController。 |
| 3 | 从 Maven 仓库页面下载 Jackson 库 Jackson Core、Jackson Databind 和 Jackson Annotations。将它们放入您的 CLASSPATH 中。 |
| 4 | 最后一步是创建所有源文件和配置文件的内容,并按照以下说明导出应用程序。 |
User.java
package com.tutorialspoint;
public class User {
private String name;
private int id;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}
UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}
TestWeb-servlet.xml
<beans xmlns = http://www.springframework.org/schema/beans" xmlns:context = http://www.springframework.org/schema/context" xmlns:xsi = http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc = http://www.springframework.org/schema/mvc" xsi:schemaLocation = http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd"> <context:component-scan base-package = com.tutorialspoint" /> <mvc:annotation-driven /> </beans>
在这里,我们创建了一个简单的 POJO User,在 UserController 中,我们返回了 User 对象。Spring 会根据 RequestMapping 和 classpath 中存在的 Jackson jar 自动处理 JSON 转换。
完成源文件和配置文件的创建后,导出您的应用程序。右键单击您的应用程序,使用 **导出 → WAR 文件** 选项,并将您的 **TestWeb.war** 文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。尝试访问 URL – **https://127.0.0.1:8080/TestWeb/mahesh**,我们将看到以下屏幕。

Spring MVC - 生成 Excel 示例
以下示例演示如何使用 Spring Web MVC 框架生成 Excel。首先,让我们准备好一个可用的 Eclipse IDE,并按照以下步骤使用 Spring Web 框架开发一个基于动态表单的 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 如Spring MVC - Hello World章节中所述,创建一个名为TestWeb的项目,放在com.tutorialspoint包下。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 UserExcelView 和 ExcelController。 |
| 3 | 从 Maven 仓库页面下载 Apache POI 库 Apache POI。将它放入您的 CLASSPATH 中。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
ExcelController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class ExcelController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}
UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.poi.hssf.usermodel.HSSFRow;
import org.apache.poi.hssf.usermodel.HSSFSheet;
import org.apache.poi.hssf.usermodel.HSSFWorkbook;
import org.springframework.web.servlet.view.document.AbstractExcelView;
public class UserExcelView extends AbstractExcelView {
@Override
protected void buildExcelDocument(Map<String, Object> model,
HSSFWorkbook workbook, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
//create a wordsheet
HSSFSheet sheet = workbook.createSheet("User Report");
HSSFRow header = sheet.createRow(0);
header.createCell(0).setCellValue("Roll No");
header.createCell(1).setCellValue("Name");
int rowNum = 1;
for (Map.Entry<String, String> entry : userData.entrySet()) {
//create the row data
HSSFRow row = sheet.createRow(rowNum++);
row.createCell(0).setCellValue(entry.getKey());
row.createCell(1).setCellValue(entry.getValue());
}
}
}
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.ExcelController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>
views.xml
<beans xmlns = "http://www.springframework.org/schema/beans" xmlns:context = "http://www.springframework.org/schema/context" xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation = " http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd"> <bean id = "UserSummary" class = "com.tutorialspoint.UserExcelView"></bean> </beans>
在这里,我们创建了一个 ExcelController 和一个 ExcelView。Apache POI 库处理 Microsoft Office 文件格式,并将数据转换为 Excel 文档。
创建源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将TestWeb.war文件保存到Tomcat的webapps文件夹中。
现在,启动 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。尝试访问 URL – **https://127.0.0.1:8080/TestWeb/excel**,我们将看到以下屏幕。

Spring MVC - 生成 PDF 示例
以下示例演示如何使用 Spring Web MVC 框架生成 PDF。首先,让我们准备好一个可用的 Eclipse IDE,并按照以下步骤使用 Spring Web 框架开发一个基于动态表单的 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 如Spring MVC - Hello World章节中所述,创建一个名为TestWeb的项目,放在com.tutorialspoint包下。 |
| 2 | 在 com.tutorialspoint 包下创建 Java 类 UserPDFView 和 PDFController。 |
| 3 | 从 Maven 仓库页面下载 iText 库 – iText。将它放入您的 CLASSPATH 中。 |
| 4 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
PDFController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class PDFController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}
UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.document.AbstractPdfView;
import com.lowagie.text.Document;
import com.lowagie.text.Table;
import com.lowagie.text.pdf.PdfWriter;
public class UserPDFView extends AbstractPdfView {
protected void buildPdfDocument(Map<String, Object> model, Document document,
PdfWriter pdfWriter, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
Table table = new Table(2);
table.addCell("Roll No");
table.addCell("Name");
for (Map.Entry<String, String> entry : userData.entrySet()) {
table.addCell(entry.getKey());
table.addCell(entry.getValue());
}
document.add(table);
}
}
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.PDFController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>
views.xml
<beans xmlns = "http://www.springframework.org/schema/beans" xmlns:context = "http://www.springframework.org/schema/context" xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation = " http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd"> <bean id = "UserSummary" class = "com.tutorialspoint.UserPDFView"></bean> </beans>
在这里,我们创建了一个 PDFController 和 UserPDFView。iText 库处理 PDF 文件格式,并将数据转换为 PDF 文档。
创建源文件和配置文件后,导出您的应用程序。右键单击您的应用程序,使用导出→WAR文件选项,并将TestWeb.war文件保存到Tomcat的webapps文件夹中。
现在,启动 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。我们还可以尝试以下 URL – **https://127.0.0.1:8080/TestWeb/pdf**,如果一切顺利,我们将看到以下屏幕。

Spring MVC - 集成 LOG4J 示例
以下示例演示如何使用 Spring Web MVC 框架集成 LOG4J。首先,让我们准备好一个可用的 Eclipse IDE,并按照以下步骤使用 Spring Web 框架开发一个基于动态表单的 Web 应用程序。
| 步骤 | 说明 |
|---|---|
| 1 | 按照Spring MVC - Hello World章节中的说明,创建一个名为TestWeb的项目,位于com.tutorialspoint包下。 |
| 2 | 在com.tutorialspoint包下创建Java类HelloController。 |
| 3 | 从 Maven 仓库页面下载 log4j 库 LOG4J。将它放入您的 CLASSPATH 中。 |
| 4 | 在 SRC 文件夹下创建一个 log4j.properties 文件。 |
| 5 | 最后一步是创建源代码和配置文件的内容,并按照如下说明导出应用程序。 |
HelloController.java
package com.tutorialspoint;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
private static final Logger LOGGER = Logger.getLogger(HelloController.class);
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
LOGGER.info("printHello started.");
//logs debug message
if(LOGGER.isDebugEnabled()){
LOGGER.debug("Inside: printHello");
}
//logs exception
LOGGER.error("Logging a sample exception", new Exception("Testing"));
model.addAttribute("message", "Hello Spring MVC Framework!");
LOGGER.info("printHello ended.");
return "hello";
}
}
log4j.properties
# Root logger option
log4j.rootLogger = DEBUG, stdout, file
# Redirect log messages to console
log4j.appender.stdout = org.apache.log4j.ConsoleAppender
log4j.appender.stdout.Target = System.out
log4j.appender.stdout.layout = org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%n
# Redirect log messages to a log file
log4j.appender.file = org.apache.log4j.RollingFileAppender
#outputs to Tomcat home
log4j.appender.file.File = ${catalina.home}/logs/myapp.log
log4j.appender.file.MaxFileSize = 5MB
log4j.appender.file.MaxBackupIndex = 10
log4j.appender.file.layout = org.apache.log4j.PatternLayout
log4j.appender.file.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%n
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>
hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>
在这里,我们配置 LOG4J 将详细信息记录到 Tomcat 控制台和 Tomcat 主目录 → logs 文件夹下的 myapp.log 文件中。
完成源文件和配置文件的创建后,导出您的应用程序。右键单击您的应用程序,使用 **导出 → WAR 文件** 选项,并将您的 **TestWeb.war** 文件保存到 Tomcat 的 webapps 文件夹中。
现在,启动 Tomcat 服务器,并确保您可以使用标准浏览器访问 webapps 文件夹中的其他网页。尝试访问 URL – **https://127.0.0.1:8080/TestWeb/hello**,我们将看到 Tomcat 日志中的以下屏幕。