使用 Kotlin 在 Android 中对字符串进行上标和下标
本示例演示如何在 Android 中使用 Kotlin 对字符串进行上标和下标
步骤 1 − 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目并填写所有必需的详细信息以创建一个新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:fontFamily="sans-serif-condensed" android:textAlignment="center" android:textColor="@android:color/background_dark" android:textSize="36sp" android:textStyle="bold" /> </RelativeLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.kt
import android.os.Bundle
import android.text.SpannableStringBuilder
import android.text.Spanned
import android.text.style.RelativeSizeSpan
import android.text.style.SubscriptSpan
import android.text.style.SuperscriptSpan
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var textView: TextView
private lateinit var strText: String
lateinit var spannableStringBuilder: SpannableStringBuilder
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
strText = "Test text to show SubscriptSpan X2 and SuperscriptSpan Y5 example."
spannableStringBuilder = SpannableStringBuilder(strText)
val subscriptSpan = SubscriptSpan()
val superscriptSpan = SuperscriptSpan()
spannableStringBuilder.setSpan(subscriptSpan, strText.indexOf("2"),
strText.indexOf("2") + "2".length,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
spannableStringBuilder.setSpan(superscriptSpan, strText.indexOf("5"), strText.indexOf("5") +
"5".length,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
showSmallSizeText("2")
showSmallSizeText("5")
textView.text = spannableStringBuilder
}
private fun showSmallSizeText(string: String) {
val relativeSizeSpan = RelativeSizeSpan(.5f)
spannableStringBuilder.setSpan(relativeSizeSpan, strText.indexOf(string),
strText.indexOf(string) + string.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
}
}步骤 4 − 将以下代码添加到 androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
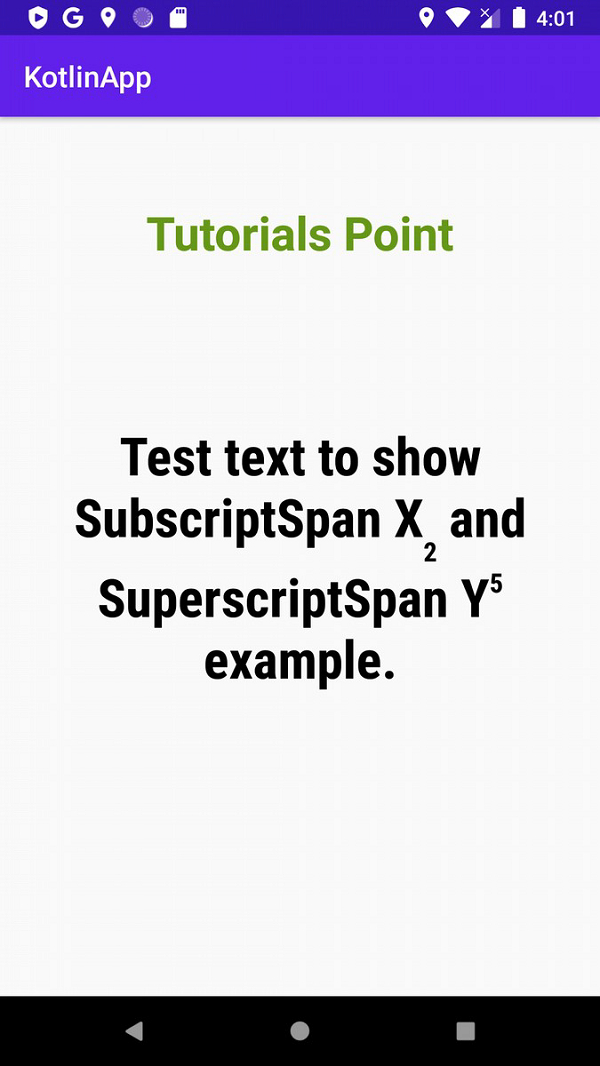
让我们尝试运行应用程序。我假设你已将实际的 Android 移动设备连接到计算机上。要从 Android studio 运行应用程序,打开项目的一个活动文件,并单击工具栏中的运行图标![]() 。选择你的移动设备作为选项,然后检查将显示你的默认屏幕的移动设备
。选择你的移动设备作为选项,然后检查将显示你的默认屏幕的移动设备


广告

 数据结构
数据结构 网络连接
网络连接 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP