- Unity 教程
- Unity - 首页
- Unity - 简介
- Unity - 安装和设置
- Unity - 创建精灵
- Unity - 修改精灵
- 变换和对象父子关系
- Unity - 内部资源
- Unity - 保存和加载场景
- Unity - 基本移动脚本
- Unity - 理解碰撞
- Unity - 刚体和物理
- Unity - 自定义碰撞边界
- 理解预制体和实例化
- Unity - 游戏对象销毁
- Unity - 协程
- Unity - 控制台
- Unity - 音频入门
- Unity - UI 入门
- Unity - 按钮
- Unity - 文本元素
- Unity - 滑块
- Unity - 材质和着色器
- Unity - 粒子系统
- Unity - 使用资源商店
- Unity 有用资源
- Unity - 快速指南
- Unity - 有用资源
- Unity - 讨论
Unity - 文本元素
Unity 内置的文本 UI 是学习者开始设计 UI 的一个很好的起点,即使它往往会被更强大、更高效的社区构建的资源所掩盖。
对于我们的目的,原生的文本元素足以让我们开始。
文本作为一个独立的 UI 元素,主要是因为该元素的**动态性**。例如,将玩家的当前得分打印到屏幕上,需要将分数的数值转换为字符串,通常通过**.toString()** 方法,然后才能显示。
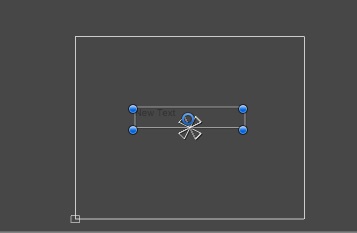
要插入文本 UI 元素,请转到场景层次结构,**创建 → UI → 文本**。

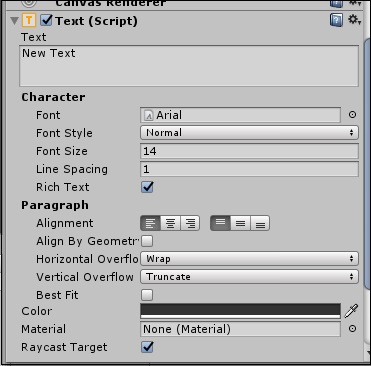
一个新的文本元素应该会显示在你的画布区域中。如果我们看看它的属性,我们会看到一些非常有用的选项。

然而,最重要的是**文本字段**。你可以在该字段中输入你想让文本框显示的内容,但我们想更进一步。
要更改文本的字体,您必须首先将**字体文件**从您的计算机导入到 Unity 中,作为资源。字体不需要主动附加到场景中的任何内容,可以直接从资源中引用。
文本元素也可以通过脚本访问;这就是**动态** UI 的重要性所在。
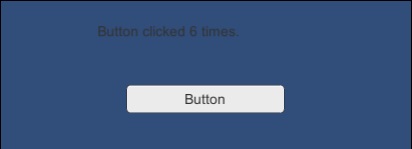
与其像上一章那样在控制台中输出按钮被点击的次数,不如让我们实际将其打印到游戏屏幕上。为此,我们将打开上一课中的 ButtonBehaviour 脚本,并对其进行一些修改。
using UnityEngine;
using UnityEngine.UI;
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public void OnButtonPress(){
n++;
myText.text = "Button clicked " + n + " times.";
}
}
我们做的第一个更改是添加了一个新的命名空间引用。此引用用于处理 Unity 的 UI 组件,因此我们添加了 using **UnityEngine.UI** 行。
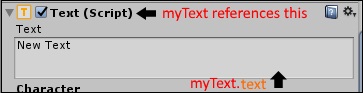
接下来,我们创建一个公共的 Text 变量,我们可以在其中拖放我们的 Text UI 元素。
最后,我们使用**myText.text**访问此 UI 元素包含的实际文本。

如果我们保存脚本,现在将在我们的 ButtonManager 中看到一个新的 Text UI 元素插槽。只需将包含该 Text 元素的 gameObject 拖放到插槽上,然后点击播放按钮。