
- WebRTC 教程
- WebRTC - 首页
- WebRTC - 概述
- WebRTC 架构
- WebRTC - 环境
- WebRTC - MediaStream APIs
- WebRTC - RTCPeerConnection APIs
- WebRTC - RTCDataChannel APIs
- WebRTC - 发送消息
- WebRTC - 信令
- WebRTC - 浏览器支持
- WebRTC - 移动支持
- WebRTC - 视频演示
- WebRTC - 语音演示
- WebRTC - 文本演示
- WebRTC - 安全性
- WebRTC 资源
- WebRTC - 快速指南
- WebRTC - 有用资源
- WebRTC - 讨论
WebRTC 架构
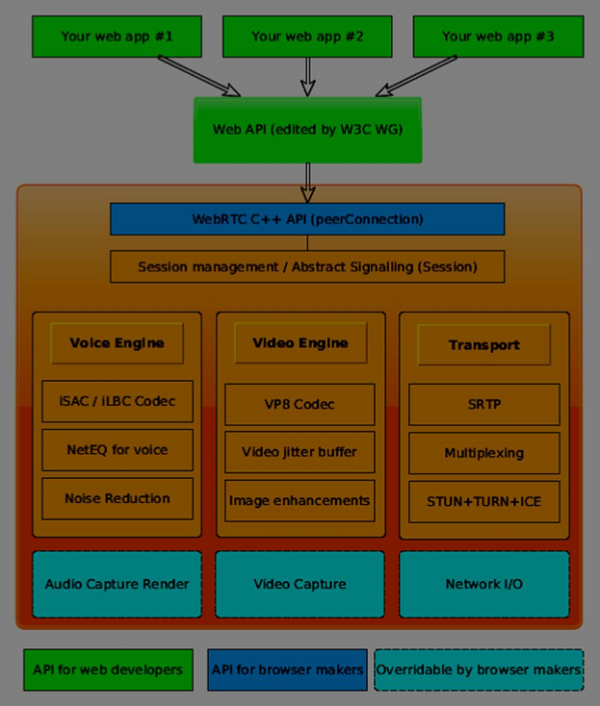
WebRTC 的整体架构具有很高的复杂性。

这里您可以找到三个不同的层:
Web 开发人员的 API - 此层包含 Web 开发人员所需的所有 API,包括 RTCPeerConnection、RTCDataChannel 和 MediaStrean 对象。
浏览器厂商的API
可覆盖的 API,浏览器厂商可以对其进行挂钩。
传输组件允许跨各种类型的网络建立连接,而语音和视频引擎是负责将音频和视频流从声卡和摄像头传输到网络的框架。对于 Web 开发人员来说,最重要的部分是 WebRTC API。
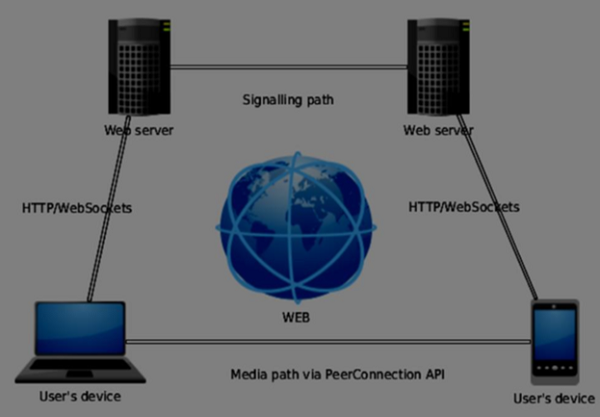
如果我们从客户端-服务器端来看 WebRTC 架构,我们可以看到最常用的模型之一是受 SIP(会话发起协议)梯形图启发的。

在此模型中,两台设备都从不同的服务器运行 Web 应用程序。RTCPeerConnection 对象配置流,以便它们可以彼此对等连接。此信令通过 HTTP 或 WebSockets 完成。
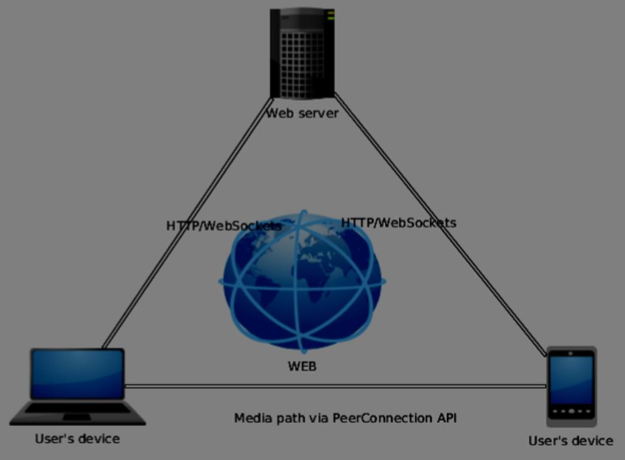
但是最常用的模型是三角形:

在此模型中,两台设备使用相同的 Web 应用程序。这在管理用户连接时为 Web 开发人员提供了更大的灵活性。
WebRTC API
它由一些主要的 JavaScript 对象组成:
- RTCPeerConnection
- MediaStream
- RTCDataChannel
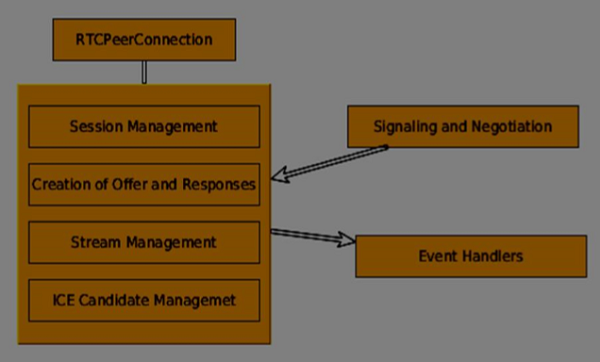
RTCPeerConnection 对象
此对象是 WebRTC API 的主要入口点。它帮助我们连接到对等方,初始化连接并附加媒体流。它还管理与另一个用户的 UDP 连接。
RTCPeerConnection 对象的主要任务是设置和创建对等连接。我们可以轻松地挂钩连接的关键点,因为此对象在出现这些事件时会触发一组事件。这些事件使您可以访问连接的配置:

RTCPeerConnection 是一个简单的 JavaScript 对象,您可以通过以下方式轻松创建:
[code]
var conn = new RTCPeerConnection(conf);
conn.onaddstream = function(stream) {
// use stream here
};
[/code]
RTCPeerConnection 对象接受一个conf参数,我们将在后面的教程中介绍。当远程用户向其对等连接添加视频或音频流时,会触发onaddstream事件。
MediaStream API
现代浏览器允许开发者访问getUserMedia API,也称为MediaStream API。它有三个关键功能:
它允许开发者访问表示视频和音频流的stream对象。
如果用户在他的设备上有多个摄像头或麦克风,它可以管理输入用户设备的选择。
它提供了一个安全级别,每次用户想要获取流时都会询问用户。
为了测试此 API,让我们创建一个简单的 HTML 页面。它将显示一个单一的<video>元素,请求用户允许使用摄像头,并在页面上显示来自摄像头的实时流。创建一个index.html文件并添加:
[code]
<html>
<head>
<meta charset = "utf-8">
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>
[/code]
然后添加一个client.js文件:
[code]
//checks if the browser supports WebRTC
function hasUserMedia() {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
return !!navigator.getUserMedia;
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
//get both video and audio streams from user's camera
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//insert stream into the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
}else {
alert("Error. WebRTC is not supported!");
}
[/code]
现在打开index.html,您应该会看到显示您面部的视频流。
但是要注意,WebRTC 仅在服务器端工作。如果您只是用浏览器打开此页面,它将无法工作。您需要将这些文件托管在 Apache 或 Node 服务器上,或者您喜欢的任何服务器上。
RTCDataChannel 对象
除了在对等方之间发送媒体流外,您还可以使用DataChannel API 发送其他数据。此 API 与 MediaStream API 一样简单。主要工作是从现有的 RTCPeerConnection 对象创建一个通道:
[code]
var peerConn = new RTCPeerConnection();
//establishing peer connection
//...
//end of establishing peer connection
var dataChannel = peerConnection.createDataChannel("myChannel", dataChannelOptions);
// here we can start sending direct messages to another peer
[/code]
这就是您所需要的,只有两行代码。其他所有操作都在浏览器的内部层完成。您可以随时在对等连接上创建通道,直到RTCPeerConnection对象关闭。
总结
现在您应该对 WebRTC 架构有了扎实的了解。我们还介绍了 MediaStream、RTCPeerConnection 和 RTCDataChannel API。WebRTC API 是一个不断变化的目标,因此请始终关注最新的规范。