
- WebRTC 教程
- WebRTC - 首页
- WebRTC - 概述
- WebRTC - 架构
- WebRTC - 环境
- WebRTC - MediaStream APIs
- WebRTC - RTCPeerConnection APIs
- WebRTC - RTCDataChannel APIs
- WebRTC - 发送消息
- WebRTC - 信令
- WebRTC - 浏览器支持
- WebRTC - 移动支持
- WebRTC - 视频演示
- WebRTC - 语音演示
- WebRTC - 文本演示
- WebRTC - 安全性
- WebRTC 资源
- WebRTC - 快速指南
- WebRTC - 有用资源
- WebRTC - 讨论
WebRTC - 浏览器支持
网络发展迅速,并且不断改进。每天都会创建新的标准。浏览器允许在用户不知情的情况下安装更新,因此您应该了解网络和 WebRTC 世界中正在发生的事情。以下是目前为止的概述。
浏览器支持
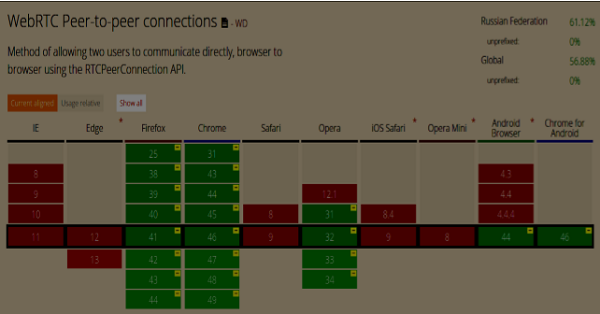
并非每个浏览器都同时拥有所有相同的 WebRTC 功能。不同的浏览器可能处于领先地位,这使得某些 WebRTC 功能在一个浏览器中有效而在另一个浏览器中无效。下图显示了浏览器当前对 WebRTC 的支持情况。

您可以在 https://caniuse.cn/#feat=rtcpeerconnection 检查 WebRTC 支持的最新状态。
Chrome、Firefox 和 Opera
主流 PC 操作系统(如 Mac OS X、Windows 和 Linux)上的最新版 Chrome、Firefox 和 Opera 都开箱即用地支持 WebRTC。最重要的是,来自 Chrome 和 Firefox 开发团队的工程师一直在合作解决问题,以便这两个浏览器能够轻松地相互通信。
Android 操作系统
在 Android 操作系统上,Chrome 和 Firefox 的 WebRTC 应用程序应该开箱即用。在 Android 冰激凌三明治版本 (4.0) 之后,它们能够与其他浏览器一起工作。这是由于桌面版和移动版之间共享代码。
Apple
Apple 尚未宣布其在 OS X 上的 Safari 中支持 WebRTC 的计划。混合原生 iOS 应用程序的一种可能的解决方法是将 WebRTC 代码直接嵌入到应用程序中,并将此应用程序加载到 WebView 中。
Internet Explorer
Microsoft 不支持桌面上的 WebRTC。但他们已正式确认将在未来版本的 IE(Edge)中实现 ORTC(对象实时通信)。他们不打算支持 WebRTC 1.0。他们将他们的 ORTC 标记为 WebRTC 1.1,尽管它只是一个社区增强功能,而不是正式标准。最近,他们已将 ORTC 支持添加到最新的 Microsoft Edge 版本中。您可以在 https://blogs.windows.com/msedgedev/2015/09/18/ortc-api-is-now-available-in-microsoftedge/ 了解更多信息。
总结
请注意,WebRTC 是 API 和协议的集合,而不是单个 API。这些 API 在不同的浏览器和操作系统上的支持程度各不相同。通过 http://canisue.com 检查最新支持级别是一个好方法。它跟踪多个浏览器中现代 API 的采用情况。您还可以在 http://www.webrtc.org 找到有关浏览器支持和 WebRTC 演示的最新信息,该网站由 Mozilla、Google 和 Opera 支持。