
- WML 教程
- WML - 首页
- WML - 概述
- WML - 环境
- WML - 语法
- WML - 元素
- WML - 注释
- WML - 变量
- WML - 格式化
- WML - 字体
- WML - 图片
- WML - 表格
- WML - 链接
- WML - 任务
- WML - 输入
- WML - 提交数据
- WML - 服务器脚本
- WML - 事件
- WML - 定时器
- WML - 模板
- WML - DTD
- WML2 - 教程
- WML 参考
- WML - 实体
- WML - 标签参考
- WML 有用资源
- WML - 快速指南
- WML - 有用资源
- WML - 讨论
- accept
- prev
- help
- reset
- options
- delete
- unknown
- x-*
- vnd.*
WML <do> 标签
<do> 标签可用于在用户点击屏幕上的单词/短语时激活任务。
属性
此元素支持以下属性
| 属性 | 值 | 描述 |
|---|---|---|
| name | 文本 | 设置 <do> 元素的名称。 |
| label | 字符串 | 设置 <do> 元素的标签。 |
| type |
| 定义 <do> 元素的类型。 |
| value | 数字 | 指定定时器超时的时间。超时以十分之一秒为单位。 |
| class | class_data | 设置元素的类名。 |
| id | 元素ID | 元素的唯一ID。 |
示例
以下示例显示了 <do> 元素与 <go> 元素一起使用的示例。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<template>
<do name="main_menu" type="accept" label="Chapters">
<go href="chapters"/>
</do>
<do name="menu_1" type="accept" label="Chapter 1">
<go href="#chapter1"/>
</do>
<do name="menu_2" type="accept" label="Chapter 2">
<go href="#chapter2"/>
</do>
<do name="menu_3" type="accept" label="Chapter 3">
<go href="#chapter3"/>
</do>
<do name="menu_4" type="accept" label="Chapter 4">
<go href="#chapter4"/>
</do>
</template>
<card id="chapters" title="WML Tutorial">
<p>
Select One Chapter:<br/>
<anchor>
<go href="#chapter1"/>
Chapter 1: WML Overview
</anchor><br />
<anchor>
<go href="#chapter2"/>
Chapter 2: WML Environment
</anchor><br />
<anchor>
<go href="#chapter3"/>
Chapter 3: WML Syntax
</anchor><br />
<anchor>
<go href="#chapter4"/>
Chapter 4: WML Elements
</anchor><br />
</p>
</card>
<card id="chapter1" title="WML Tutorial Ch1">
<p>
<em>Chapter 1: WML Introduction</em><br/>
...
</p>
</card>
<card id="chapter2" title="WML Tutorial Ch2">
<p>
<em>Chapter 2: WML Environment</em><br/>
...
</p>
</card>
<card id="chapter3" title="WML Tutorial Ch3">
<p>
<em>Chapter 3: WML Syntax</em><br/>
...
</p>
</card>
<card id="chapter4" title="WML Tutorial Ch4">
<p>
<em>Chapter 4: WML Elements</em><br/>
...
</p>
</card>
</wml>
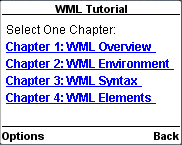
这将生成以下菜单,现在您可以浏览所有章节。

广告