
- WML 教程
- WML - 主页
- WML - 概述
- WML - 环境
- WML - 语法
- WML - 元素
- WML - 注释
- WML - 变量
- WML - 格式化
- WML - 字体
- WML - 图像
- WML - 表格
- WML - 链接
- WML - 任务
- WML - 输入
- WML - 提交数据
- WML - 服务器脚本
- WML - 事件
- WML - 计时器
- WML - 模板
- WML - DTD
- WML2 - 教程
- WML 参考
- WML - 实体
- WML - 标记参考
- WML 实用资源
- WML - 快速指南
- WML - 实用资源
- WML - 讨论
WML - onpick 属性
如果您正在使用选择菜单,那么 onpick 属性是一个很好的快捷方式。您无需编写大量代码允许用户在选择一个选项后跳转到另一张卡片,而只需将目标放入 onpick 属性中即可。下面是一个不含 onpick 属性的代码片段
以下是显示 onpick 属性与 <option> 元素一起使用的示例。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="tutorials" title="Main Menu">
<p>
Select a tutorial :
<select title="tutorials" name="selection_list">
<option onpick="#xhtml">XHTML Tutorial</option>
<option onpick="#wap">WAP Tutorial</option>
</select>
</p>
</card>
<card id="xhtml" title="XHTML Tutorial">
<p>
Go through our XHTML tutorial
</p>
</card>
<card id="wap" title="WAP Tutorial">
<p>
Go through our WAP tutorial
</p>
</card>
</wml>
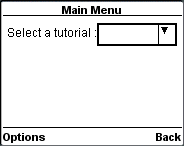
当您加载这个程序时,它会向您显示以下屏幕

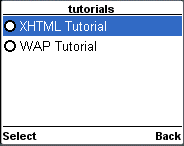
现在,高亮显示下拉框并选中它。它会给您以下两个选项
当您加载这个程序时,它会向您显示以下屏幕

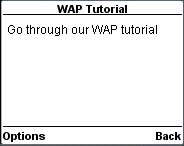
现在,假设您从列表中选择 WAP 教程,然后它会显示以下屏幕

wml_events.htm
广告