
- WML 教程
- WML - 主页
- WML - 概览
- WML - 环境
- WML - 语法
- WML - 元素
- WML - 注释
- WML - 变量
- WML - 格式化
- WML - 字体
- WML - 图像
- WML - 表格
- WML - 链接
- WML - 任务
- WML - 输入
- WML - 提交数据
- WML - 服务器脚本
- WML - 事件
- WML - 计时器
- WML - 模板
- WML - DTD
- WML2 - 教程
- WML 参考手册
- WML - 实体
- WML - 标签参考手册
- WML 实用资源
- WML - 快速指南
- WML - 实用资源
- WML - 讨论
WML <onpick> 标记
如果你正在使用选择菜单,那么 onpick 属性将是一个便捷的解决方式。无需编写大量代码允许用户在选择某一选项后跳转到另一张卡片,你只需将目标放置在 onpick 属性中。以下代码片段不包含 onpick 属性
示例
以下示例展示了 onpick 属性与 <option> 元素配合使用的用法。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="tutorials" title="Main Menu">
<p>
Select a tutorial :
<select title="tutorials" name="selection_list">
<option onpick="#xhtml">XHTML Tutorial</option>
<option onpick="#wap">WAP Tutorial</option>
</select>
</p>
</card>
<card id="xhtml" title="XHTML Tutorial">
<p>
Go through our XHTML tutorial
</p>
</card>
<card id="wap" title="WAP Tutorial">
<p>
Go through our WAP tutorial
</p>
</card>
</wml>
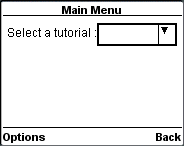
加载此程序后,将显示以下屏幕

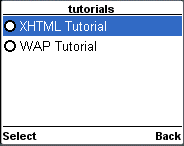
现在,突出显示下拉框并选择它。它将提供以下两个选项
加载此程序后,将显示以下屏幕

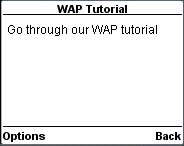
现在,假设你从列表中选择 WAP 教程,然后将显示以下屏幕

广告