
- BabylonJS 教程
- BabylonJS - 首页
- BabylonJS - 简介
- BabylonJS - 环境设置
- BabylonJS - 概述
- BabylonJS - 基本元素
- BabylonJS - 材质
- BabylonJS - 动画
- BabylonJS - 相机
- BabylonJS - 光源
- BabylonJS - 参数化形状
- BabylonJS - 网格
- 矢量位置和旋转
- BabylonJS - 贴花
- BabylonJS - 曲线3
- BabylonJS - 动态纹理
- BabylonJS - 视差贴图
- BabylonJS - 镜头光晕
- BabylonJS - 创建屏幕截图
- BabylonJS - 反射探针
- 标准渲染管道
- BabylonJS - 着色器材质
- BabylonJS - 骨骼和骨架
- BabylonJS - 物理引擎
- BabylonJS - 播放声音和音乐
- BabylonJS 有用资源
- BabylonJS - 快速指南
- BabylonJS - 有用资源
- BabylonJS - 讨论
BabylonJS - 网格操作
操作用于向网格添加交互。当您单击网格时,或者当网格相交或碰撞时,会激活事件。
语法
以下语法用于创建 actionmanager -
ground.actionManager = new BABYLON.ActionManager(scene);
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
// light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
//pl.diffuse = new BABYLON.Color3(1, 1, 1);
//pl.specular = new BABYLON.Color3(1, 0, 0);
//pl.intensity = 0.95;
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
//gmat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/mat.jpg", scene);
gmat.diffuseTexture = texture;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 150, height:15}, scene);
ground.material = gmat;
ground.actionManager = new BABYLON.ActionManager(scene);
//ground.actionManager.registerAction(
new BABYLON.InterpolateValueAction(
BABYLON.ActionManager.OnPickTrigger, light, "diffuse", BABYLON.Color3.Black(), 1000
)
);
ground.actionManager.registerAction(
new BABYLON.InterpolateValueAction(
BABYLON.ActionManager.OnPickTrigger, light, "diffuse", BABYLON.Color3.Green(), 1000
)
).then(new BABYLON.SetValueAction(
BABYLON.ActionManager.NothingTrigger, ground.material, "wireframe", false));
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/rugby.jpg", scene);
mat.diffuseTexture = texture;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 5, diameterX:5}, scene);
sphere.position= new BABYLON.Vector3(15,0,0);
sphere.material = mat;
sphere.actionManager = new BABYLON.ActionManager(scene);
//sphere.actionManager.registerAction(
new BABYLON.InterpolateValueAction(
BABYLON.ActionManager.OnPickTrigger, camera, "alpha", 0, 500, condition1));
scene.registerBeforeRender(function () {
//sphere.actionManager.registerAction(new BABYLON.SetValueAction({
trigger: BABYLON.ActionManager.OnIntersectionEnterTrigger,
parameter: ground
}, sphere, "scaling", new BABYLON.Vector3(1.2, 1.2, 1.2)));
sphere.actionManager.registerAction(new BABYLON.SetValueAction({
trigger: BABYLON.ActionManager.OnIntersectionEnterTrigger,
parameter: { mesh:ground, usePreciseIntersection: true}
}, sphere, "scaling", new BABYLON.Vector3(1.2, 1.2, 1.2)));
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
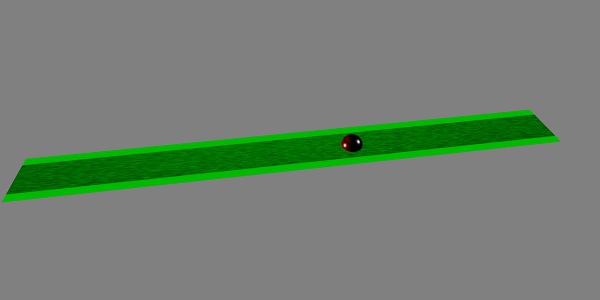
输出
以上代码行生成以下输出 -

在此演示中,我们使用了名为 mat.jpg、rugby.jpg 的图像。这些图像存储在本地 images/ 文件夹中,并在下面粘贴以供参考。您可以下载任何您选择的图像并在演示链接中使用。
地面和球体使用的图像如下所示。
images/mat.jpg

images/rugby.jpg

解释
为地面创建操作。创建 actionmanager 后,您需要注册操作。
ground.actionManager.registerAction(
new BABYLON.InterpolateValueAction(
BABYLON.ActionManager.OnPickTrigger, light, "diffuse", BABYLON.Color3.Green(), 1000
)
).then(new BABYLON.SetValueAction(BABYLON.ActionManager.NothingTrigger, ground.material, "wireframe", false));
InterpolateValueAction 事件调用 OnPickTrigger,当有人单击地面时触发。灯光会漫射,颜色会变为绿色。
操作管理器还有更多触发器,如下所示 -
BABYLON.ActionManager.NothingTrigger - 从不触发。用于具有 action .then 函数的子操作。
BABYLON.ActionManager.OnPickTrigger - 当用户触摸/点击网格时触发。
BABYLON.ActionManager.OnDoublePickTrigger - 当用户双击/双击网格时触发。
BABYLON.ActionManager.OnPickDownTrigger - 当用户按下触摸/点击网格时触发。
BABYLON.ActionManager.OnPickUpTrigger - 当用户松开触摸/点击网格时触发。
BABYLON.ActionManager.OnPickOutTrigger - 当用户按下触摸/点击网格然后移出网格时触发。
BABYLON.ActionManager.OnLeftPickTrigger - 当用户使用左键触摸/点击网格时触发。
BABYLON.ActionManager.OnRightPickTrigger:当用户使用右键触摸/点击网格时触发。
BABYLON.ActionManager.OnCenterPickTrigger - 当用户使用中间键触摸/点击网格时触发。
BABYLON.ActionManager.OnLongPressTrigger - 当用户长时间(由 BABYLONActionManager.LongPressDelay 定义)触摸/点击网格时触发。
BABYLON.ActionManager.OnPointerOverTrigger - 当指针位于网格上时触发。仅触发一次。
BABYLON.ActionManager.OnPointerOutTrigger - 当指针不再位于网格上时触发。仅触发一次。
BABYLON.ActionManager.OnIntersectionEnterTrigger - 当网格与另一个网格相交时触发。仅触发一次。
BABYLON.ActionManager.OnIntersectionExitTrigger - 当网格不再与另一个网格相交时触发。仅触发一次。
BABYLON.ActionManager.OnKeyDownTrigger - 按下键时触发。
BABYLON.ActionManager.OnKeyUpTrigger - 松开键时触发。