
- BabylonJS 教程
- BabylonJS - 首页
- BabylonJS - 简介
- BabylonJS - 环境设置
- BabylonJS - 概述
- BabylonJS - 基本元素
- BabylonJS - 材质
- BabylonJS - 动画
- BabylonJS - 相机
- BabylonJS - 光照
- BabylonJS - 参数化形状
- BabylonJS - 网格
- 向量位置和旋转
- BabylonJS - 贴花
- BabylonJS - Curve3
- BabylonJS - 动态纹理
- BabylonJS - 视差贴图
- BabylonJS - 镜头光晕
- BabylonJS - 创建屏幕截图
- BabylonJS - 反射探针
- 标准渲染管线
- BabylonJS - ShaderMaterial
- BabylonJS - 骨骼和骨架
- BabylonJS - 物理引擎
- BabylonJS - 播放声音和音乐
- BabylonJS 有用资源
- BabylonJS - 快速指南
- BabylonJS - 有用资源
- BabylonJS - 讨论
BabylonJS - 从高度图创建地面
在本节中,我们将学习如何从高度图创建地面。
语法
var ground = BABYLON.Mesh.CreateGroundFromHeightMap("ground", "heightmap.jpg", 200, 200, 250, 0, 10, scene, false, successCallback);
参数
请考虑以下参数来创建从高度图创建地面 -
名称 - 给高度图指定的名称。
URL - 高度图的图像 URL。
网格尺寸 - 它需要宽度和高度。
细分 - 细分的数量。
最小高度 - 网格的最低水平。
最大高度 - 网格的最高水平。
场景 - 需要添加地面高度图的实际场景。
可更新 - 默认情况下为 false。如果需要更新网格,此属性将为 true。
成功回调 - 在创建高度图和顶点数据后将被调用。它是一个函数,其第一个变量是网格。
演示 - 从高度图创建地面
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Light
var spot = new BABYLON.PointLight("spot", new BABYLON.Vector3(0, 30, 10), scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
// Camera
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.lowerBetaLimit = 0.1;
camera.upperBetaLimit = (Math.PI / 2) * 0.9;
camera.lowerRadiusLimit = 30;
camera.upperRadiusLimit = 150;
camera.attachControl(canvas, true);
// Ground
var groundMaterial = new BABYLON.StandardMaterial("ground", scene);
groundMaterial.diffuseTexture = new BABYLON.Texture("images/earth1.jpg", scene);
var ground = BABYLON.Mesh.CreateGroundFromHeightMap("ground", "images/heightmap1.jpeg", 200, 200, 250, 0, 10, scene, false);
ground.material = groundMaterial;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
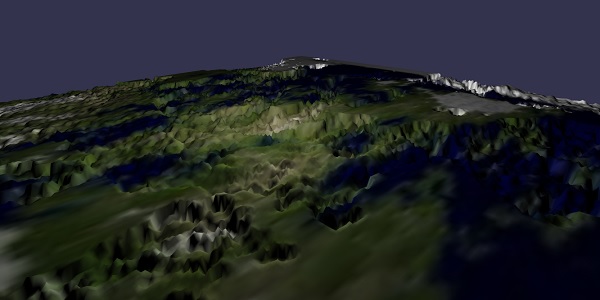
输出
以上代码行生成以下输出 -

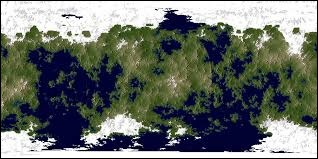
在此演示中,我们使用了两个图像 - earth1.jpg 和 heightmap1.jpeg。这些图像存储在本地 images/ 文件夹中,并在下面粘贴以供参考。您可以下载任何您选择的图像并用于演示链接。
我们将使用地面形状绘制地面并为地面提供图像纹理,如下所示 -

稍后,我们将使用地面高度图绘制上面显示的图像的高度。对于地面高度图,使用的图像需要具有如下所示的高度。

上图就像地面图像周围的包装器,根据地面高度图调用中给出的高度创建高度。
var ground = BABYLON.Mesh.CreateGroundFromHeightMap("ground", "images/heightmap1.jpeg", 200, 200, 250, 0, 10, scene, false);
babylonjs_basic_elements.htm
广告