
- BabylonJS 教程
- BabylonJS - 首页
- BabylonJS - 简介
- BabylonJS - 环境设置
- BabylonJS - 概述
- BabylonJS - 基本元素
- BabylonJS - 材质
- BabylonJS - 动画
- BabylonJS - 相机
- BabylonJS - 光照
- BabylonJS - 参数化形状
- BabylonJS - 网格
- 矢量位置和旋转
- BabylonJS - 贴花
- BabylonJS - 三维曲线
- BabylonJS - 动态纹理
- BabylonJS - 视差贴图
- BabylonJS - 镜头光晕
- BabylonJS - 创建屏幕截图
- BabylonJS - 反射探针
- 标准渲染管线
- BabylonJS - 着色器材质
- BabylonJS - 骨骼和骨架
- BabylonJS - 物理引擎
- BabylonJS - 播放声音和音乐
- BabylonJS 有用资源
- BabylonJS - 快速指南
- BabylonJS - 有用资源
- BabylonJS - 讨论
BabylonJS - 网格资源管理器
使用 assestsmanager 类,您可以加载场景中的网格、图像和二进制文件。
语法
var assetsManager = new BABYLON.AssetsManager(scene);
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(20, 20, 100), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
var assetsManager = new BABYLON.AssetsManager(scene);
var meshTask = assetsManager.addMeshTask("skull task", "", "scenes/", "skull.babylon");
meshTask.onSuccess = function (task) {
task.loadedMeshes[0].position = BABYLON.Vector3.Zero();
}
// Move the light with the camera
scene.registerBeforeRender(function () {
light.position = camera.position;
});
assetsManager.onFinish = function (tasks) {
engine.runRenderLoop(function () {
scene.render();
});
};
assetsManager.load();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
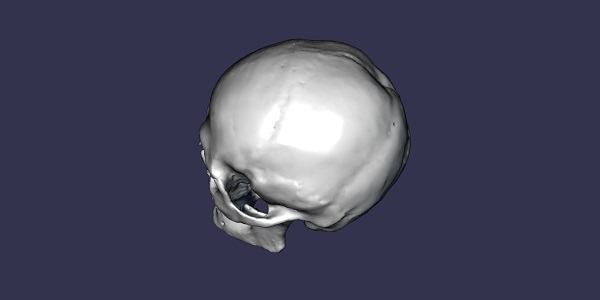
在上面的演示链接中,我们使用了 skull.babylon 网格。您可以从此处下载 skull.babylon 的 json 文件:
将文件保存在 scenes 文件夹中以获得如下所示的输出。skull.babylon 是一个 json 文件,其中包含要为网格绘制的所有位置的详细信息。
输出

解释
对于 assetsmanager,您需要做的第一件事是创建如上所示的相同对象。
现在,您可以按如下方式向 assetsmanager 对象添加任务:
var meshTask = assetsManager.addMeshTask("skull task", "", "scenes/", "skull.babylon");
上面创建的 themeshTask 提供了对名为 onSucess 和 onError 的两个回调的访问。
语法
.以下是 onSuccess 回调的语法:
meshTask.onSuccess = function (task) {
task.loadedMeshes[0].position = BABYLON.Vector3.Zero();
}
在上述情况下,网格的位置在成功回调时更改为 0。
加载图像和 txt 文件的演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(20, 20, 100), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
var assetsManager = new BABYLON.AssetsManager(scene);
var imageTask = assetsManager.addImageTask("image_task", "images/balloon.png");
imageTask.onSuccess = function(task) {
console.log(task.image.width);
}
var textTask = assetsManager.addTextFileTask("text task", "mesh.txt");
textTask.onSuccess = function(task) {
console.log(task.text);
}
assetsManager.load();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
创建一个名为 mesh.txt 的文件,并在其中添加文本“This is babylonjs test”。在浏览器中执行上述演示将在控制台中显示图像的宽度和 mesh.txt 中存在的文本。
附加 mesh.txt 内容 – mesh.txt:
This is babylonjs test
要显示场景的加载指示器,请使用以下方法:
如果设置为 true,则会显示加载指示器。将其设置为 false 可禁用。
assetsManager.useDefaultLoadingScreen = true;

还有其他方法可以显示加载指示器:
BABYLON.SceneLoader.ShowLoadingScreen = true; //false to disable it
要手动隐藏和显示加载屏幕,请执行以下操作。
engine.displayLoadingUI(); engine.hideLoadingUI();
加载文本使用 loadingUIText 控制:engine.loadingUIText = "text"; 并使用 engine.loadingUIBackgroundColor = "red"; 控制背景。
babylonjs_mesh.htm
广告