
- BabylonJS 教程
- BabylonJS - 首页
- BabylonJS - 简介
- BabylonJS - 环境设置
- BabylonJS - 概览
- BabylonJS - 基本元素
- BabylonJS - 材质
- BabylonJS - 动画
- BabylonJS - 摄像机
- BabylonJS - 灯光
- BabylonJS - 参数化形状
- BabylonJS - 网格
- 向量位置和旋转
- BabylonJS - 贴花
- BabylonJS - Curve3
- BabylonJS - 动态纹理
- BabylonJS - 视差映射
- BabylonJS - 镜头光晕
- BabylonJS - 创建屏幕截图
- BabylonJS - 反射探针
- 标准渲染管道
- BabylonJS - ShaderMaterial
- BabylonJS - 骨骼
- BabylonJS - 物理引擎
- BabylonJS - 播放声音和音乐
- BabylonJS 实用资源
- BabylonJS - 快速指南
- BabylonJS - 实用资源
- BabylonJS - 讨论
BabylonJS - 立方体纹理
现在我们将了解如何使用立方体进行纹理处理。
语法
material.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/1", scene);
它将图片作为纹理以及必须附加到的场景。
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = BABYLON.Color3.Black();
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, 0, 0, BABYLON.Vector3.Zero(), scene);
var light = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(250, 250, 50), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, 8));
camera.upperBetaLimit = Math.PI/2;
camera.lowerBetaLimit = Math.PI/2;
camera.attachControl(canvas);
var box = BABYLON.Mesh.CreateBox("box", 2, scene);
// box material
material = new BABYLON.StandardMaterial("bab5", scene);
material.emissiveColor = new BABYLON.Color3(1, 1, 0);
material.specularColor = new BABYLON.Color3(1, 1, 0);
box.material = material;
var sphere = BABYLON.Mesh.CreateSphere("sphere",32, 5, scene);
// sphere material
material = new BABYLON.StandardMaterial("kosh5", scene);
material.diffuseColor = new BABYLON.Color3(0, 0, 0);
material.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/1", scene);
material.reflectionTexture.level = 1;
material.specularPower = 150;
material.emissiveColor = new BABYLON.Color3(0.05, 0.05, 0.05);
material.alpha = 0.8;
sphere.material = material;
scene.registerBeforeRender(function() {
box.rotation.z += 0.01;
camera.alpha += 0.002;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
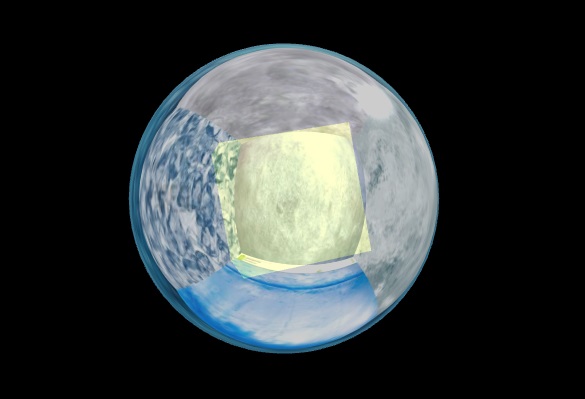
输出
上述代码行生成以下输出 −

解释
在上述示例中,我们使用了 cubetexture。立方体有 6 个面,因此所使用的图像具有以下名称 −
- 1_nx.jpg
- 1_ny.jpg
- 1_nz.jpg
- 1_px.jpg
- 1_py.jpg
- 1_pz.jpg
一个立方体需要六个图像。这些图像存储在 images/cubetexture/nameoftheimage 的本地位置。你可以下载你选择的任何图像,但在保存时,将其保存为 nameoftheimage_nx、nameoftheimage_ny、nameoftheimage_nx、nameoftheimage_px、nameoftheimage_py、nameoftheimage_pz。请注意,所选图像应按顺序排列,使背景看起来逼真。
images/cubetexture/1
图像如下所示 −
1_nx.jpg

1_ny.jpg

1_nz.jpg

1_px.jpg

1_py.jpg

1_pz.jpg

babylonjs_mesh.htm
广告