
- BabylonJS 教程
- BabylonJS - 首页
- BabylonJS - 简介
- BabylonJS - 环境设置
- BabylonJS - 概览
- BabylonJS - 基本元素
- BabylonJS - 材质
- BabylonJS - 动画
- BabylonJS - 摄像机
- BabylonJS - 光照
- BabylonJS - 参数化图形
- BabylonJS - 网格
- 矢量位置和旋转
- BabylonJS - 贴花
- BabylonJS - 三维曲线
- BabylonJS - 动态纹理
- BabylonJS - 视差贴图
- BabylonJS - 镜头光晕
- BabylonJS - 创建屏幕截图
- BabylonJS - 反射探针
- 标准渲染管道
- BabylonJS - 着色材质
- BabylonJS - 骨骼和骨架
- BabylonJS - 物理引擎
- BabylonJS - 播放声音和音乐
- BabylonJS 实用资源
- BabylonJS - 快速指南
- BabylonJS - 实用资源
- BabylonJS - 讨论
BabylonJS - 网格高光图层
高光层用于高亮显示场景中的网格。可以给其上色,颜色将应用于网格的边框。在游戏中,需要高亮显示时,可以使用网格高光层。
语法
var h1 = new BABYLON.HighlightLayer("h1", scene);
可以使用 addmesh 属性将网格添加到高光层。
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true,{ stencil: true });
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.FreeCamera("camera1", new BABYLON.Vector3(0, 5, -10), scene);
camera.setTarget(BABYLON.Vector3.Zero());
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var sphere = BABYLON.Mesh.CreateSphere("sphere1", 16, 2, scene);
sphere.position.y = 1;
var box = BABYLON.Mesh.CreateBox("box", 5, scene);
box.position.x = 5;
box.position.y = 1;
var materialSphere = new BABYLON.StandardMaterial("texture4", scene);
materialSphere.emissiveTexture = new BABYLON.Texture("images/baseball.jpg", scene);
materialSphere.emissiveTexture.uOffset = -0.1;
sphere.material = materialSphere;
var ground = BABYLON.Mesh.CreateGround("ground1", 6, 6, 2, scene);
var h1 = new BABYLON.HighlightLayer("h1", scene);
h1.addMesh(sphere, BABYLON.Color3.Green(), true);
h1.addMesh(ground, BABYLON.Color3.Red());
h1.addMesh(box, BABYLON.Color3.Red());
var alpha = 0;
scene.registerBeforeRender(() => {
alpha += 0.06;
var dateValue = new Date();
var s = dateValue.getSeconds();
if (s %2 == 0) {
h1.outerGlow = false;
h1.innerGlow = true;
} else {
h1.outerGlow = true;
h1.innerGlow = false;
}
h1.blurHorizontalSize = 0.3 + Math.cos(alpha) * 0.6 + 0.6;
h1.blurVerticalSize = 0.3 + Math.sin(alpha / 3) * 0.6 + 0.6;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
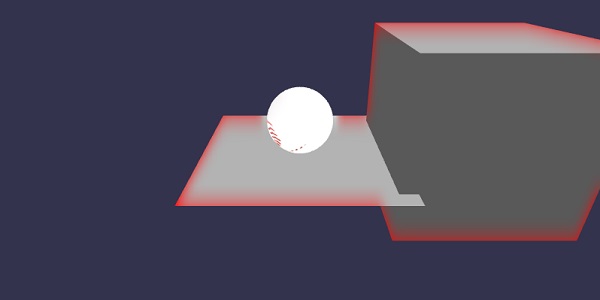
输出
上述代码行生成以下输出 -

在此演示中,我们使用了名为 baseball.jpg 的图像。这些图像存储在图像/文件夹本地的文件夹中,并粘贴在下面供参考。可以下载选定的任何图像并在演示链接中使用。
images/baseball.jpg

说明
高光层用于高亮显示场景中的网格。
语法
var h1 = new BABYLON.HighlightLayer("h1", scene);
可以添加网格并用需要的颜色高亮显示网格。考虑以下示例以理解这一点。
h1.addMesh(sphere, BABYLON.Color3.Green(), true); h1.addMesh(ground, BABYLON.Color3.Red()); h1.addMesh(box, BABYLON.Color3.Red());
要使高光层发光,可以使用以下命令。将 innerGlow 设为 true 以激活。要激活 outerGlow,将 innerGlow 设为 true。
h1.outerGlow = true; h1.innerGlow = false;
检查浏览器中的演示,查看高光层和添加到高光层的发光部分。
babylonjs_mesh.htm
广告