
- BabylonJS 教程
- BabylonJS - 首页
- BabylonJS - 简介
- BabylonJS - 环境设置
- BabylonJS - 概述
- BabylonJS - 基本元素
- BabylonJS - 材质
- BabylonJS - 动画
- BabylonJS - 相机
- BabylonJS - 光照
- BabylonJS - 参数化形状
- BabylonJS - 网格
- 矢量位置和旋转
- BabylonJS - 贴花
- BabylonJS - Curve3
- BabylonJS - 动态纹理
- BabylonJS - 视差贴图
- BabylonJS - 镜头光晕
- BabylonJS - 创建屏幕截图
- BabylonJS - 反射探针
- 标准渲染管线
- BabylonJS - ShaderMaterial
- BabylonJS - 骨骼和骨架
- BabylonJS - 物理引擎
- BabylonJS - 播放声音和音乐
- BabylonJS 有用资源
- BabylonJS - 快速指南
- BabylonJS - 有用资源
- BabylonJS - 讨论
BabylonJS - 网格变形
变形通过某种过渡方式将物体的形状改变为另一种形状。我们已经看到了形状的可更新参数;如果参数设置为false,则不会更新。对于变形,它设置为true,并且网格会更新以改变形状。
下面的演示展示了线条、带状物的变形。
线条演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 0, 0);
pl.intensity = 0.95;
// lines creation
var sinpath = [];
for(var i = -20; i < 20; i++) {
var x = i;
var y = 0;
var z = 0;
sinpath.push(new BABYLON.Vector3(x, y, z));
}
var sinmesh = BABYLON.Mesh.CreateLines("lines", sinpath, scene, true);
// lines creation
var cospath = [];
for(var i = 20; i > -20; i--) {
var x = i;
var y = 0;
var z = 0;
cospath.push(new BABYLON.Vector3(x, y, z));
}
console.log(cospath);
var cosmesh = BABYLON.Mesh.CreateLines("lines", cospath, scene, true);
var updatePath = function(sinpath, k) {
for (var i = 0; i < sinpath.length; i++) {
var x = sinpath[i].x;
var z = sinpath[i].z;
var y = 10 * Math.sin(i / 3 + k); // using sin on y-axis
sinpath[i].x = x;
sinpath[i].y = y;
sinpath[i].z = z;
}
};
var updatePath1 = function(cospath, k) {
for (var i = 0; i < cospath.length; i++) {
var x = cospath[i].x;
var z = cospath[i].z;
var y = 10 * Math.cos(i / 3 + k); //using cos on y -axis
cospath[i].x = x;
cospath[i].y = y;
cospath[i].z = z;
}
};
// morphing
var k = 0;
scene.registerBeforeRender(function() {
updatePath(sinpath, k);
updatePath1(cospath, k);
//updateLines(mesh, path);
sinmesh = BABYLON.Mesh.CreateLines(null, sinpath, null, null, sinmesh);
cosmesh = BABYLON.Mesh.CreateLines(null, cospath, null, null, cosmesh);
k += 0.10;
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
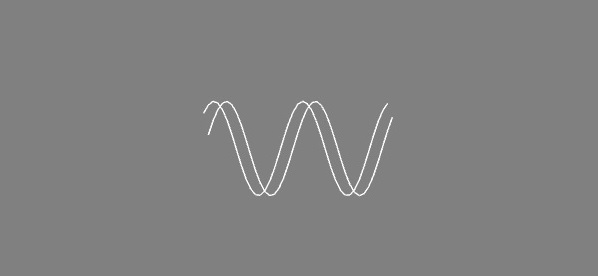
输出
以上代码行生成以下输出:

解释
这些线条使用正弦和余弦角进行更新和变形。
从路径 -20 到 20 创建 2 条线。之后,使用 y 轴上的正弦和余弦更新线条。
使用可更新选项将网格设置为 true,以便稍后可以更新它。请考虑以下示例以了解这一点:
var sinmesh = BABYLON.Mesh.CreateLines("lines", sinpath, scene, true);
之后所有值都设置为 null,并且仅更新路径。请考虑以下示例以了解这一点。
sinmesh = BABYLON.Mesh.CreateLines(null, sinpath, null, null, sinmesh);
最后一个参数是使用的网格的名称。
变形带状物
现在让我们看看如何创建一个变形带状物。
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 0, 0);
pl.intensity = 0.95;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
// path function
var pathFunction = function(k) {
var path = [];
for (var i = 60; i > 0; i--) {
var x = i - 30;
var y = 0;
var z = k;
path.push(new BABYLON.Vector3(x, y, z));
}
return path;
};
// ribbon creation
var sideO = BABYLON.Mesh.BACKSIDE;
var pathArray = [];
for (var i = -20; i < 20; i++) {
pathArray.push(pathFunction(i * 2));
}
console.log(pathArray);
var mesh = BABYLON.Mesh.CreateRibbon("ribbon", pathArray, false, false, 0, scene, true, sideO);
mesh.material = mat;
var updatePath = function(path) {
for (var i = 0; i < path.length; i++) {
var x = path[i].x;
var z = path[i].z;
var y = -20 * Math.sin(i/ 10);
path[i].x = x;
path[i].y = y;
path[i].z = z;
}
};
// animation
scene.registerBeforeRender(function() {
for(var p = 0; p < pathArray.length; p++) {
updatePath(pathArray[p]);
}
mesh = BABYLON.Mesh.CreateRibbon(null, pathArray, null, null, null, null, null, null, mesh);
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
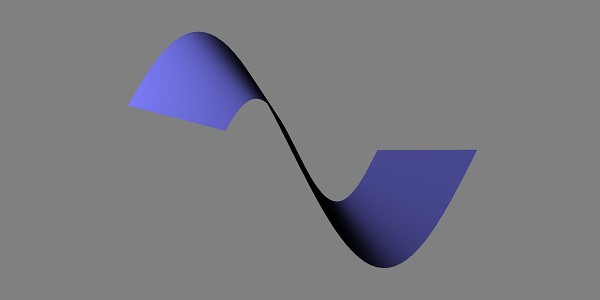
输出
以上代码行生成以下输出:

解释
对于带状物,首先使用以下命令创建路径:
var mesh = BABYLON.Mesh.CreateRibbon("ribbon", pathArray, false, false, 0, scene, true, sideO);
方向更改为 var sideO = BABYLON.Mesh.BACKSIDE; 来自默认方向。
网格保持可更新。路径数组更改并再次使用以下命令更新到带状物网格:
mesh = BABYLON.Mesh.CreateRibbon(null, pathArray, null, null, null, null, null, null, mesh);
传递给带状物的所有值都为 null,只有更新的 pathArray 被更改并发送。
babylonjs_mesh.htm
广告