
- BabylonJS 教程
- BabylonJS - 主页
- BabylonJS - 简介
- BabylonJS - 环境设置
- BabylonJS - 概述
- BabylonJS - 基本元素
- BabylonJS - 材质
- BabylonJS - 动画
- BabylonJS - 相机
- BabylonJS - 光源
- BabylonJS - 参数形状
- BabylonJS - 网格
- 矢量位置和旋转
- BabylonJS - 贴花
- BabylonJS - 三维曲线
- BabylonJS - 动态纹理
- BabylonJS - 视差贴图
- BabylonJS - 镜头光晕
- BabylonJS - 创建屏幕截图
- BabylonJS - 反射探测
- 标准渲染管道
- BabylonJS - 着色器材质
- BabylonJS - 骨骼
- BabylonJS - 物理引擎
- BabylonJS - 播放声音和音乐
- BabylonJS 有用资源
- BabylonJS - 快速指南
- BabylonJS - 有用资源
- BabylonJS - 讨论
BabylonJS - 线段
线段是 3D 游戏中的基本元素。要绘制线段,需要两点才能在它们之间绘制线段。
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 0, 0);
pl.intensity = 0.95;
// lines creation
var path = [];
for(var t = 0; t < 40; t++) {
var x = t*Math.cos(5*t);
var y = t*Math.sin(5*t);
var z = 0;
path.push(new BABYLON.Vector3(x, y, z));
}
var mesh = BABYLON.Mesh.CreateLines("lines", path, scene, true);
var k = 0;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
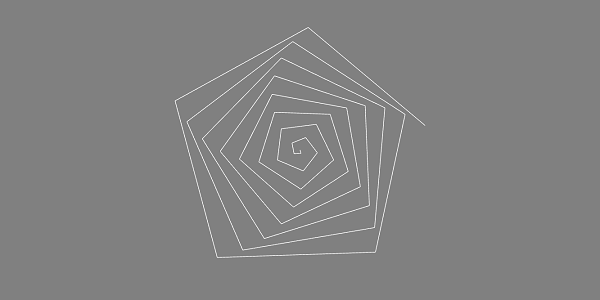
输出
以上代码行生成以下输出 −

要获取沿 x 和 y 轴的坐标,请使用以下方程式(数学函数)并使用 x 和 y 值创建路径。与 babylonjs 的 createline 类相同。使用您选择的任意方程式,尝试创建不同的线段。
var mesh = BABYLON.Mesh.CreateLines("lines", path, scene, true);
使用以下方程式创建线段 −
var x = t*Math.cos(5*t); var y = t*Math.sin(5*t); var z = 0;
t 的值从 0 到 40。
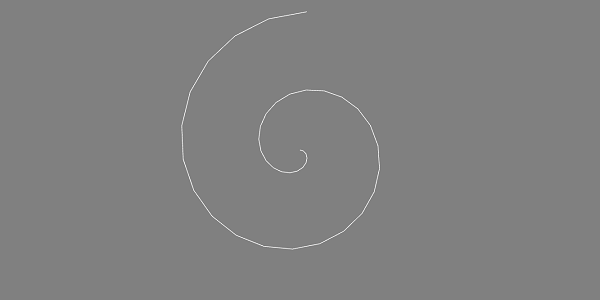
执行以下代码行时,形状会发生变化 −
var x = t * Math.cos(6 * t); var y = t * Math.sin(6 * t); var z = 0;
线段的形状如下所示 −

babylonjs_parametric_shapes.htm
广告