- Grav 插件
- Grav - 插件基础
- Grav - 插件教程
- Grav - 事件钩子
- Grav 管理面板
- Grav - 管理员简介
- Grav - 管理员仪表盘
- Grav - 配置系统
- Grav - 站点配置
- Grav - 管理面板页面
- Grav - 页面编辑器选项
- Grav - 页面编辑器高级
- Grav 高级
- Grav - 蓝图
- Grav - 性能和缓存
- Grav - 调试和日志记录
- Grav - CLI
- Grav - GPM
- Grav - 开发
- Grav - 生命周期
- Grav - YAML 语法
- Grav - 表单
- Grav 托管
- Grav - 网络托管
- Grav 故障排除
- Grav - 服务器错误
- Grav - 权限
- Grav 有用资源
- Grav - 面试问题
- Grav - 快速指南
- Grav - 有用资源
- Grav - 讨论
Grav - 表单
您可以使用此 链接 中提供的form插件创建表单。搜索表单插件并将其安装到您的 Grav 文件夹中。
您也可以使用命令$ bin/gpm install Form安装此插件。导航到 Grav 的根文件夹并键入此命令。它将自动下载表单插件并安装必要的依赖项。
创建简单的表单
您可以创建一个简单的表单,该表单可以在页面 YAML 前置信息中定义。以下是一个表单示例:
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---
以上代码显示了一个简单的表单页面,包含姓名、电子邮件、消息和验证码字段。填写表单后提交信息时,表单将通过在 YAML 前置信息中添加process字段来处理,如代码所示。
process字段使用以下信息:
email选项使用两个字段,例如from字段指定电子邮件的发件人,to字段指定邮件的收件人。
subject使用[feedback][entered mail]选项,其中电子邮件发送到输入的电子邮件。
电子邮件正文在forms/data.html.twig文件中指定,该文件位于主题文件夹中。
表单输入数据存储在user/data文件夹下。模板在forms/data.txt.twig文件中定义,该文件位于主题文件夹中。
在thankyou/子文件夹下创建一个子页面,当用户提交表单时将重定向到该页面。
您可以使用表单插件中的一些字段,如下表所示:
| 序号 | 字段和描述 |
|---|---|
| 1 | 验证码 它是一个反垃圾邮件字段,用于计算以确定用户是否为人类。 |
| 2 | 复选框 它显示一个简单的复选框。 |
| 3 | 复选框 它显示多个复选框。 |
| 4 | 日期和日期时间 这两个字段分别用于显示日期和日期以及时间。 |
| 5 | 电子邮件 它是一个带有验证的电子邮件字段。 |
| 6 | 隐藏 它指定隐藏字段。 |
| 7 | 密码 它指定密码字段。 |
| 8 | 单选按钮 它显示简单的单选按钮。 |
| 9 | 选择 它提供选择字段。 |
| 10 | 间隔符 它允许向表单添加标题、文本或水平线。 |
| 11 | 文本 它显示简单的文本字段。 |
| 12 | 文本区域 它显示简单的文本区域字段。 |
| 13 | 显示 它显示文本或说明字段,而不是输入字段。 |
字段参数
每个字段都接受以下参数,这些参数可用于自定义表单中的外观。
| 序号 | 参数和描述 |
|---|---|
| 1 | 标签 它定义标签字段。 |
| 2 | validate.required 它使元素成为必填项。 |
| 3 | validate.pattern 它指定验证模式。 |
| 4 | validate.message 验证失败时显示消息。 |
| 5 | 类型 它定义字段类型。 |
| 6 | 默认 它定义默认字段类型。 |
| 7 | 大小 它显示字段大小,例如大、特小、中、长、小。 |
| 8 | 姓名 它定义字段名称。 |
| 9 | 类 它使用带有 css 类的字符串。 |
| 10 | ID 它定义字段 ID。 |
| 11 | 样式 它指定字段的样式。 |
| 12 | 标题 它定义字段的标题。 |
| 13 | 禁用 它确定字段是否处于禁用状态。 |
| 14 | 占位符 它是一个简短的提示,在用户输入值之前显示在输入字段中。 |
| 15 | 自动聚焦 它指定页面加载时输入元素应自动获得焦点。 |
| 16 | novalidate 它指定提交表单数据时不应进行验证。 |
| 17 | 只读 它将字段确定为只读状态。 |
| 18 | 自动完成 当用户开始在字段中键入时,它会显示字段中的选项,并根据之前键入的值显示值。 |
一些字段包含特定参数,例如:
| 序号 | 参数和描述 |
|---|---|
| 1 | 日期和日期时间 这些字段使用validate.min和validate.max来设置最小值和最大值。 |
| 2 | 间隔符 它使用underline添加<hr>标签,使用text添加文本值,并使用title作为<h3>标签。 |
| 3 | 选择 它使用multiple参数添加多个值。 |
| 4 | 选择和复选框 它使用options字段设置可用的选项。 |
| 5 | 显示 它使用content参数显示内容。它将markdown设置为 true 以显示内容。 |
| 6 | 验证码 它使用recatpcha_site_key和recaptcha_not_validated参数。 |
关于验证码的说明
我们在名为g-recaptcha-response的字段下有关于验证码的信息代码,如下所示:
- name: g-recaptcha-response label: Captcha type: captcha recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8 recaptcha_not_validated: 'Captcha not valid!' validate: required: true
reCaptcha 用于保护您的网站免受垃圾邮件和滥用的侵害。它使用recatpcha_site_key选项并在您的网站上显示小部件。要使用 reCaptcha,只需参考reCaptcha 文档。如果 reCaptcha 不正确,则它将使用recaptcha_not_validated选项显示消息。
表单操作
电子邮件
您可以在process字段下使用特定选项发送电子邮件,如下所示:
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
它使用电子邮件选项,其中包括两个字段;from字段指定电子邮件地址的发件人,to字段使用电子邮件插件配置指定电子邮件地址的收件人。电子邮件字段还使用subject选项,其中电子邮件发送到输入的电子邮件,主题为[Contact by][name entered],电子邮件正文在主题的forms/data.html.twig文件中定义。
重定向到其他页面
您可以使用process字段下定义的message和display选项重定向到另一个页面。
process: - message: Thank you for getting in touch! - display: thankyou
message选项设置用户单击提交按钮时应显示的消息。当用户提交表单时,应将其重定向到另一个页面。在存储form.md文件的thankyou子文件夹下创建一个子页面。提交表单后,它将重定向到该页面并显示上述消息。
名为thankyou/formdata.md的子页面将具有以下内容。
--- title: Email sent cache_enable: false process: twig: true --- ## Your email has been sent!
提交表单后,插件会向用户发送电子邮件,数据将保存在data/folder下。
保存
它用于将数据保存到保存在user/data文件夹下的文件中。
例如:
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
数据将以文本格式存储,扩展名为 txt。正文取自主题的templates/forms/data.html.twig文件。
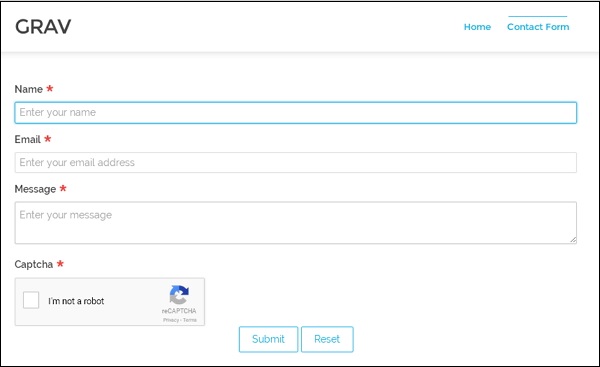
以下屏幕显示了一个简单的表单: