- Grav 插件
- Grav - 插件基础
- Grav - 插件教程
- Grav - 事件钩子
- Grav 管理面板
- Grav - 管理员简介
- Grav - 管理员仪表盘
- Grav - 配置系统
- Grav - 站点配置
- Grav - 管理面板页面
- Grav - 页面编辑器选项
- Grav - 页面编辑器高级
- Grav 高级
- Grav - 蓝图
- Grav - 性能和缓存
- Grav - 调试和日志记录
- Grav - CLI
- Grav - GPM
- Grav - 开发
- Grav - 生命周期
- Grav - YAML 语法
- Grav - 表单
- Grav 托管
- Grav - 网络托管
- Grav 故障排除
- Grav - 服务器错误
- Grav - 权限
- Grav 有用资源
- Grav - 面试问题
- Grav - 快速指南
- Grav - 有用资源
- Grav - 讨论
Grav - 图片链接
在本章中,我们将了解 Grav 中的图片链接。Grav 允许您将图片从一个页面链接到另一个页面,甚至链接到远程页面。如果您使用 HTML 链接了文件,那么理解 Grav 中的图片链接将非常容易。

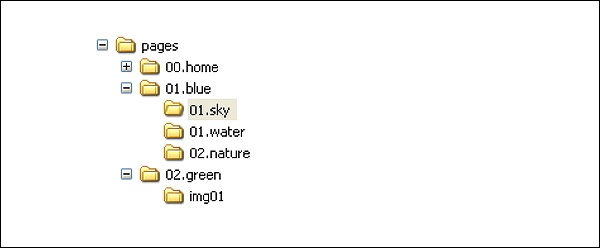
使用这种结构,我们将看到如何使用不同类型的链接在页面中显示媒体文件。此结构下的每个文件夹都包含图片,并且在/02.green/img01下有一个特殊的目录,它充当页面,但仅包含媒体文件。
让我们了解 Grav 基于 Markdown 的图片标签的一些常见元素。

! - 当您将其放在 Markdown 链接标签的开头时,它表示一个图片标签。
[] - 它指定图片的可选 alt 文本。
() - 它直接放在方括号后面,包含文件路径。
../ - 它表示向上移动一个目录。
Grav 使用五种类型的图片链接,如下所示 -
片段相对链接
目录相对链接
绝对链接
远程链接
图片上的媒体操作
片段相对链接
它将相对图片链接设置为当前页面,并链接同一目录中的另一个文件。在使用相对链接时,源文件的位置与目标文件的位置一样重要。如果您在移动时更改了文件中的路径,则链接可能会断开。使用这种图片链接结构的优点是,您可以切换本地开发服务器和具有不同域名名的实时服务器,只要文件结构保持不变。
示例

这里../表示您的链接向上移动一个文件夹,然后向下移动一个文件夹,img.jpg 是目标。
当您使用上述路径时,您将收到以下输出 -

Grav 支持页面主 Markdown 文件标题中的片段,此片段将替换给定页面的文件夹名称。
如果01.sky文件夹通过其.md文件设置了片段,即/pages/01.blue/01.sky/text.md,则文件的标题将为 -
--- title: Sky slug: test-slug taxonomy: category: blog ---
在上面的代码中,我们设置了片段test-slug,它是可选的。设置片段后,您就可以链接到媒体文件,该文件将具有片段相对链接或绝对链接的 URL 设置。
目录相对链接
在这种类型的链接中,您可以将目录相对图片链接设置为当前页面。您可以通过目录相对图片链接中的完整路径及其文件夹名称进行引用,而不是使用 URL 片段。
示例

当您使用上述路径时,它将显示如下所示的输出 -

绝对链接
绝对链接与相对链接相同,但唯一的区别是它们相对于站点的根目录,并且位于/user/pages/目录中。
您可以通过两种不同的方式使用绝对链接 -
您可以使用包含片段或目录名称的路径的片段相对链接样式,通常用于绝对链接。
您可以使用绝对链接,它将使用a/打开链接。

当您使用上述路径时,您将收到以下输出 -

远程链接
远程图片链接允许直接通过其 URL 显示任何媒体文件。这些链接不包含您自己站点的任何内容。以下示例显示了如何使用远程 URL 显示图片 -

当您单击下图所示的链接时,它将显示来自给定 URL 的图片。

图片上的媒体操作
与页面关联的图片使我们能够利用Grav 的媒体操作的优势。在 Grav 中创建内容时,您可以显示一些媒体文件,如图片、视频和其他文件。
示例
您可以使用以下格式加载图片 -

当您使用上述路径时,您将收到如下所示的输出 -