
- Grav 插件
- Grav - 插件基础
- Grav - 插件教程
- Grav - 事件钩子
- Grav 管理面板
- Grav - 管理员简介
- Grav - 管理员仪表盘
- Grav - 配置系统
- Grav - 站点配置
- Grav - 管理面板页面
- Grav - 页面编辑器选项
- Grav - 页面编辑器高级
- Grav 高级
- Grav - 蓝图
- Grav - 性能和缓存
- Grav - 调试和日志记录
- Grav - CLI
- Grav - GPM
- Grav - 开发
- Grav - 生命周期
- Grav - YAML 语法
- Grav - 表单
- Grav 托管
- Grav - 网络托管
- Grav 故障排除
- Grav - 服务器错误
- Grav - 权限
- Grav 有用资源
- Grav - 面试问题
- Grav - 快速指南
- Grav - 有用资源
- Grav - 讨论
Grav - 模块化页面
模块化页面一开始可能难以理解,但一旦你了解了它,使用起来就会非常容易。它可以从子页面创建单个页面。它能够从模块化内容页面构建复杂的单页布局。
模块化页面被设置为不可路由的,因为它们无法通过 URL 直接访问。它们通过文件夹名称之前的 _(下划线)来识别。它是一组页面,这些页面一个接一个地显示以获得单个页面。例如,user/pages/home/_header.。
文件夹结构
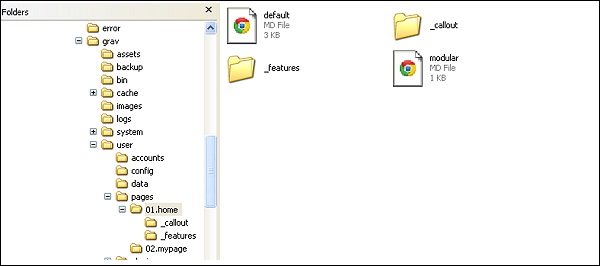
在单页骨架的情况下,您可以在01.home文件夹中找到此页面。在此,您将获得一个单个模块化.md文件,该文件指示必须包含哪些页面以及要显示的页面的顺序。modular.html.twig 可在您当前的主题文件夹中找到。
在下图中,您可以看到为模块化页面创建的文件夹结构。
.jpg)
每个子文件夹都必须包含一个.md文件,该文件描述一个 Markdown 文件。
首先,您必须在/users/pages/01.home文件夹中创建子文件夹。接下来,每个文件夹都必须包含一个.md文件和一个modular.md文件。
创建子文件夹时,图像和文件都必须在同一个文件夹中。
如何创建模块化页面
要创建模块化页面,您必须按照以下步骤操作。
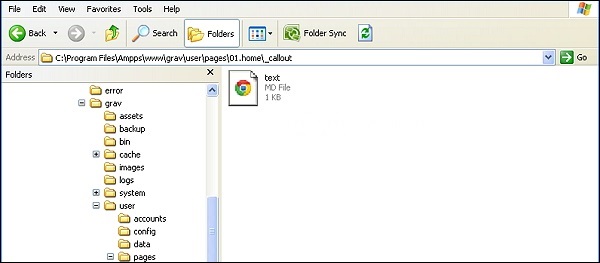
步骤 1 - 在/user/pages/01.home/文件夹中创建一些页面。在下图中,您可以看到我们创建了两个文件夹以及一个 modular.md 文件。

步骤 2 - 要创建模块化页面,您必须在每个文件夹中创建一个文件,并将其命名为text.md。

步骤 3 - 接下来,在text.md文件中添加您的代码,保存并运行它。
示例
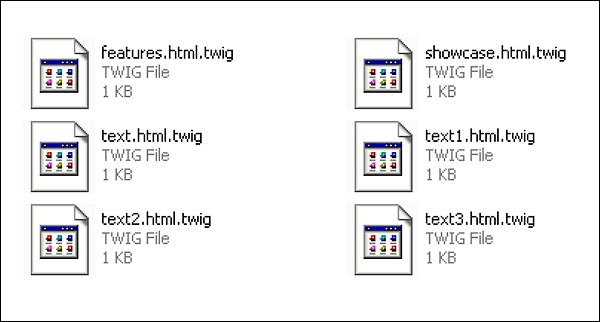
将所有四个页面保存为.md文件。在这里,我们创建了 4 个页面,并命名为 text.md、text1.md、text2.md 和 text3.md。
--- title: Bio-diversity --- ## Bio-diversity Biodiversity refers to the variety of life. It is seen in the number of species in an [ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth] (https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the health of biological systems, and to see if there is a danger that too many species become[extinct](https://simple.wikipedia.org/wiki/Extinct).
现在,创建 4 个页面,并将它们添加到\templates\modular文件夹中,如下所示。

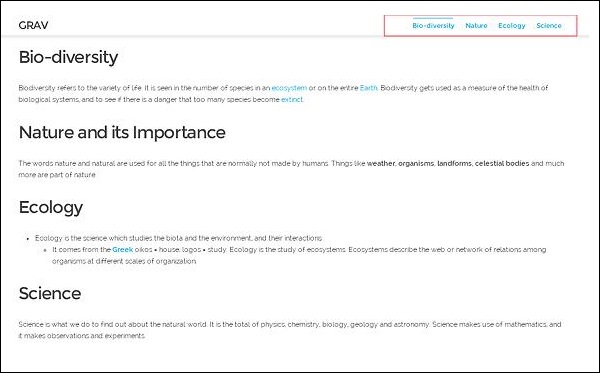
接下来,转到主页并刷新,您将看到更改。

在新导航栏中,您可以看到四个文件链接。