
- Grav 插件
- Grav - 插件基础
- Grav - 插件教程
- Grav - 事件钩子
- Grav 管理面板
- Grav - 管理员介绍
- Grav - 管理员控制面板
- Grav - 配置系统
- Grav - 站点配置
- Grav - 管理面板页面
- Grav - 页面编辑器选项
- Grav - 页面编辑器高级设置
- Grav 高级功能
- Grav - 蓝图
- Grav - 性能和缓存
- Grav - 调试和日志记录
- Grav - 命令行界面 (CLI)
- Grav - GPM (Grav 包管理器)
- Grav - 开发
- Grav - 生命周期
- Grav - YAML 语法
- Grav - 表单
- Grav 托管
- Grav - 网络托管
- Grav 故障排除
- Grav - 服务器错误
- Grav - 权限
- Grav 有用资源
- Grav - 面试问题
- Grav - 快速指南
- Grav - 有用资源
- Grav - 讨论
Grav - 页面链接
本章将讲解如何在 Grav 中链接页面。您可以轻松地将一个页面链接到另一个页面,甚至可以链接远程页面。Grav 提供了许多响应式链接选项。如果您之前使用过HTML链接文件,那么理解 Grav 中的页面链接就非常容易。
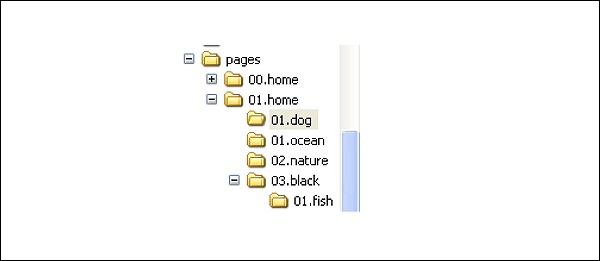
下面是一个 Grav 站点 Pages 目录的基本示例。我们将使用以下目录作为示例,如图像所示。

下面列出了一些 Grav 链接的常见组件。
[Linked Content](../path/slug/page)
[] − 指定要写入的链接文本或替代内容。在 HTML 中,我们使用<a href="">和</a>来放置内容。
() − URL 放置在这个括号中,直接放在方括号之后。
../ − 表示向上移动一个目录。
内容中使用了 4 种类型的链接,如下所示:
相对路径 (基于slug)
相对路径 (基于目录)
绝对路径
远程链接
相对路径 (基于slug)
内部链接不限于文件/目录结构中的某些名称。Slug 可以从标题和回退目录名称中提取,这有助于您轻松创建链接,因为无需记住任何特定的文件名,而只需要记住相关的 slug。Grav 的模板引擎使用文件名来确定要应用哪个模板。
[link](../dog)
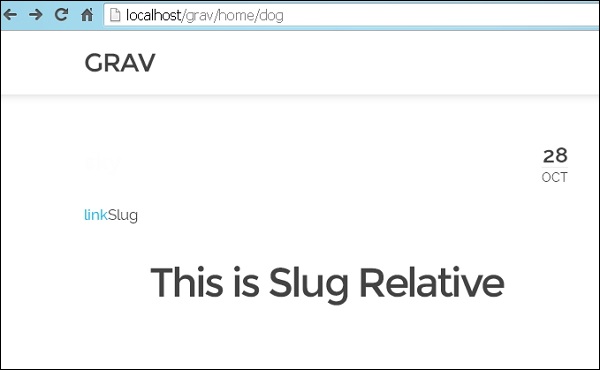
以上代码将为您获取以下结果:

在上面的示例中,您必须向上移动一个目录,并从pages/01.home/02.dog/item.md目录加载位于pages/01.home/02.nature/item.md目录中的默认页面。item.md 文件没有分配 slug,因此 Grav 使用目录名称。
接下来,您会发现一个类似的示例,从pages/01.home/01.dog/item.md链接到pages/02.black/01.fish/item.md,但是当它加载 item.md 文件时,将为01.fish文件分配一个 slug。
[link](../../black/fish)
以上代码将为您提供以下结果:

您现在将看到默认的 slug 文件夹名称将被 item.md 标题中的black slug 替换。
相对路径 (基于目录)
设置相对路径的链接用于链接当前页面,该页面可以是图像文件或任何其他所需文件。文件的路径与目标一样重要。如果在更改路径时移动了文件,则链接可能会断开。只要文件保持一致,您就可以轻松地在具有不同域名名的本地开发服务器和实时服务器之间切换。链接应该可以正常工作。
您可以直接通过名称指向文件的链接,而不是其目录或 slug。您可以使用如下所示的命令从pages/01.home/01.dog/item.md创建到pages/02.black/01.fish/item.md的链接。
[link](../../02.black/01.fish/item.md)
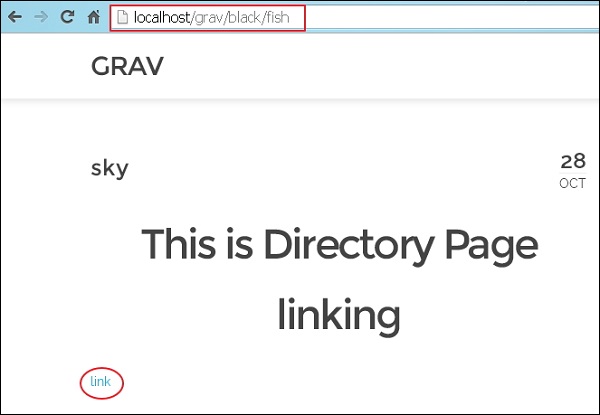
以上代码将为您提供以下结果:

如../../所示,两个文件夹都向上移动,然后在底部两个文件夹中,直接指向item.md文件。
绝对链接
它类似于相对链接,基于 Grav 中的/user/pages/目录。此外,这可以通过两种方法完成。
基于slug的相对路径样式
基于目录的相对路径样式
基于slug的相对路径样式
您可以像基于slug的相对路径类型一样进行操作。它在路径中使用目录名称。它通过防止链接断裂来消除顺序错误和后续更改。它更改开头导致链接断裂的文件夹名称的数量。
下面是一个绝对链接的示例,该链接以 / 开头。它指定在基于slug的相对路径样式中,在pages/01.home/01.dog/item.md中创建了绝对链接。
[link](/home/nature)
以上代码将为您提供以下结果:

基于目录的相对路径样式与 GitHub 等服务一起使用时更一致。它们没有 Grav 的灵活性优势。您可以在下面看到使用基于目录的相对路径样式为pages/01.home/01.dog/item.md创建的绝对链接示例。
[link](/01.home/01.dog)
远程链接
远程链接允许您直接通过其 URL 链接到任何文件或文档。无需包含您自己网站的内容。
以下示例演示如何链接到TutorialsPoint页面。
[link](https://tutorialspoint.com)
以上代码将为您提供以下结果:

您可以直接链接到任何 URL,包括安全的 HTTPS 链接。