- Grav 插件
- Grav - 插件基础
- Grav - 插件教程
- Grav - 事件钩子
- Grav 管理面板
- Grav - 管理员简介
- Grav - 管理员仪表盘
- Grav - 配置系统
- Grav - 站点配置
- Grav - 管理面板页面
- Grav - 页面编辑器选项
- Grav - 页面编辑器高级
- Grav 高级
- Grav - 蓝图
- Grav - 性能和缓存
- Grav - 调试和日志记录
- Grav - CLI
- Grav - GPM
- Grav - 开发
- Grav - 生命周期
- Grav - YAML 语法
- Grav - 表单
- Grav 托管
- Grav - 虚拟主机
- Grav 故障排除
- Grav - 服务器错误
- Grav - 权限
- Grav 有用资源
- Grav - 面试问题
- Grav - 快速指南
- Grav - 有用资源
- Grav - 讨论
Grav - 主题基础
主题控制 Grav 站点的外观。Grav 中的主题使用强大的 Twig 模板引擎 构建。
内容页面和 Twig 模板
您创建的页面通过名称或为页面设置模板标题变量来引用特定的模板文件。建议使用页面名称进行更简单的维护。
安装 Grav 基础包后,您将在 user/pages/01.home 文件夹中找到 **defauld.md** 文件。该文件名,即 **default**,告诉 Grav 此页面应使用位于 **themes/<mytheme>/templates** 文件夹中的 twig 模板 **default.html.twig** 进行渲染。
例如,如果您有一个名为 **contact.md** 的文件,它将使用 twig 模板 **themes/<mytheme>/templates/contact.html.twig** 进行渲染。
主题组织
在以下部分,我们将讨论主题组织,即其定义、配置等。
定义和配置
主题信息将在 **user/themes/antimatter/blueprints.yaml** 文件中定义,并可选地提供用于管理面板的表单定义。您将在 **Antimatter 主题** 的 **user/themes/antimatter/blueprints.yaml** 文件中看到以下内容。
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: devs@getgrav.org
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
为了使用主题配置选项,您需要在名为 **user/themes/<mytheme>/<mytheme>.yaml** 的文件中提供默认设置。
示例
enable: true
主题和插件事件
主题通过插件架构与 Grav 交互的能力是 Grav 的另一个强大功能。要实现这一点,只需创建 **user/themes/<mytheme>/<mytheme>.php**(例如,默认 Antimatter 主题的 **antimatter.php**)文件并使用以下格式。
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables() {
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}
模板
Grav 主题的结构没有固定的规则,只是每个页面类型的内容必须在 templates/ 文件夹中具有关联的 twig 模板。
由于页面内容和 twig 模板之间存在这种紧密耦合,因此最好根据 下载页面 中提供的 Skeleton 包创建通用主题。
假设您希望在主题中支持模块化模板,您必须创建 **modular/** 文件夹并将 twig 模板文件存储在其中。如果要支持表单,则应创建 **form/** 文件夹并在其中存储表单模板。
蓝图
要为每个模板文件的选项和配置定义表单,使用 **blueprints/** 文件夹。这些无法通过 **管理员面板** 编辑,并且是可选使用的。没有 **blueprints** 文件夹,主题也能完全正常工作。
SCSS/LESS/CSS
如果要使用 SASS 或 LESS 开发站点,则必须在 **user/themes/<mytheme>/scss/** 或 **less/** 中创建子文件夹(如果要使用 LESS)以及一个 css/ 文件夹。
对于从 SASS 或 LESS 编译生成的自动生成的文件,使用 **css-compiled/** 文件夹。在 Antimatter 主题中,使用 SASS 的 **scss** 变体。
请按照以下步骤在您的机器上安装 SASS。
在主题的根目录下,键入以下命令以执行 scss shell 脚本。
$ ./scss.sh
- 键入以下命令直接运行它。
$ scss --sourcemap --watch scss:css-compiled
**css-compiled/** 将包含所有已编译的 scss 文件,并在您的主题中生成 css 文件。
其他文件夹
建议在您的 **user/themes/<mytheme>/** 文件夹中为主题中使用的任何图像、字体和 JavaScript 文件创建单独的 **images/**、**fonts/** 和 **js/** 文件夹。
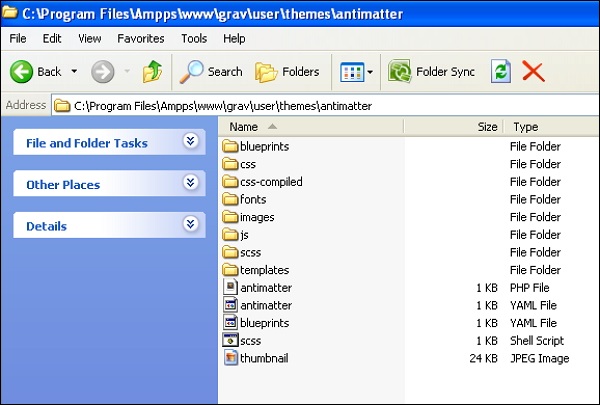
主题示例
我们迄今为止讨论过的 **Antimatter** 主题的整体文件夹结构如下所示。