- Grav 插件
- Grav - 插件基础
- Grav - 插件教程
- Grav - 事件钩子
- Grav 管理面板
- Grav - 管理员介绍
- Grav - 管理员仪表盘
- Grav - 配置系统
- Grav - 站点配置
- Grav - 管理面板页面
- Grav - 页面编辑器选项
- Grav - 页面编辑器高级
- Grav 高级
- Grav - 蓝图
- Grav - 性能和缓存
- Grav - 调试和日志记录
- Grav - 命令行界面 (CLI)
- Grav - GPM (Grav 包管理器)
- Grav - 开发
- Grav - 生命周期
- Grav - YAML 语法
- Grav - 表单
- Grav 托管
- Grav - 网络托管
- Grav 故障排除
- Grav - 服务器错误
- Grav - 权限
- Grav 有用资源
- Grav - 面试问题
- Grav - 快速指南
- Grav - 有用资源
- Grav - 讨论
Grav 主题教程
本章节,让我们创建一个 Grav 主题来理解这个概念。
反物质主题 (Antimatter)
安装 Grav 基础包后,默认安装了反物质 (Antimatter) 主题,它使用Nucleus(一套简单的基础 CSS 样式)。Nucleus 是一个轻量级的 CSS 框架,包含基本的 CSS 样式和 HTML 标记,提供独特的视觉效果。
Bootstrap 主题
让我们创建一个使用流行的Bootstrap 框架的主题。Bootstrap 是一个开源且最流行的 HTML、CSS 和 JS 框架,使前端 Web 开发更快更容易。
以下步骤描述了主题的创建:
步骤 1:基础主题设置
正如我们在主题基础章节中学习的那样,Grav 主题有一些关键元素,需要遵循这些元素才能创建新的主题。
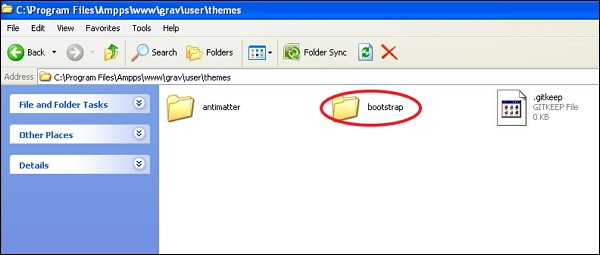
安装 Grav 基础包后,在user/themes文件夹下创建一个名为 bootstrap 的文件夹,如下所示。

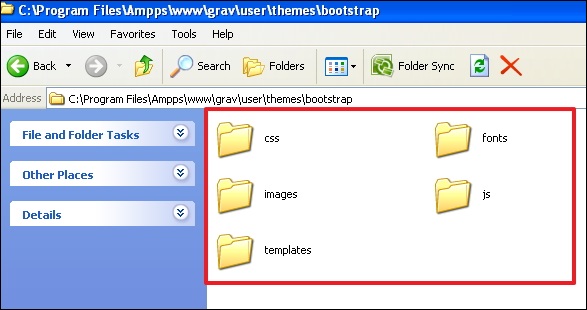
在user/themes/bootstrap文件夹内,创建css/、fonts/、images/、js/和templates/文件夹,如下所示。

在你的user/themes/bootstrap文件夹中创建一个名为bootstrap.php的主题文件,并将以下内容粘贴到其中。(此处应提供 bootstrap.php 代码)
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}
现在,在themes/bootstrap文件夹中创建一个主题配置文件bootstrap.yaml,并在其中写入以下内容。(此处应提供 bootstrap.yaml 代码)
enable: true
我们将跳过blueprints文件夹,因为我们没有配置选项,在本节中将使用常规 CSS。
步骤 2:添加 Bootstrap
为了创建一个 Bootstrap 主题,你必须在你的主题中包含 Bootstrap。因此,你需要点击此链接下载最新的 Bootstrap 包,如下所示。

解压该包,你会看到三个文件夹,分别是 css、fonts 和 js。现在将这三个文件夹的内容复制到前面创建的user/themes/bootstrap中同名文件夹中。
步骤 3:基本模板
正如我们在上一章节中学习的那样,内容存储在default.md文件中,它指示 Grav 查找名为default.html.twig的渲染模板。此文件包含显示页面所需的一切。
有一个更好的解决方案,它利用 Twig 的extends标签,允许你使用blocks定义基本布局。这将允许 twig 模板扩展基本模板并为基本模板中定义的块提供定义。
按照以下步骤创建一个简单的 Bootstrap 基本模板:
在user/themes/bootstrap/templates文件夹中创建一个名为partials的文件夹。这用于存储我们的基本模板。
在partials文件夹中,创建一个包含以下内容的base.html.twig文件。(此处应提供 base.html.twig 代码)
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>
步骤 4:代码分解
让我们看看base.html.twig文件中代码的工作原理,如下所示。
{% block head %}{% endblock head %} 语法用于在基本 Twig 模板中定义一个区域。{% endblock head %} 内的 head 是可选的。
if 语句测试页面标题中是否设置了meta description。如果未设置,则模板应使用在user/config/site.yaml文件中定义的site.description进行渲染。
当前主题的路径由theme_url变量给出。
{% do assets.add('theme://css/bootstrap.min.css',101) %} 语法用于使用资源管理器。theme://表示当前主题路径,101表示顺序,较大的值优先于较小的值。我们也可以显式提供 CDN 链接,例如:
{% do assets.addCss('https://fonts.googleapis.ac.cn/css?family = Open + Sans') %}
或者:
{% do assets.addJs(' https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.11.3/jquery.min.js') %}
当调用{{ assets.css() }}或{{ assets.js() }}时,模板将分别渲染所有 JavaScript 标签和 CSS 链接标签。
{# ... #}语法用于在 Twig 中编写注释。
要包含另一个 Twig 模板,使用{% include 'partials/header.html.twig' %}标签。
模板中的内容由{% block content %}{% endblock %}标签提供。
要添加自定义 JavaScript 初始化或分析代码,{% block bottom %}{% endblock %}标签用作模板的占位符。
步骤 5:头部模板
当执行{% include 'partials/header.html.twig' %}时,Twig 渲染引擎会搜索 Twig 模板。因此,在user/themes/bootstrap/templates/partials文件夹中创建header.html.twig模板文件,内容如下。(此处应提供 header.html.twig 代码)
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>
以上代码创建一个导航栏,并在user/pages文件夹中创建新页面时自动显示所有菜单项。
步骤 6:默认模板
每个内容项都有一个特定的文件名,例如default.md,它指示 Grav 搜索名为default.html.twig的模板文件。现在让我们在你的user/themes/bootstrap/templates/文件夹中创建default.html.twig文件,内容如下。(此处应提供 default.html.twig 代码)
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}
上面的default.html.twig文件扩展了partials/base.html.twig,并告诉基本模板为content块使用{{ page.content }}。
步骤 7:主题 CSS
在partials/base.html.twig文件中,我们使用assets.add('theme://css/bootstrap-custom.css',100)引用了自定义主题 css,该文件存储你站点中使用的任何自定义 CSS。
现在让我们在 user/themes/bootstrap/css 文件夹中创建一个 bootstrap-custom.css 文件,内容如下:(此处应提供 bootstrap-custom.css 代码)
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
步骤 8:测试
将你的默认主题更改为新的bootstrap主题。打开user/config/system.yaml文件并编辑包含以下内容的行:
pages: themes: antimatter
并将以上代码更改为:
pages: theme: bootstrap
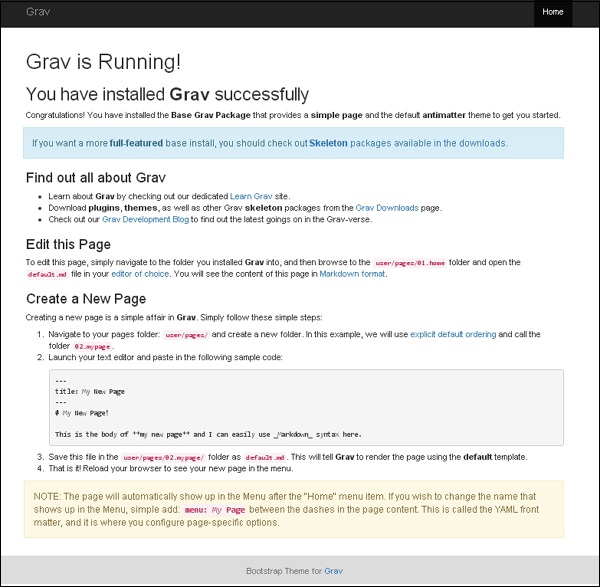
现在重新加载你的 Grav 站点,你将看到新安装的主题,如下所示。(此处应有图片)